您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在上一篇文章中,我們討論了如何提高大型數據的性能。但是我們還沒有測量它提高了多少。
我們可以使用Chrome DevTools 的性能選項來實現這一點。但是為了獲取準確數據,我們必須在Vue上激活性能模式。
我們可以在main.js或者插件中設置全局變量,代碼如下:
Vue.config.performance = true;
如果你設置了正確的 NODE_ENV 環境變量,那么可以使用非生產環境做判斷。
const isDev = process.env.NODE_ENV !== "production"; Vue.config.performance = isDev;
這將在Vue內部激活標記組件性能的User Timing API
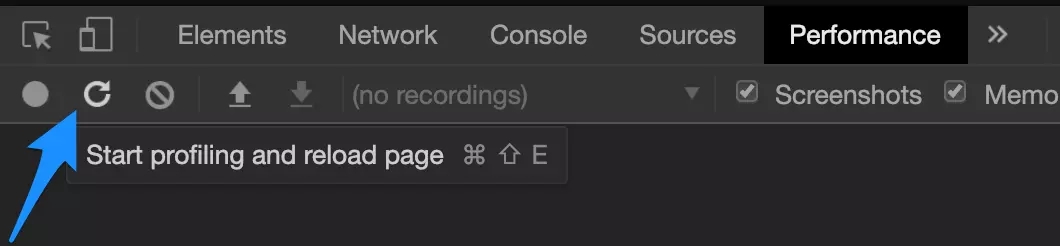
上一篇文章內容,我已經在codesandbox上創建了代碼。打開 Chrome DevTools 里的 performance 選項并且點擊重新加載按鈕。

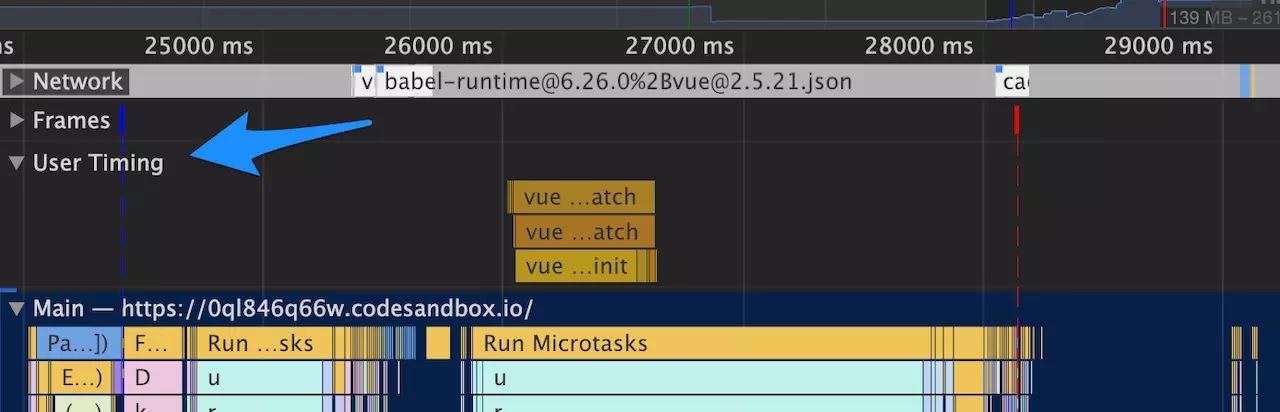
這將記錄頁面加載性能。同時,感謝你在main.js中的Vue.config.performance設置,這個設置會使你在統計資料能夠看到User Timing部分。

在哪里,你會發現3個指標:
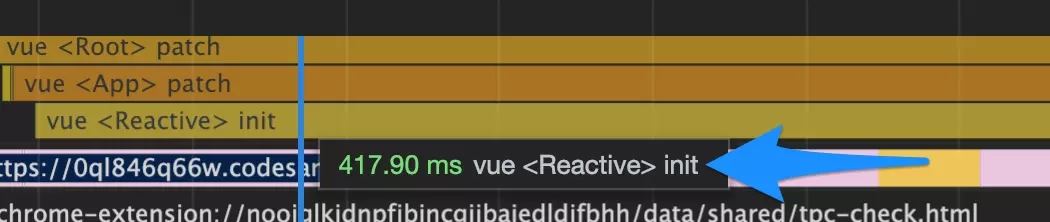
回到上一篇文章好奇(性能提高了多少)的地方,結果是:正常的組件需要417毫秒初始化:

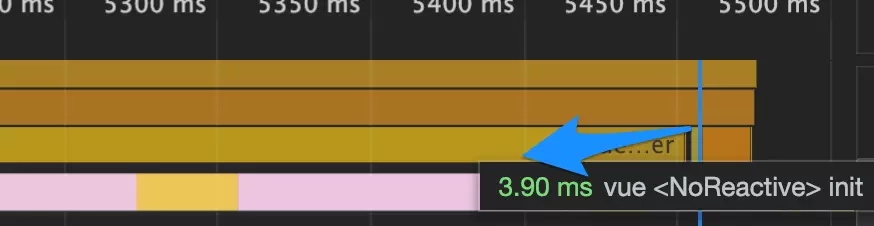
而使用Object.freeze阻止了默認反應則只需要3.9毫秒:

當然,每次運行的結果都會有小的變化,但是,仍然有非常巨大的性能差別。由于在創建組件的時候會有默認反應的問題,你可以通過Init(初始化指標)看到阻止了默認反應和沒有阻止的差異。
就是這樣!
我的理解
vue項目,我們可以通過在全局main.js設置Vue.config.performance為true來開啟性能檢測,可以通過環境變量來區分是否需要開啟,然后就可以通過Chrome DevTools里的 performance 選項去看統計的性能數據。
結尾
水平有限,難免有錯漏之處,望各位大大輕噴的同時能夠指出,跪謝!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。