溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關小程序+node梳理登陸流程的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1. client: wx.login()
wx.login({
success: ([code]) => {
// 發送 code 到后臺換取 openId, sessionKey, unionId
}
})2. service: request()
服務端請求,需要的參數(js_code:client傳的code;appid:小程序唯一標識申請賬號時拿到;secret:小程序密鑰申請賬號時拿到;grant_type:默認值為 authorization_code)
// 請求方法
const request = require('request')
const url = https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
module.exports = {
async getSession(code) {
return new Promise((resolve, reject) => {
request(url,{
method: 'GET',
json: true
},
(error, res, body) => {
if (error) {
reject(error)
} else {
if (body.errcode) {
reject(new Error(body.errmsg))
} else {
resolve(body)
}
}
}
)
})
}
}3.service:加密解密處理
const crypto = require('crypto')
const secret = '2019_06'
const algorithm = 'aes-256-cbc'
function encode(id) {
const encoder = crypto.createCipher(algorithm, secret)
const str = [id, Date.now(), '2019'].join('|')
let encrypted = encoder.update(str, 'utf8', 'hex')
encrypted += encoder.final('hex')
return encrypted
}
function decode(str) {
const decoder = crypto.createDecipher(algorithm, secret)
let decoded = decoder.update(str, 'hex', 'utf8')
decoded += decoder.final('utf8')
const arr = decoded.split('|')
return {
id: arr[0],
timespan: parseInt(arr[1])
}
}
module.exports = {
encode,
decode
}4.service:返回登陸態
const { encode } = require('./lib/crypto')
const jsonMine = 'application/json'
const now = Date.now()
function handle(ctx, data, code = 0, message = 'success') {
ctx.type = jsonMine
ctx.body = {
code,
data,
message
}
}
router.get('/login', async (ctx, next) => {
const { code } = ctx.request.query
const session = await login(code)
if (session) {
const { session_key, openid } = session
// 查找數據庫中是否已經存有openid,如果 hasOpenid 為null說明是新用戶
const hasOpenid = await User.findByPk(openid)
if(!hasOpenid){
// 數據庫存儲openid,時間戳
User.create({openid,timespan:Date.now()})
}
handle(ctx, { token: encode(openid) })
} else {
throw new Error('登陸失敗')
}
})5.client:存儲登陸態在storage
import { LOGIN_TOKEN } from '../../utils/localStorage'
// 拿到token存儲到客戶端
wx.setStorageSync(LOGIN_TOKEN, token)我在發起請求時將登陸態放在請求頭中,相應的服務端可以從請求頭中獲取
header: {
'x-session': wx.getStorageSync(LOGIN_TOKEN)
},6.service:校驗登陸態
module.exports = async function(ctx, next) {
const sessionKey = ctx.get('x-session')
const { id, timespan } = decode(sessionKey)
// 查找數據庫中是否存在該 openid,返回是一個數組,如果不存在則返回[]
const targetList = await getOpenid(id)
if (targetList.length > 0) {
// 如果超過設定的過期時間,標記isExpired字段為登陸過期
const oneHour = 1000 * 60 * 60 * 24
if (Date.now() - timespan > oneHour) {
ctx.state.isExpired = true
// 跟前臺約定,如果code=2說明登陸過期跳登陸頁面
handle(ctx, '', 2, '登陸過期')
} else {
handle(ctx, '', 0, '登陸成功')
}
} else {
// 通過ctx.throw可以直接拋出錯誤
ctx.throw(401, '登陸失敗')
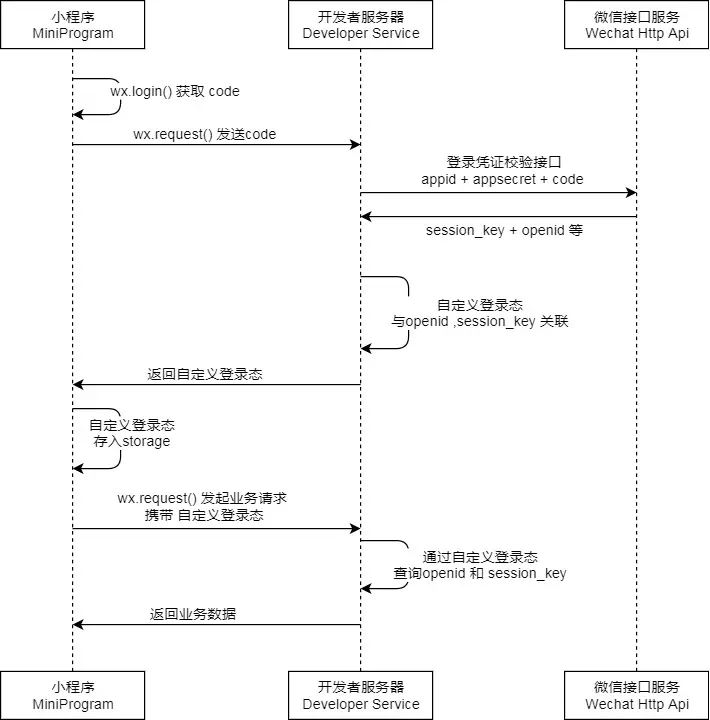
}整體流程圖

感謝各位的閱讀!關于“小程序+node梳理登陸流程的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。