您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue中命名視圖的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

在views 創建 UserProfile.vue UserProfilePreview.vue文件
app.vue文件創建兩個router-view :
<router-view/> <router-view name="helper"/>
兩個router-link
<router-link to="/">Home</router-link> | <router-link to="/profile">profile</router-link>|
在router.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import UserProfile from './views/UserProfile.vue'
import UserProfilePreview from './views/UserProfilePreview.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/profile',
name: 'profile',
components: {
default: UserProfile,
helper: UserProfilePreview
}
}]
})
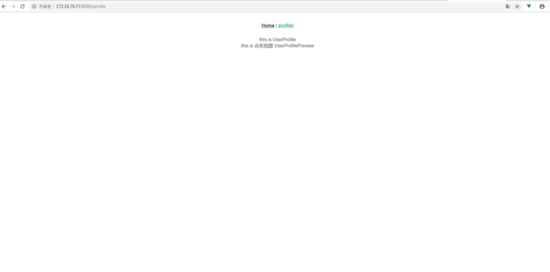
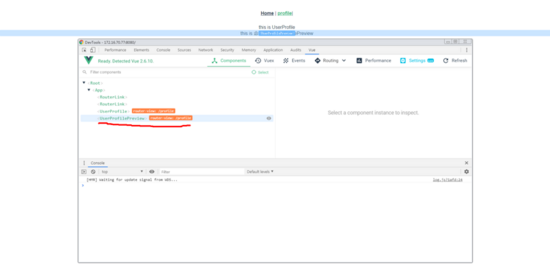
當在瀏覽器窗口訪問我們的命名視圖時候


<router-view/>和<router-view name="helper"/>分別展示了對應的組件
總結:命名視圖優點在于一個頁面中相當于多個窗口,這些窗口我們可以根據
<router-link to="/">Home</router-link> | <router-link to="/profile">profile</router-link>|的不同來展示不同的視圖
感謝各位的閱讀!關于“vue中命名視圖的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。