您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用Vue.js方法創建模板并使用多個模板合成,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
在vue.js定義模板時,可以定義多個模板,然后在components組件中調用模板,顯示在界面上,注意components后面是一個對象,而不是數組。下面利用實例說明,操作如下:

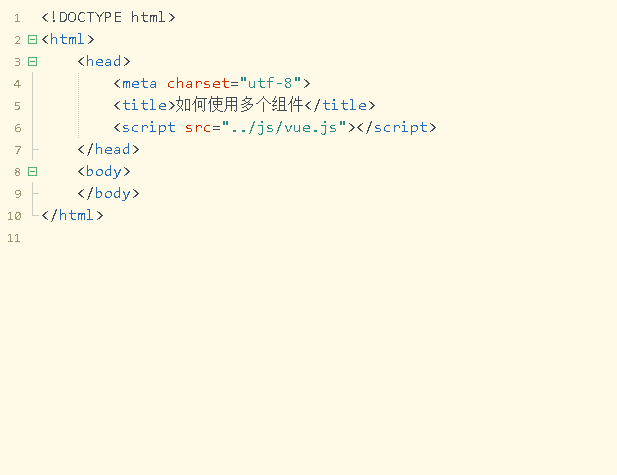
第一步,在HBuilderX設計工具中,在指定的文件目錄下新建一個靜態頁面,并引入vue.js核心文件,如下圖所示:

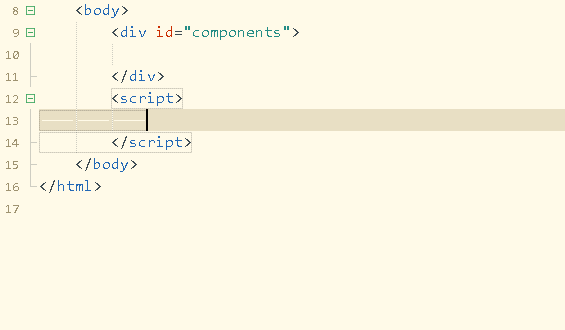
第二步,在<body></body>標簽內,插入一個div標簽,并設置對應的ID屬性,如下圖所示:

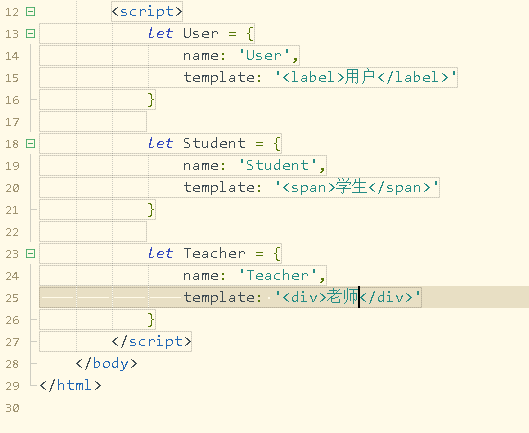
第三步,接著在div標簽中插入一個script標簽,定義三個模板User、Student和Teacher,如下圖所示:

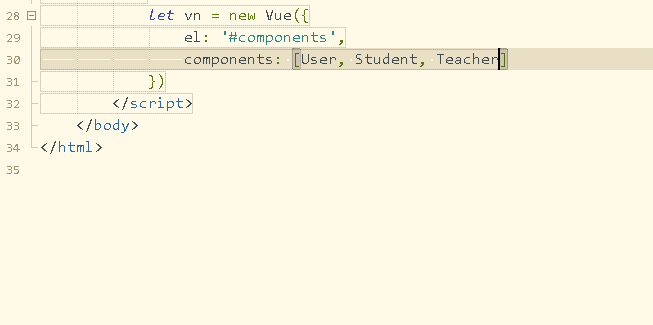
第四步,使用vue.js對象實例化,添加一個el掛載節點,再添加一個components,如下圖所示:

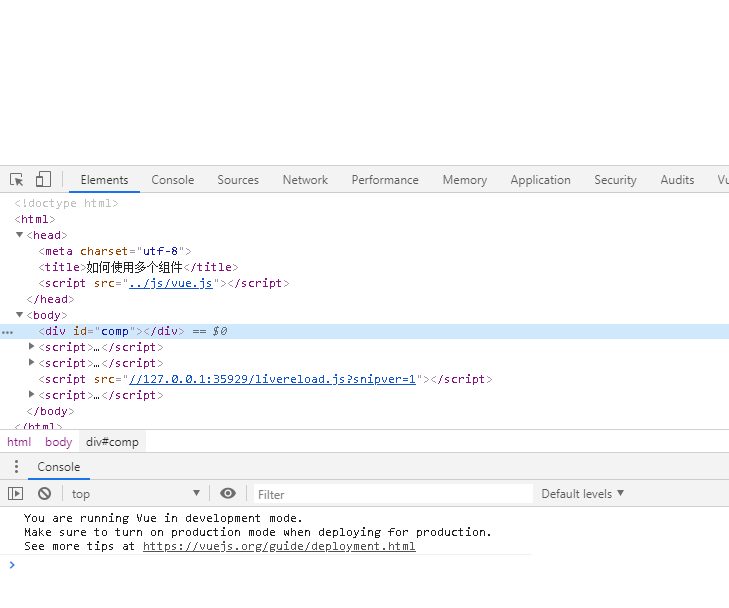
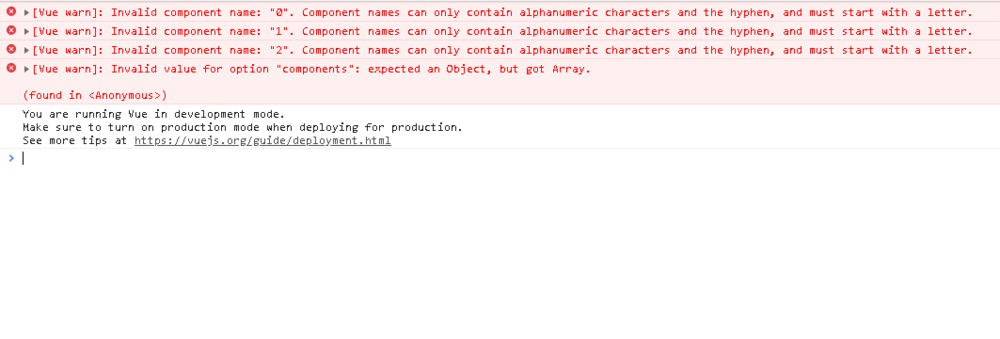
第五步,保存代碼并打開瀏覽器控制臺,結果出現了報錯,components后面不能是數組,如下圖所示:

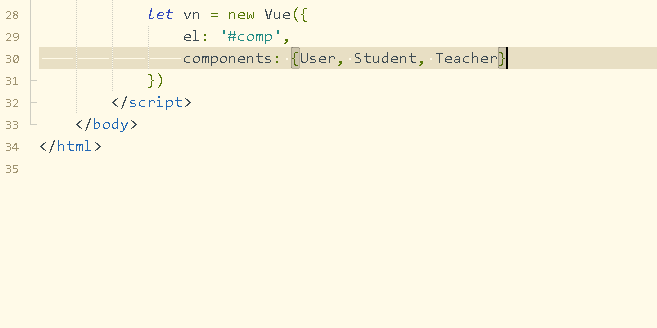
第六步,返回到HBuilderX工具,修改components后面的對象,使用大括號,如下圖所示:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用Vue.js方法創建模板并使用多個模板合成”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。