您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JS Base64編碼解碼的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1. 基礎不牢,選型糟糕
糟糕的技術選型往往源自自身技術廣度不足。就在數月前,一個前端HTML字符信息轉Base64的需求,我是毫不猶豫去找了個開源的base64.js。使用很簡單,瀏覽器引入該JS文件,然后Base64編碼這樣:

解碼就調用decode方法,如下:

數據準確,功能良好。當時弄完還洋洋得意,以為是個完美的解決。結果,今天發現,尼瑪原來瀏覽器很早就支持了JS Base64加密解密,而上面這種洋洋得意的做法完全就是瞎子點燈——白費蠟!根本就不是一個好的技術選型。
由于技術廣度掌握不足,或者說JS基礎掌握不牢,導致浪費了大把時間去找Base64的JS語言庫,學習其API用法,換來一個冗余完全不需要加載的JS,現在來看,真是個糟糕的技術選型。
2. 原生atob和btoa方法
實際上,從IE10+瀏覽器開始,所有瀏覽器就原生提供了Base64編碼解碼方法,不僅可以用于瀏覽器環境,Service Worker環境也可以使用。
方法名就是atob和btoa,具體語法如下:
1)Base64解碼
語法為(瀏覽器中):
var decodedData = window.atob(encodedData);
或者(瀏覽器或js Worker線程中):
var decodedData = self.atob(encodedData);
例如:
window.atob('emhhbmd4aW54dQ==');
// 返回:'zhangxinxu'atob這個方法名稱乍一看,很奇怪,不知道這個單詞什么意思。我們可以理解為 A to B,也就是從A到B。這里的B指的就是Base64嗎?哈哈哈,恭喜你!猜錯了!A指的才是Base64,反的,B才是普通字符,普通意思就是low,俗稱low B。所以我們這么記憶,Low B,Low B,B表示很Low的普通字符,A才是Base64,和首字母對應關系是反的。
因此,atob表示Base64字符to普通字符,也就是Base64解碼。
2)Base64編碼
語法為(瀏覽器中):
var encodedData = window.btoa(stringToEncode);
或者(瀏覽器或js Worker線程中):
var encodedData = self.btoa(stringToEncode);
例如:
window.btoa('zhangxinxu');
// 返回:'emhhbmd4aW54dQ=='btoa這個方法名稱乍一看,很奇怪,不知道這個單詞什么意思。我們可以理解為 B to A,也就是從B到A。那B指什么,A指什么呢?和atob方法一樣,B指的是low B普通字符串,A指的是Base64字符。
因此,btoa方法表示low B普通字符to Base64字符,也就是Base64編碼。
3. IE8/IE9的polyfill
當下,仍有不少PC項目還需要兼容IE9,所以,我們可以專門針對這些瀏覽器再引入一段ployfill腳本或者一個JS文件即可。
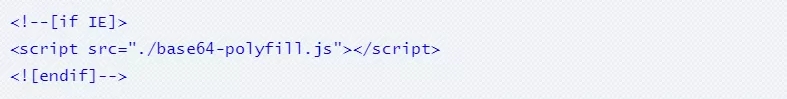
實際使用,我們可以借助IE條件注釋無縫對接。也就是HTML中嵌入下面一段代碼:

[if IE]表示所有IE瀏覽器,由于IE10+瀏覽器已經放棄了著名的IE條件注釋的支持,Chrome等瀏覽器本身就不支持這個IE私有語法,因此,很天然的,上面一段script引入只在IE9-瀏覽器下有效。而我們本來就希望只IE8,IE9瀏覽器引入ployfill,于是正好完美銜接上。
也就是原生支持atob和btoa方法的瀏覽器認為就是一段無需關心的HTML注釋,不支持atob和btoa的IE9及其以下瀏覽器則會加載我們的base64-polyfill.js,使瀏覽器也支持window.btoa和window.atob這個語法。
以上是“JS Base64編碼解碼的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。