您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序實現搜索框的源代碼,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
搜索框
搜索框無論是在電商網站還是小程序中是很常見的,那么在小程序中是如何實現的呢,我們一起來看看吧(過程遇到很多問題)。
思路
在搜索框中輸入關鍵詞時,應該會向服務器發送請求,因為沒有相關接口,所以我就模擬數據啦,用文檔中API中的setStorage和getStorage在本地存儲數據和讀取數據,在搜索框中輸入時若能匹配到則顯示,若匹配不到,則顯示“沒有數據”。
模糊搜索
search.wxml
<!--pages/search/search.wxml-->
<view class='search'>
<input type='text'
placeholder='請輸入您要搜索的內容'
bindinput='input'
bindconfirm='confirm'/>
<icon type='search' class='icons'></icon>
<view wx:for="{{list}}" wx:key='' class='lists'>
<text wx:if="{{item.show}}">{{item.name}}</text>
</view>
</view>search.wxss
/* pages/search/search.wxss */
.search{
position: relative;
}
.search input{
border:1px solid #ccc;
border-radius: 6px;
height: 30px;
}
.icons{
position: absolute;
right: 20px;
top:5px;
}
.lists{
text-align: center;
margin-top: 20px;
color: rgb(230, 124, 25);
}search.js
// pages/search/search.js
Page({
/**
* 頁面的初始數據
*/
data: {
list:[]
},
//鍵盤輸入時實時調用搜索方法
input(e){
// console.log(e)
this.search(e.detail.value)
},
//點擊完成按鈕時觸發
confirm(e){
this.search(e.detail.value)
},
search(key){
var that=this;
//從本地緩存中異步獲取指定 key 的內容
var list=wx.getStorage({
key: 'list',
//從Storage中取出存儲的數據
success: function(res) {
// console.log(res)
if(key==''){ //用戶沒有輸入時全部顯示
that.setData({
list:res.data
})
return;
}
var arr=[]; //臨時數組,用于存放匹配到的數組
for(let i in res.data){
res.data[i].show=false; //所有數據隱藏
if (res.data[i].search.indexOf(key)>=0){
res.data[i].show = true; //讓匹配到的數據顯示
arr.push(res.data[i])
}
}
if(arr.length==0){
that.setData({
list:[{show:true,name:'沒有相關數據!'}]
})
}else{
that.setData({
list: arr
})
}
},
})
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var list=[
{name: "西安市第一人民醫院", show: true, search:"西安市第一人民醫院"},
{name: "西安市第二人民醫院", show: true, search: "西安市第二人民醫院" },
{name: "蘭州市第一人民醫院", show: true, search: "蘭州市第一人民醫院" },
{name: "蘭州市第二人民醫院", show: true, search: "蘭州市第二人民醫院" }
]
wx.setStorage({
key: 'list',
data: list
})
this.setData({
list:list
})
},
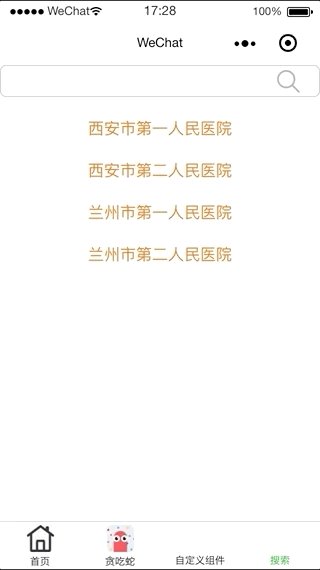
