您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹掃微信小程序碼實現網站登陸的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
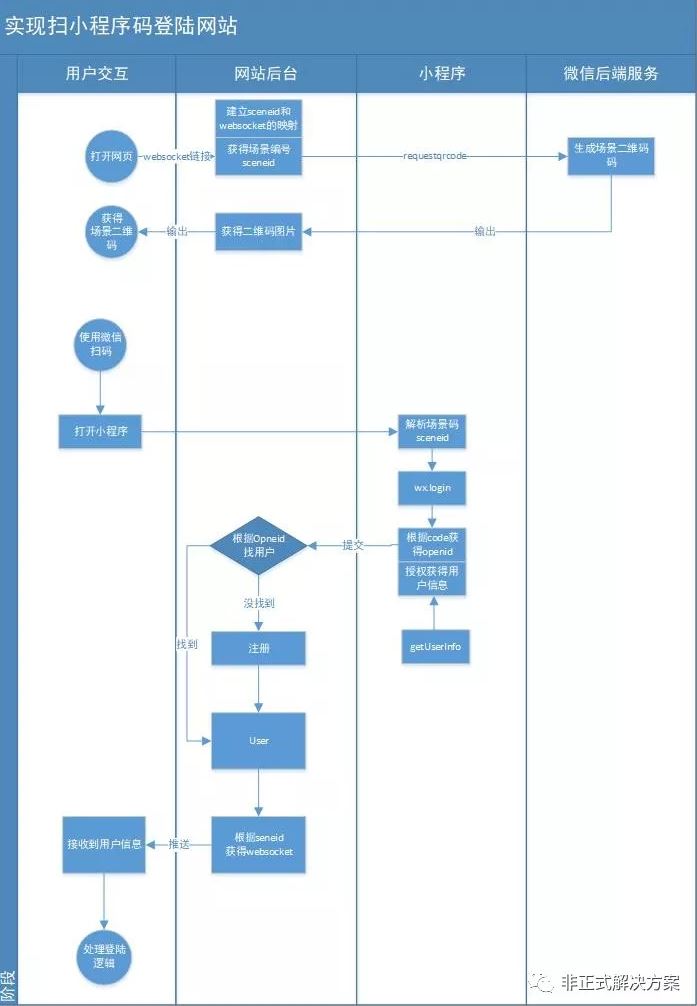
使用掃小程序碼登陸網站
思路
核心流程

關鍵流程
建立場景sceneid和websocket的綁定關系
獲得sceneid
場景ID可以前端生成,也可以后端生成,只需要保證sceneid的同一時間唯一性即可。
前端生成可以采用隨機數加時間戳的形式,也可以用uuid算法
//時間戳 var sceneid ="scend-" + new Data().getTime() + Math.ceil(Math.random()*888888+1000000);
建立websocket
var ws = new WebSocket("ws://192.168.0.106/websocket?clientid="+sceneid )
ws.onopen=function(env){
console.log(env)
}
ws.onmessage=function(env){
var data = env.data;
//這個data 就是后端發來的用戶數據
}后端建立websocket
后端采用go語言github.com/gorilla/websocket包建立websocket.因為golang 非常適合高并發場景。
func (ctrl *PushCtrl) websocket(w http.ResponseWriter, req *http.Request) {
//fmt.Printf("%+v",request.Header)
//todo 檢驗接入是否合法
//checkToken(userId int64,token string)
query := req.URL.Query()
clientid := query.Get("clientid")
conn, err := (&websocket.Upgrader{
CheckOrigin: func(r *http.Request) bool {
return true
},
}).Upgrade(w, req, nil)
if err != nil {
log.Println(err.Error())
return
}
clientMap.Store(clientid, conn)
go func(clientId string, conn *websocket.Conn) {
//處理出錯信息
defer func() {
conn.Close()
clientMap.Delete(clientid)
}()
for {
_, _, err := conn.ReadMessage()
if err != nil {
log.Println(err.Error())
return
}
}
}(clientid, conn)
}我們采用sync.map建立sceneid和websocket的對應關系
clientMap.Save(sceneid,conn)
對于因為異常斷開的con我們需要移除
clientMap.Delete(sceneid)
獲得小程序二維碼
獲得小程序的accesstoken
小程序access 請求接口如下
``
該接口日使用頻率有限制,因此我們需要將這些數據緩存起來,緩存方案很多,有redis,也有內存,我們這里直接用一個變量即可存儲
accesstoken :=""
func GetAccessToken() string{
return accesstoken
}
func RefreshAccessToken()string{
url = ""
resp := httpget(url)
//resp 是一個包含accesstoken的json字符串,我們解析這個json即可
accesstoken = decodeaccesstokenfromjson(resp)
return accesstoken
}我們還需要一個滴答計數器用來刷新accesstoken,accesstoken 的有效期是7200秒,我們4000秒刷新一次accesstoken 即可
func refreshAccessToken(){
ticker := time.NewTicker(time.Second *4000)
for{
select {
case <-ticker.C:
RefreshAccessToken()
}
}
}在init.go 中的init方法中啟動協程
go refreshAccessToken()
小程序二維碼編程技巧
小程序二維碼請求接口如下
https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESSTOKEN
由于該鏈接會返回倆種結果
錯誤返回Json
{
"errcode":400001,
