您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
JSON是碼農們常用的數據格式,輕且方便,而直接手敲JSON卻是比較麻煩和令人心情崩潰的(因為重復的東西很多),所以很多碼農可能會和我一樣,選擇用Excel去輸入數據,然后再想辦法轉換成JSON格式。今天教大家使用JS 將 Excel 轉為 JSON的方法。
1.新建HTML文件
<html lang="en"> <title> Convert Excel File To JSON </title> <head> <script> </script> </head> <body> </body>
我們可以使用<input>標簽接收上傳文件。代碼如下:
<input type="file" id="fileUploader" name="fileUploader" accept=".xls, .xlsx"/>
2.監聽input change 事件
<script>
$(document).ready(function(){
$("#fileUploader").change(function(evt){
// 上傳文件處理邏輯...
});
});
</script>
3.讀取上傳文件
在這里,我們假設用戶只上傳一個文件。
var selectedFile = evt.target.files[0];
接下來,我們將使用FileReader讀取該文件數據。從這個FileReader,我們可以讀取excel文件中的數據作為二進制字符串。然后我們使用XLSX,它是SheetJS js-xlsx的內置工具,將我們的二進制字符串轉換為JSON對象。引入 XLSX
<script lang =“javascript”src =“dist/xlsx.full.min.js”> </ script>
您可以下載源碼xlsx.full.min.js
完整代碼
<html lang="en">
<title> Convert Excel File To JSON </title>
<head>
<script src="js/jquery.js"> </script>
<script lang="javascript" src="js/xlsx.full.min.js"></script>
<script>
$(document).ready(function(){
$("#fileUploader").change(function(evt){
var selectedFile = evt.target.files[0];
var reader = new FileReader();
reader.onload = function(event) {
var data = event.target.result;
var workbook = XLSX.read(data, {
type: 'binary'
});
workbook.SheetNames.forEach(function(sheetName) {
var XL_row_object = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]);
if (XL_row_object.length > 0) {
document.getElementById("jsonObject").innerHTML = JSON.stringify(XL_row_object);
}
})
};
reader.onerror = function(event) {
console.error("File could not be read! Code " + event.target.error.code);
};
// 讀取上傳文件為二進制
reader.readAsBinaryString(selectedFile);
});
});
</script>
</head>
<body>
<input type="file" id="fileUploader" name="fileUploader" accept=".xls, .xlsx"/>
</br></br>
JSON : <label id="jsonObject"> </label>
</body>
作為示例,我們使用如下的excel表格。

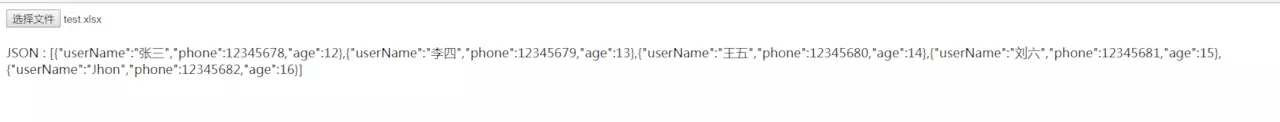
讀出json數據如下

大功告成!!!
SheetJS 還有很多實用的功能,具體更多功能請自行去github查看githu地址
演示源碼地址code
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。