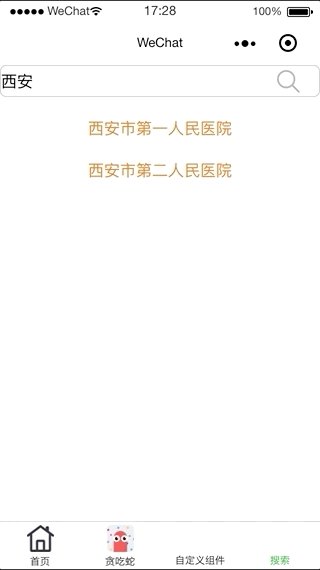
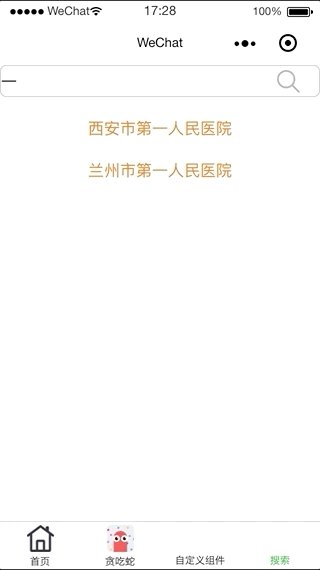
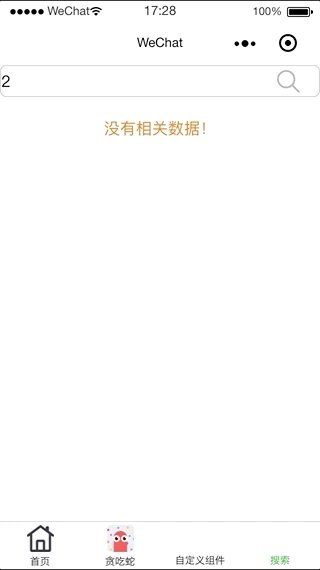
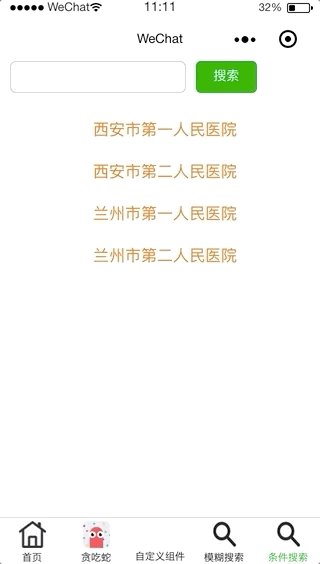
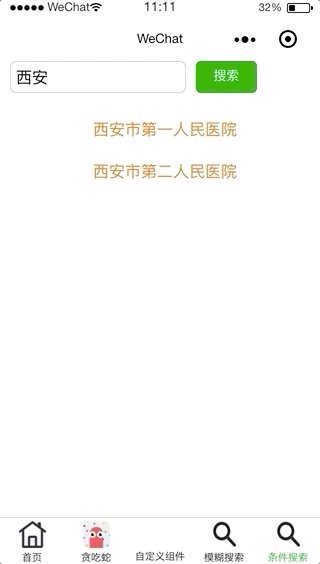
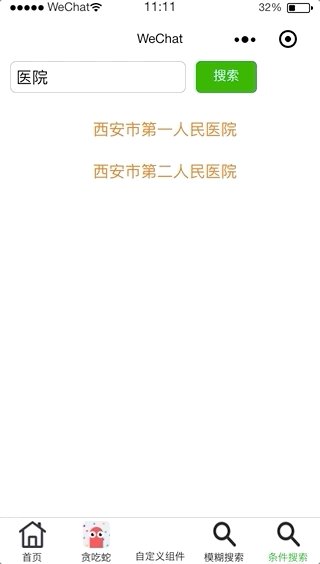
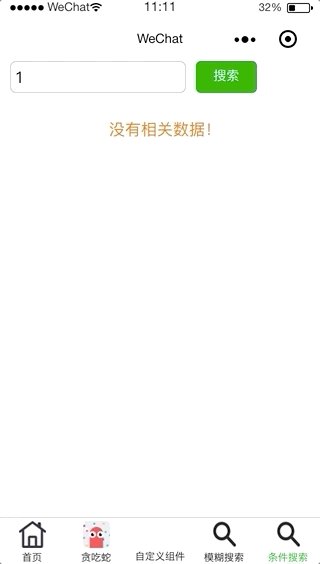
})效果圖

條件搜索
searchif.wxml
<!--pages/searchif/searchif.wxml-->
<view class='search'>
<input type='text'
bindblur='input'/>
<button type='primary' class='btn' size='mini'>搜索</button>
<view wx:for="{{list}}" wx:key='' class='lists'>
<text wx:if="{{list}}">{{item.name}}</text>
</view>
</view>searchif.wxss
/* pages/searchif/searchif.wxss */
.search{
padding-left: 10px;
}
.search input{
border:1px solid #ccc;
border-radius: 6px;
height: 30px;
display: inline-block;
padding-left: 5px;
}
.btn{
height: 32px;
margin-left: 10px;
}
.lists{
text-align: center;
margin-top: 20px;
color: rgb(230, 124, 25);
}searchif.js
// pages/searchif/searchif.js
Page({
/**
* 頁面的初始數據
*/
data: {
list: []
},
//鍵盤輸入時實時調用搜索方法
input(e) {
this.search(e.detail.value)
},
search(key) {
var that = this;
//從本地緩存中異步獲取指定 key 的內容
var list = wx.getStorage({
key: 'list',
//從Storage中取出存儲的數據
success: function (res) {
// console.log(res)
if (key == '') { //用戶沒有輸入時全部顯示
that.setData({
list: res.data
})
return;
}
var arr = []; //臨時數組,用于存放匹配到的數組
for (let i in res.data) {
if (res.data[i].name.indexOf(key) >= 0) {
arr.push(res.data[i])
}
}
if (arr.length == 0) {
that.setData({
list: [{ name: '沒有相關數據!' }]
})
} else {
that.setData({
list: arr
})
}
},
})
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var list = [
{ name: "西安市第一人民醫院"},
{ name: "西安市第二人民醫院"},
{ name: "蘭州市第一人民醫院"},
{ name: "蘭州市第二人民醫院"}
]
wx.setStorage({
key: 'list',
data: list
})
this.setData({
list: list
})
},
})效果圖

遇到的問題
在小程序文檔中的setStorage里面的代碼是這樣寫的:
wx.setStorage({
key:"key",
data:"value"
})在此過程中,我在data后面的值也加了引號,結果會出錯,數據拿不到,因此,要注意此處的坑吆! \color{red}{在此過程中,我在data后面的值也加了引號,結果會出錯,數據拿不到,因此,要注意此處的坑吆!}在此過程中,我在data后面的值也加了引號,結果會出錯,數據拿不到,因此,要注意此處的坑吆!
關于微信小程序實現搜索框的源代碼就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。