您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
在原生開發小程序的過程中,發現有多個頁面都使用了幾乎完全一樣的邏輯。由于小程序官方并沒有提供 Mixins 這種代碼復用機制,所以只能采用非常不優雅的復制粘貼的方式去“復用”代碼。隨著功能越來越復雜,靠復制粘貼來維護代碼顯然不科學,于是便尋思著如何在小程序里面實現 Mixins。
什么是 Mixins
Mixins 直譯過來是“混入”的意思,顧名思義就是把可復用的代碼混入當前的代碼里面。熟悉 VueJS 的同學應該清楚,它提供了更強大了代碼復用能力,解耦了重復的模塊,讓系統維護更加方便優雅。
先看看在 VueJS 中是怎么使用 Mixins 的。
// define a mixin object
var myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}
// define a component that uses this mixin
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component() // => "hello from mixin!"
在上述的代碼中,首先定義了一個名為 myMixin 的對象,里面定義了一些生命周期函數和方法。接著在一個新建的組件里面直接通過 mixins: [myMixin] 的方式注入,此時新建的組件便獲得了來自 myMixin 的方法了。
明白了什么是 Mixins 以后,便可開始著手在小程序里面實現了。
Mixins 的機制
Mixins 也有一些小小的細節需要注意的,就是關于生命周期事件的執行順序。在上一節的例子中,我們在 myMixin 里定義了一個 created() 方法,這是 VueJS 里面的一個生命周期事件。如果我們在新建組件 Component 里面也定義一個 created() 方法,那么執行結果會是如何呢?
var Component = Vue.extend({
mixins: [myMixin],
created: function () {
console.log('hello from Component!')
}
})
var component = new Component()
// =>
// Hello from mixin!
// Hello from Component!
可以看運行結果是先輸出了來自 Mixin 的 log,再輸出來自組件的 log。
除了生命周期函數以外,再看看對象屬性的混入結果:
// define a mixin object
const myMixin = {
data () {
return {
mixinData: 'data from mixin'
}
}
}
// define a component that uses this mixin
var Component = Vue.extend({
mixins: [myMixin],
data () {
return {
componentData: 'data from component'
}
},
mounted () {
console.log(this.$data)
}
})
var component = new Component()

在 VueJS 中,會把來自 Mixins 和組件的對象屬性當中的內容(如 data, methods等)混合,以確保兩邊的數據都同時存在。
經過上述的驗證,我們可以得到 VueJS 中關于 Mixins 運行機制的結論:
但是在小程序中,這套機制會和 VueJS 的有一點區別。在小程序中,自定義的方法是直接定義在 Page 的屬性當中的,既不屬于生命周期類型屬性,也不屬于對象類型屬性。為了不引入奇怪的問題,我們為小程序的 Mixins 運行機制多加一條:
代碼實現
在小程序中,每個頁面都由 Page(options) 函數定義,而 Mixins 則作用于這個函數當中的 options 對象。因此我們實現 Mixins 的思路就有了——劫持并改寫 Page 函數,最后再重新把它釋放出來。
新建一個 mixins.js 文件:
// 保存原生的 Page 函數
const originPage = Page
Page = (options) => {
const mixins = options.mixins
// mixins 必須為數組
if (Array.isArray(mixins)) {
delete options.mixins
// mixins 注入并執行相應邏輯
merge(mixins, options)
}
// 釋放原生 Page 函數
originPage(options)
}
原理很簡單,關鍵的地方在于 merge() 函數。merge 函數即為小程序 Mixins 運行機制的具體實現,完全按照上一節總結的三條結論來進行。
// 定義小程序內置的屬性/方法
const originProperties = ['data', 'properties', 'options']
const originMethods = ['onLoad', 'onReady', 'onShow', 'onHide', 'onUnload', 'onPullDownRefresh', 'onReachBottom', 'onShareAppMessage', 'onPageScroll', 'onTabItemTap']
function merge (mixins, options) {
mixins.forEach((mixin) => {
if (Object.prototype.toString.call(mixin) !== '[object Object]') {
throw new Error('mixin 類型必須為對象!')
}
// 遍歷 mixin 里面的所有屬性
for (let [key, value] of Object.entries(mixin)) {
if (originProperties.includes(key)) {
// 內置對象屬性混入
options[key] = { ...value, ...options[key] }
} else if (originMethods.includes(key)) {
// 內置方法屬性混入,優先執行混入的部分
const originFunc = options[key]
options[key] = function (...args) {
value.call(this, ...args)
return originFunc && originFunc.call(this, ...args)
}
} else {
// 自定義方法混入
options = { ...mixin, ...options }
}
}
})
}
Mixins 使用
在小程序的 app.js 里引入 mixins.js
require('./mixins.js')
撰寫一個 myMixin.js
module.exports = {
data: { someData: 'myMixin' },
onShow () { console.log('Log from mixin!') }
}
在 page/index/index.js 中使用
Page({
mixins: [require('../../myMixin.js')]
})

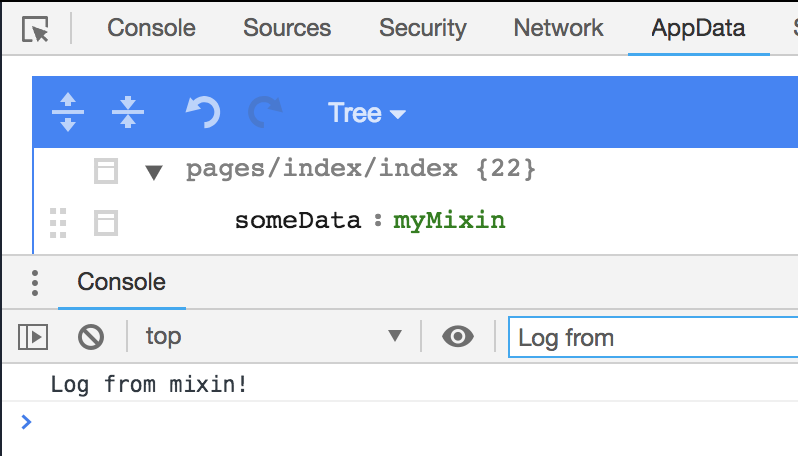
大功告成!此時小程序已經具備 Mixins 的能力,對于代碼解耦與復用來說將會更加方便。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。