您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關原生js代碼能不能實現call和bind的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
js手動實現call和bind都是謊言
網上有很多關于說自己實現call和bind的原理的文章,然而call和bind的原理真如他們所說的那樣嗎?今天就讓我來推翻這些所謂的”原理“,揭開謊言下的真相。
首先看看網上對call的實現:
// 手寫 call
Function.prototype.mycall = function (context) {
context = context || window;
context.fn = this;
const args = [...arguments].slice(1);
const result = context.fn(...args);
// 執行fn時上下文context已被修改,不是我們所期望的call
delete context.fn;
return result;
}
function show() {
console.log(this);
}
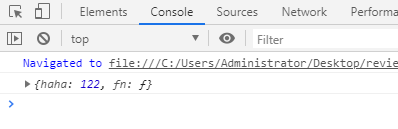
show.mycall({haha:122});以上代碼的執行結果是

如你所見,這樣實現的call并不是我們所期望的那樣。
對比于函數自帶的call:
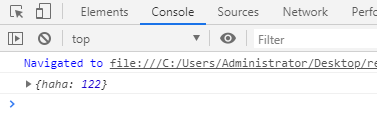
show.call({haha:122})其結果為

分析其原因不難發現,根據函數mycall,執行context.fn(...args)之前修改了上下文context,所以執行fn時所使用的上下文是修改后的上下文,導致與預期結果相差甚遠。
核心
而且,往更深的層次去思考,call絕不是這樣(或類似這樣)實現的,call是底層語言為瀏覽器封裝好的函數,是絕對不能也沒必要用js強行模仿的。
綜上,js模仿call和bind絕對沒有get到底層原理,這樣的模仿只能用于娛樂而已,沒有實際價值。bind和call類似,這里就不贅述了。
感謝各位的閱讀!關于“原生js代碼能不能實現call和bind”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。