溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vue-cli構建的項目默認是不支持less的,需要自己添加依賴
1.安裝less和less-loader ,在項目目錄下運行如下命令
npm install less less-loader --save-dev

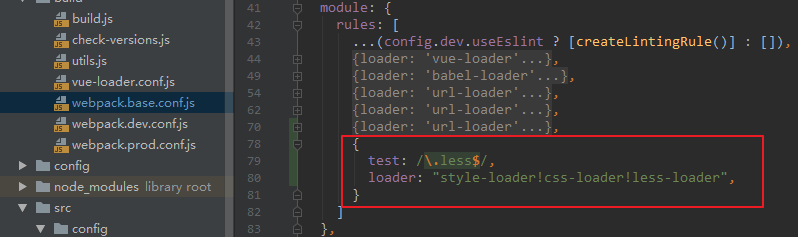
2.安裝成功后,打開build/webpack.base.conf.js ,在 module.exports = 的對象的module.rules 后面添加一段:
module.exports = {
// 此處省略無數行,已有的的其他的內容
module: {
rules: [
// 此處省略無數行,已有的的其他的規則
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
}
]
}
}

3.最后,在代碼中的style標簽中加上lang="less"屬性即可
<style lang="less" scoped>
.index-wrap {
display: flex;
align-items: center;
justify-content: center;
span {
font-size: 0.373rem;
}
}
</style>
總結
以上所述是小編給大家介紹的vue cli安裝使用less的教程詳解 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。