您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下ECharts地圖怎么繪制和鉆取簡易接口,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1.地圖繪制過程原理
給定范圍邊界經緯度數據,再給它個名字就構成了繪制地圖的基礎。也就是說,你可以繪制任意形狀的地圖版塊。
2.地圖數據生成
中國以及省市縣等地圖的基礎數據可以從這里生成與下載。
http://datav.aliyun.com/tools/atlas
有了地圖范圍數據,在 echarts 中通過 registerMap 給這塊注冊個名字,即可為后續繪制使用,以下代碼以最簡形式繪制一幅中國地圖。
$.getJSON('https://geo.datav.aliyun.com/areas/bound/100000_full.json', function (data) {
var name = "中國地圖";
// 注冊一個地圖名稱
echarts.registerMap(name, data);
var myChart = echarts.init(document.getElementById('map'));
var mapOption = {
series: [
{
type: 'map', // 指明地圖類型
map: name, // 指明取的名稱
label: {show:true},
roam: true // 可縮放
} ]
};
myChart.setOption(mapOption, true);
});
3.封裝形成簡易接口
3.1接口定義
從使用方式與期望結果出發來定義接口。期望給定區域名稱,指定繪制位置(DOM元素)即可完成工作。同時希望能控制是否支持鉆取,這就形成了最基礎的接口定義。
/** 根據名稱加載地圖
* @param elementId : DOM 元素ID
* @param name : 地圖名稱(僅已定義的地區名稱)
* @param drill : 是否支持鉆取
*/
ChinaMap.loadMap = function(elementId, name, drill) {...}3.2接口實現
(1)支持多地圖圖表繪制,定義 ChartList 來記錄每個DOM元素對應的圖表對象。
(2)支持鉆取,建立省市名稱的層級關系,市編碼前兩位為省編碼。
ChinaMap.provinceCodes={'13':'河北','14':'山西',...}
ChinaMap.cityCodes={"石家莊市":"130100","唐山市":"130200",...}(3)動態加載相應名稱的數據繪制地圖,形如第2節中的示例。
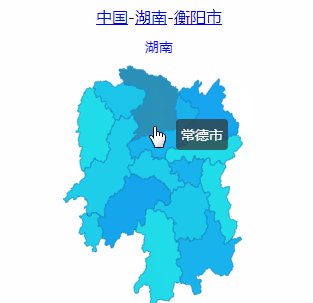
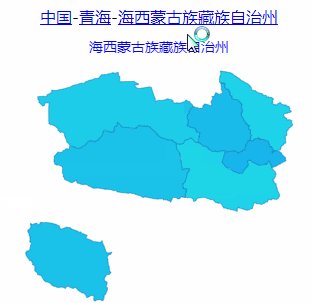
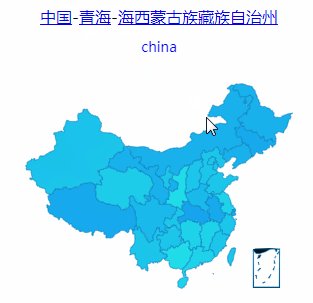
(4)擴展方法:取地圖層級路徑。如得到“中國-湖南-長沙市”的路徑,且相應的名稱可點擊跳轉。
詳細實現代碼請訪問:https://github.com/triplestudio/helloworld/tree/master/china_map
4.達成應用效果
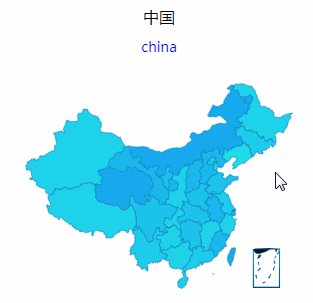
4.1可鉆取的中國地圖
使用以下代碼即可在指定的元素中繪制一幅可鉆取的中國地圖。
ChinaMap.loadMap('map', 'china', true);方法 ChinaMap.loadMap 后會返回 echarts 圖表對象,可以進一步進行操作。這里,使用以下代碼在鉆取時得到層級路徑,以便達到可向上跳轉的效果。
ChinaMap.loadMap('map', 'china', true).on('click', function(param){
$("#path").html(ChinaMap.formatPath('map', param.name));
});
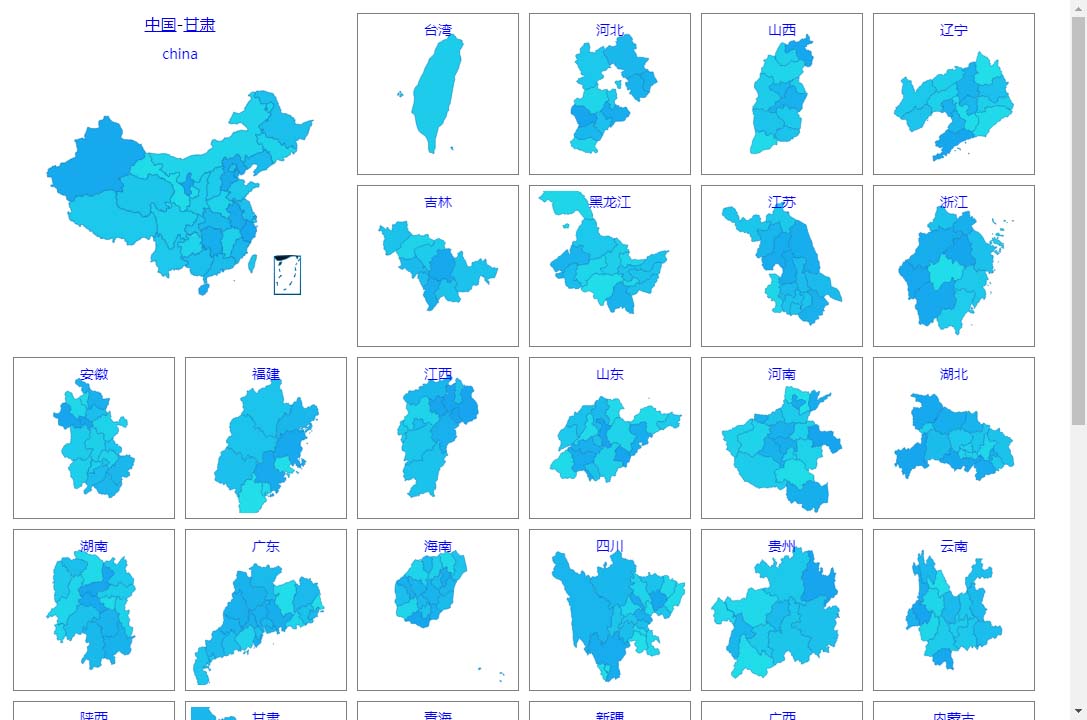
4.2各省地圖
由于只需要指定名稱和顯示元素ID,那么遍歷各省名稱即可快速完成各省地圖的繪制。
for(var prov in ChinaMap.provinces){
$("#main").append("<div id='" + ChinaMap.provinces[prov] + "' class='box'></div>");
ChinaMap.loadMap(ChinaMap.provinces[prov], prov);
}
以上是“ECharts地圖怎么繪制和鉆取簡易接口”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。