您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這段時間用 Vue2.0 開發項目,每次打包都會用到 npm run build 命令,但是每次部署時給后端發包都要手動zip壓縮,這樣一兩次還行,但遇到項目板塊測試和臨時加急功能測試的時候,一天可能就要打包好多次,這就很煩了。所以索性在執行 npm run build 命令時就直接打包成zip文件,方便省事!
1、插件裝備
webpack插件:filemanager-webpack-plugin,該插件可執行打包,復制,移動,刪除文件以及新文件夾在build之前及之后創建。
安裝:
npm install filemanager-webpack-plugin --save-dev 或 cnpm install filemanager-webpack-plugin --save-dev
2、webpack配置
① 在項目 根目錄 build/webpack.base.config.js 中 抬頭變量聲明區域添加
const FileManagerPlugin = require('filemanager-webpack-plugin')
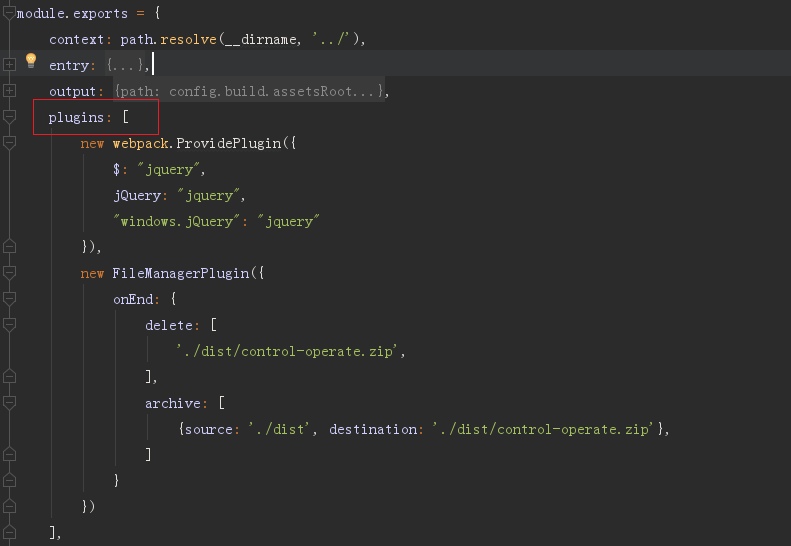
② 在根目錄 build/webpack.base.config.js 內找到 module.exports。 然后在plugins內添加
new FileManagerPlugin({
onEnd: {
delete: [
'./dist/control-operate.zip',
],
archive: [
{source: './dist', destination: './dist/control-operate.zip'},
]
}
})
注:若 plugins不存在,則新建plugins,plugins為數組格式。

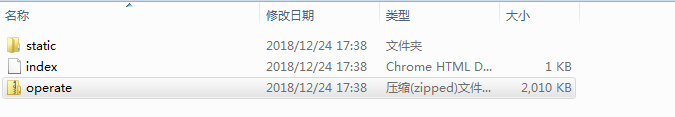
3、執行效果
配置完成后,重新執行 npm run build 命令。執行完成后,在dist文件夾內(上面配置的目的地目錄為 dist文件夾),就可以看到壓縮好的zip文件包了。

4、其他功能
module.exports = {
......
plugins: [
new FileManagerPlugin({
onEnd: {
copy: [
{source: '/path/from', destination: '/path/to'},
{source: '/path/**/*.js', destination: '/path'},
{source: '/path/fromfile.txt', destination: '/path/tofile.txt'},
{source: '/path/**/*.{html,js}', destination: '/path/to'},
{source: '/path/{file1,file2}.js', destination: '/path/to'},
{source: '/path/file-[hash].js', destination: '/path/to'}
],
move: [
{source: '/path/from', destination: '/path/to'},
{source: '/path/fromfile.txt', destination: '/path/tofile.txt'}
],
delete: [
'/path/to/file.txt',
'/path/to/directory/'
],
mkdir: [
'/path/to/directory/',
'/another/directory/'
],
archive: [
{source: '/path/from', destination: '/path/to.zip'},
{source: '/path/**/*.js', destination: '/path/to.zip'},
{source: '/path/fromfile.txt', destination: '/path/to.zip'},
{source: '/path/fromfile.txt', destination: '/path/to.zip', format: 'tar'},
{
source: '/path/fromfile.txt',
destination: '/path/to.tar.gz',
format: 'tar',
options: {
gzip: true,
gzipOptions: {
level: 1
}
}
}
]
}
})
],
......
}
總結
以上所述是小編給大家介紹的Vue webpack 項目自動打包壓縮成zip文件的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。