您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.場景描述
我們公司是做電商的,運營的工作指標都是按周來定的,所以他們對周特別敏感,希望我們能在日期選擇器上顯示周數。剛接到這個需求時,心中很不樂意,因為Element-ui的日期選擇器根本不支持顯示周數。我只能看看源碼來看看能否有解決的辦法
具體代碼大家可以在github中看到https://github.com/ElemeFE/element/pull/16415/commits/2b810cf73d1127645054265469bbb353d036cb21
2.查看源碼
我們很輕松就能找到DatePicker相關的代碼,在packages > date-picker 整個目錄都是date-picker的代碼,在date-picker > src > basic > date-table.vue中就是顯示日期的代碼,在這里竟然發現了一個屬性showWeekNumber,在date-table.vue的第83行。
showWeekNumber: {
type: Boolean,
default: false
},
為了驗證這個參數對我們是否有幫助,我們把showWeekNumber默認設置為true試試,然后把第11行的
<th v-if="showWeekNumber">{{ t('el.datepicker.week') }}</th>
改為
<th v-if="showWeekNumber">周數</th>
設置用來設置國際化的,國際化文件中沒有這個對應的翻譯,我們暫時先這么寫,不然會報錯。當我們完成這個之后神奇的事情發生了

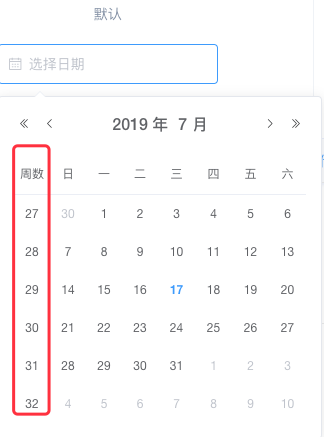
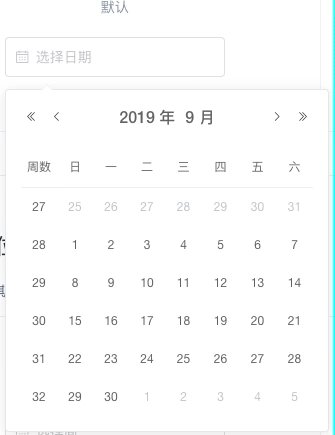
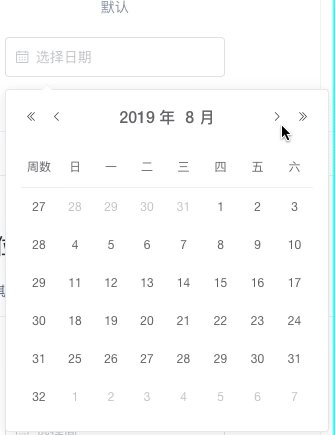
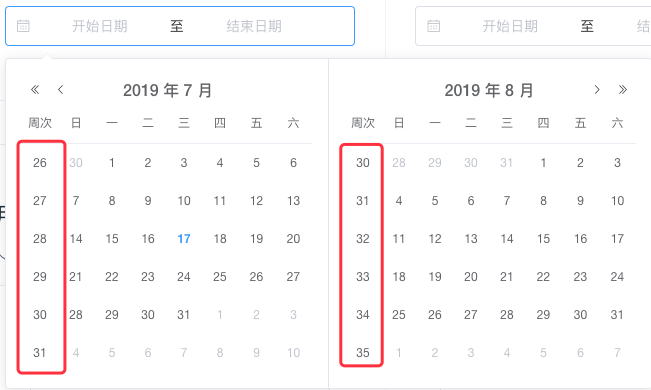
周數展示出來了,而且好像展示的事正確的,7.1-7.6就是2019年的第27周。既然能夠展示周數,那么為什么element不開放出來這個參數了,是否是有什么問題呢。我們自己來簡單的測試下
3. 發現并解決問題



