您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JS中URL.createObjectURL怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS中URL.createObjectURL怎么用”這篇文章吧。
URL.createObjectURL() 靜態方法會創建一個 DOMString,其中包含一個表示參數中給出的對象的URL。這個 URL 的生命周期和創建它的窗口中的 document 綁定。這個新的URL 對象表示指定的 File 對象或 Blob 對象。
objectURL = URL.createObjectURL(object);
用于創建 URL 的 File 對象、Blob 對象或者 MediaSource 對象。
一個DOMString包含了一個對象URL,該URL可用于指定源 object的內容。
// html代碼
<input type="file" id="file">
// js代碼
document.querySelector('#file').onchange = function (e) {
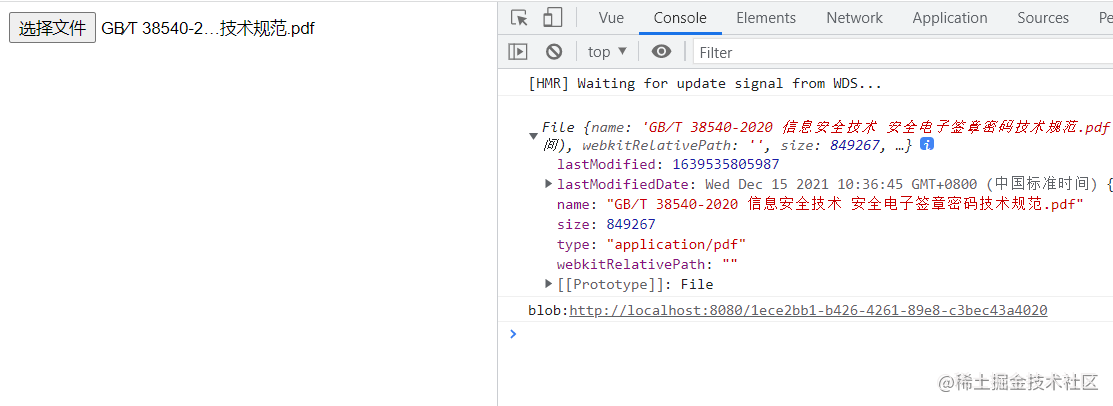
console.log(e.target.files[0])
console.log(URL.createObjectURL(e.target.files[0]))
}
將上方console控制臺打印的blob文件資源地址粘貼到瀏覽器中
blob:http://localhost:8080/1ece2bb1-b426-4261-89e8-c3bec43a4020

在每次調用 createObjectURL() 方法時,都會創建一個新的 URL 對象,即使你已經用相同的對象作為參數創建過。當不再需要這些 URL 對象時,每個對象必須通過調用 URL.revokeObjectURL() 方法來釋放。
瀏覽器在 document 卸載的時候,會自動釋放它們,但是為了獲得最佳性能和內存使用狀況,你應該在安全的時機主動釋放掉它們。
window.URL.revokeObjectURL(objectURL);
一個 DOMString,表示通過調用 URL.createObjectURL() 方法返回的 URL 對象。
undefined
// html代碼
<input type="file" id="file">
<img id="img1" />
<img id="img2" />
// js代碼
document.querySelector('#file').onchange = function (e) {
const file = e.target.files[0]
const URL1 = URL.createObjectURL(file)
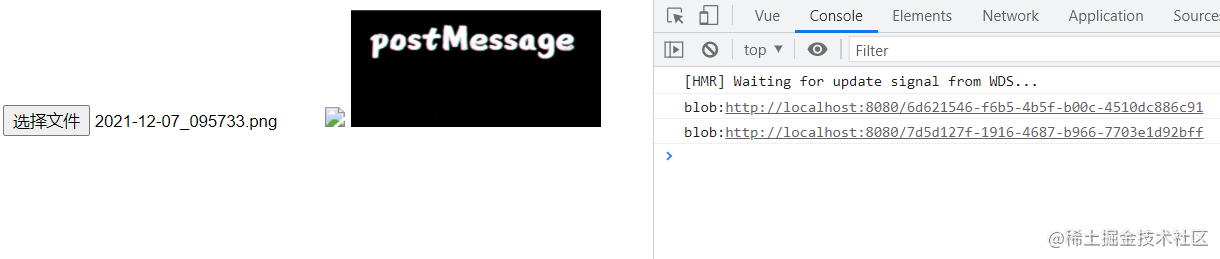
console.log(URL1)
document.querySelector('#img1').src = URL1
URL.revokeObjectURL(URL1)
const URL2 = URL.createObjectURL(file)
console.log(URL2)
document.querySelector('#img2').src = URL2
}
若對FileReader不了解,則可以翻看這篇文章
通過FileReader.readAsDataURL(file)可以獲取一段data:base64的字符串
通過URL.createObjectURL(blob)可以獲取當前文件的一個內存URL
createObjectURL是同步執行(立即的)
FileReader.readAsDataURL是異步執行(過一段時間)
createObjectURL返回一段帶hash的url,并且一直存儲在內存中,直到document觸發了unload事件(例如:document close)或者執行revokeObjectURL來釋放。
FileReader.readAsDataURL則返回包含很多字符的base64,并會比blob url消耗更多內存,但是在不用的時候會自動從內存中清除(通過垃圾回收機制)
使用createObjectURL可以節省性能并更快速,只不過需要在不使用的情況下手動釋放內存
如果不太在意設備性能問題,并想獲取圖片的base64,則推薦使用FileReader.readAsDataURL
以上是“JS中URL.createObjectURL怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。