您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
父組件
定義表頭和表內容
data(){
return{
// 表格數據
tableColumns: [],
// 表頭數據
titleData:[],
}
}
引入并注冊子組件
import TableComponents from "../../components/table/table";
//注冊子組件table
components: {
tableC: TableComponents
},
獲取表頭和表內容數據。(真實數據應該是從接口獲取的,由于是測試數據這里我先寫死)
mounted() {
this.titleData =
[{
name:'日期',
value:'date'
},{
name:'姓名',
value:'name'
},{
name:'地址',
value:'address'
},{
name:'匯率',
value:'sharesReturn'
}];
this.tableColumns =
[{
date: '2016-05-01',
name: '王小虎1',
address: '上海市普陀區金沙江路 1518 弄',
sharesReturn: 0.03
}, {
date: '2016-05-02',
name: '王小虎2',
address: '上海市普陀區金沙江路 1517 弄',
sharesReturn: 0.04
}, {
date: '2016-05-03',
name: '王小虎3',
address: '上海市普陀區金沙江路 1519 弄',
sharesReturn: -0.01
}, {
date: '2016-05-04',
name: '王小虎4',
address: '上海市普陀區金沙江路 1516 弄',
sharesReturn: 0.00
}];
}
html代碼
<tableC :tableColumns="tableColumns" :titleData="titleData" ></tableC>
子組件
js代碼
export default {
name: 'tbComponents',
props: ['tableColumns','titleData'],
}
重點來了
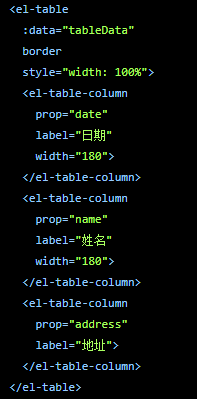
html要怎么寫呢?官網的文檔是這么寫的

el-table :data關聯的是表格里的數據
el-table-column :prop關聯的是表頭的值 :label關聯的是表頭的文本
html動態渲染
<el-table :data="tableColumns" > <el-table-column v-for="(item,key) in titleData" :key="key" :prop="item.value" :label="item.name"></el-table-column> </el-table>
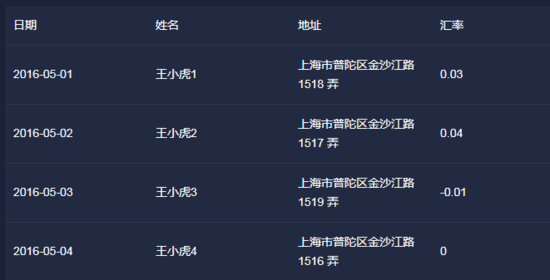
效果如下:

最后剩下一個功能,如果 匯率大于0,則顯示紅色,小于0則顯示綠色
先貼上完整代碼:
<el-table :data="tableColumns" >
<el-table-column v-for="(item,key) in titleData" :key="key" :prop="item.value" :label="item.name">
<template slot-scope="scope">
<span v-if="scope.column.property==='sharesReturn'&&scope.row[scope.column.property]>0" >{{scope.row[scope.column.property]}}</span>
<span v-else-if="scope.column.property==='sharesReturn'&&scope.row[scope.column.property]<0" >{{scope.row[scope.column.property]}}</span>
<span v-else>{{scope.row[scope.column.property]}}</span>
</template>
</el-table-column>
</el-table>
scope.row和scope.column分別代表什么呢? 可以在界面輸出看看
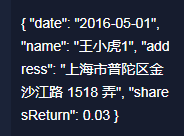
先輸出scope.row

由此可見scope.row代表 當前行 的數據
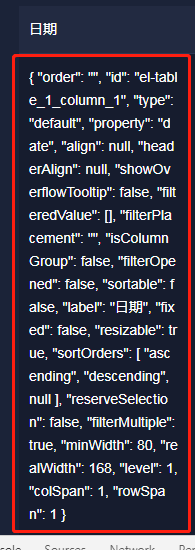
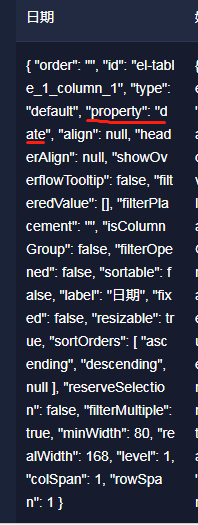
再來輸出scope.column

得到這樣一個對象,仔細看看,我們可以發現一點門路

由此可見scope.column.property代表 當前列的值
合并起來,當前單元格的值應該是scope.row[scope.column.property]
總結
以上所述是小編給大家介紹的vue element-ui table組件動態生成表頭和數據并修改單元格格式 父子組件通信,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。