問題
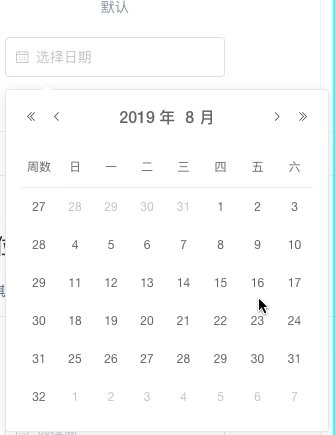
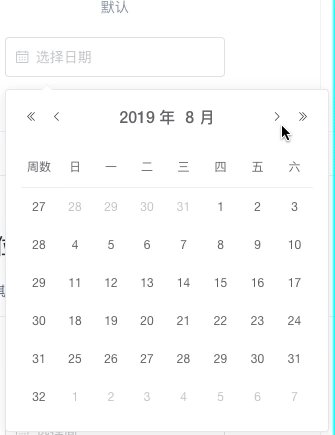
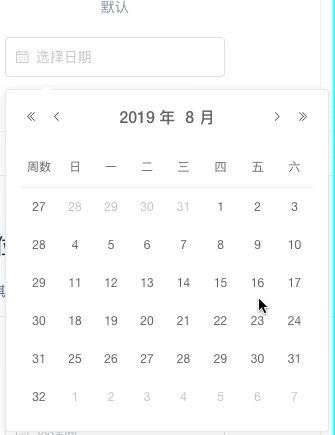
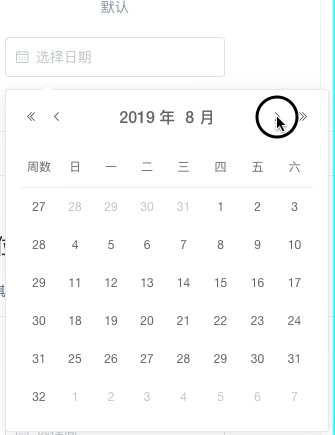
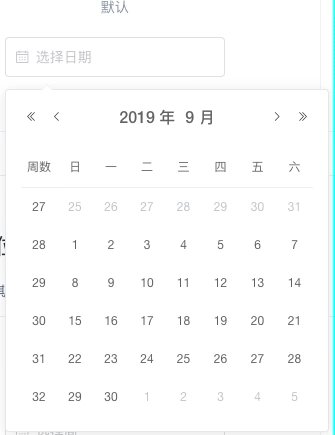
(1)切換月時,周數并不會發生變化
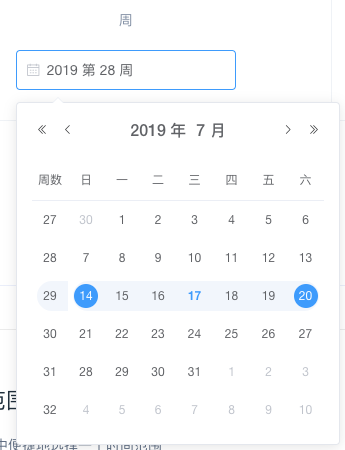
(2)選中的是29周,輸入框中確展示的是28周
(3)hover選中時,周數不應該展示高亮的樣式
(4)日期區間選中的樣式也不正確
解決問題
(1)解決周數不變化的問題,我們找到date-table.vue中第149行到152行
if (this.showWeekNumber) {
if (!row[0]) {
row[0] = { type: 'week', text: getWeekNumber(nextDate(startDate, i * 7 + 1)) };
}
}
當showWeekNumber為true時,row[0]就是用來展示周數的,當row[0],存在時,就不在去獲取新的值,顯然不正確,我們把if判斷去掉就行,這樣就會更新周數
(2)解決選中后周數展示不正確的問題,我們找到date-table.vue中第14行到18行
<tr
class="el-date-table__row"
v-for="(row, key) in rows"
:class="{ current: isWeekActive(row[1]) }"
:key="key">
isWeekActive就是用來獲得當前展示的周數的,當展示周數之后我們要做適當的修改
<tr
class="el-date-table__row"
v-for="(row, key) in rows"
:class="{ current: isWeekActive(row[showWeekNumber ? 2 : 1]) }"
:key="key">
至于第三個問題和第三個問題都是樣式的問題,我們修改下date-table對應的樣式即可
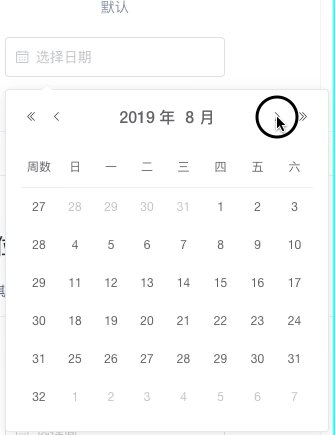
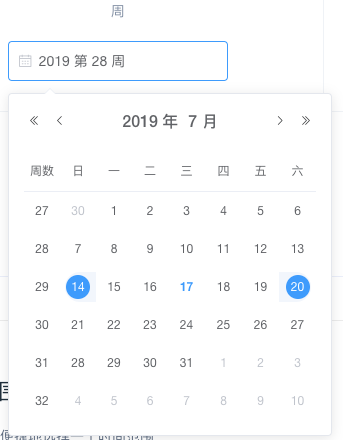
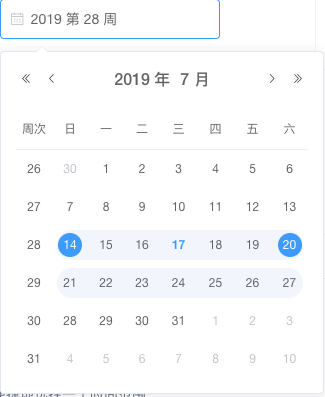
最后看下展示效果




4. 最后
我已經向element-ui提了pr,但是還沒有merge,具體的代碼大家可以在github中看到https://github.com/ElemeFE/element/pull/16415/commits/2b810cf73d1127645054265469bbb353d036cb21,解決了國際化的問題和增加了參數展示周數
5. 問題
代碼是已經改好了,但是我們引入餓了么的代碼是直接通過npm下載的,線上環境也是npm下載的,我們是無法來更改npm的代碼的。那么我們怎么來解決這個問題呢,請看我的下一篇文章,我最近會更新。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。