"errmsg":"什么什么原因"
}正確返回j圖片buffer
這是一個二進制碼流,因此我們需要對返回結果進行標準化處理
我們建議一種標準化結果
{
code:0,
data:"",
msg:"結果說明"
}|參數|說明|
|-|-|-|
|code|標識成功或者失敗,200為成功,400為失敗|
|data|圖片的base64格式編碼|
|msg|結果說明,或者出錯提示|
代碼示例如下
url := fmt.Sprintf("https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=%s", token)
ret, err := util.PostJSON(url, arg)
if err != nil {
util.FailMsg(w, err.Error())
return
}
jsonstr := string(ret)
if strings.Contains(jsonstr, "errmsg") {
util.FailMsg(w, jsonstr)
return
} else {
base64data := base64.StdEncoding.EncodeToString(ret)
util.RespOk(w, "data:image/png;base64,"+base64data)
}其中util是筆者封裝的常用工具包
常用工具包

前端請求成功后獲得data,可以利用$("#qrcode").attr("src",res.data)刷新圖片二維碼
function refreshqrcode(){
clientId = "scene-"+new Date().getTime();
var api = restgo.buildapi("miniapp/getwxacodeunlimit")
restgo.post(api,{"scene":clientId}).then(res=>{
if(res.code==200){
$("#qrcode").attr("src",res.data)
}else{
alert(res.msg)
}
intiwebsocket()
},res=>{
alert(res.msg)
})
}小程序處理關鍵點
采用好的框架
我們編程過程才用了uniapp,這個框架不錯,完全是vue的語法,
一套代碼可以生成H5/小程序/android/ios
我們采用了vue的watch特性,通過監聽userid來確定是否發送信息
watch:{
userid:function(a,b){
if(a==0){
return
}
this.loaddata()
//如果clientid是空的說明不是掃碼進來的
if(!this.clientid){
return
}
//如果是掃碼進來的,那么我們還需要推送消息到服務器后端
server.PublishMsg(this.clientid,this.userid,this.role,this.avatarUrl,this.nickName).then(res=>{
tip.error(res.msg)
},res=>{
tip.error(res.msg)
})
}
}獲取sceneid
我們通過onload方法獲得sceneid
onLoad(arg) {
if(!!arg && !!arg.scene){
this.clientid = decodeURIComponent(arg.scene)
}
},核心代碼如下
通過gotUserInfo獲得用戶頭像、昵稱等,通過uni.login獲得code
gotUserInfo :function(e) {
//獲得用戶頭像、昵稱、
uni.login(
{
success:(res) =>{
//通過wx.login獲得code
userInfo.code = res.code
//統一傳遞到后端
this.authwithcode(userInfo)
}
}
)
}
},
authwithcode:function(userInfo){
//code獲得openid在后端做,做了后繼續去查User表
server.AuthWithCode(userInfo).then(res=>{
//如果這個openid綁定了用戶
if(res.data.id>0){
//這里res.data 就是user對象,可以繼續操作
return ;
}
//如果沒有那么注冊
server.RegisterWithOpenId(res.data.mini_openid,userInfo.avatarUrl,userInfo.nickName)#.then(res=>{
//注冊成功則返回
//這里res.data 就是user對象可以繼續操作
},res=>{
tip.error(res.msg)
})
},res=>{
tip.error(res.msg||"");
})
}
},以上是“掃微信小程序碼實現網站登陸的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。