您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在Django中使用Bokeh實現數據可視化,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1. 波形圖
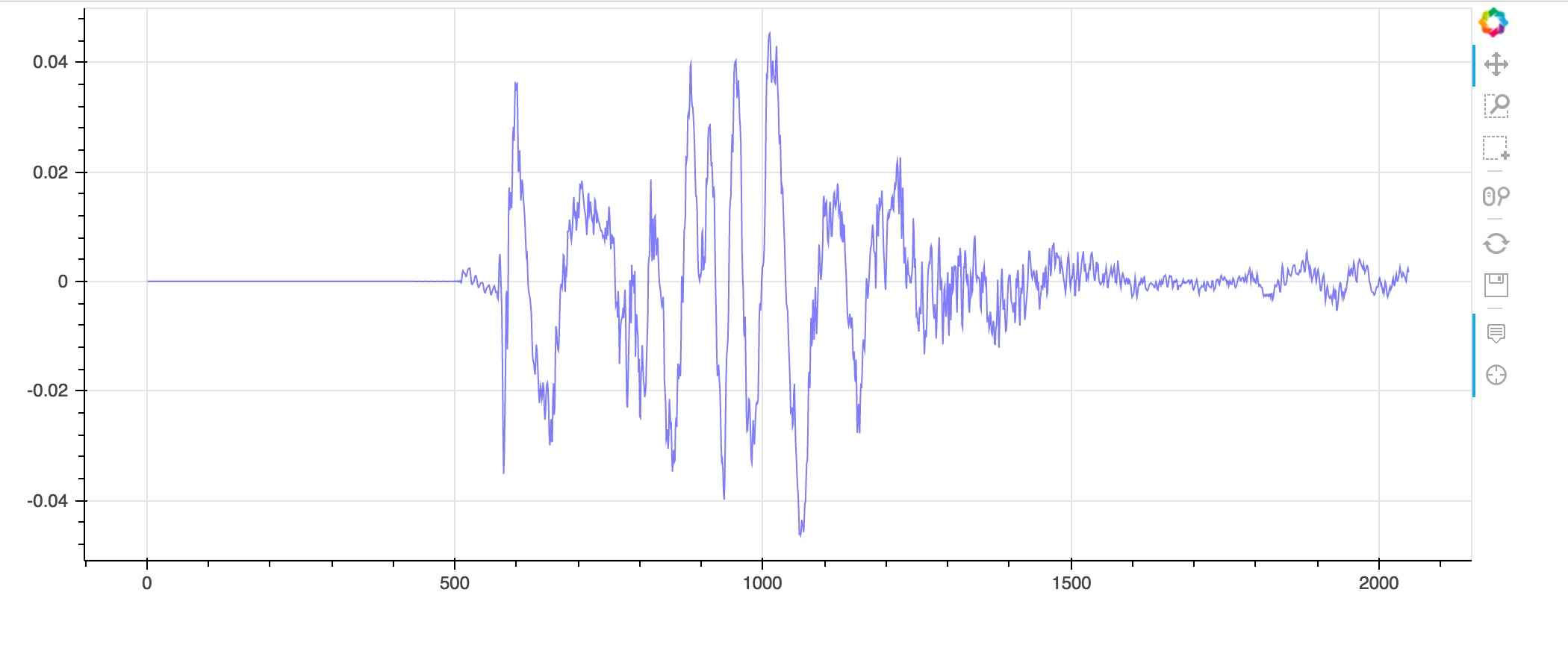
這里繪制一個包含了數千個數據點的信號波形圖,繪制方法和 Matlab 如出一轍。學習成本為零。
import pandas as pd
from bokeh.plotting import figure
from bokeh.io import output_file, show
csv_file = 'points.csv'
data = pd.read_csv(csv_file)
TOOLS = 'hover,crosshair,pan,wheel_zoom,box_zoom,reset,save,box_select'
picture = figure(width=1000, height=400, tools=TOOLS)
picture.line(data['order'], data['value'], color='blue', alpha=0.5)
output_file('waveform.html', title='waveform')
show(picture)points.csv 中包含了 2048 個點。上面這段腳本是直接生成了一個 html 文件,show(picture)語句打開了這個 html 文件。效果如下:

右側的工具欄是通過TOOLS = 'hover,crosshair,pan,wheel_zoom,box_zoom,reset,save,box_select'設置的。包含了常見的一些功能,包括縮放,保存,重置等等。由于簡書的 markdown 不支持直接插入 div 塊和 js 腳本,所以只能截取一個圖放在這里,不能體驗到右側的工具欄的使用感受。
2. 集成到 Django 中
上面的例子是直接生成了一個 html 文件,但在正常的使用中,只應該生成對應的 div 和 js 就行了。
在 Django 的 view.py 中,定義一個 view。
def waveform(request): csv_file = 'your file' data = pd.read_csv(csv_file) TOOLS = "hover,crosshair,pan,wheel_zoom,box_zoom,reset,save,box_select" picture = figure(width=1200, height=400, tools=TOOLS) picture.line(data['order'], data['value'], color='blue', alpha=0.5) script, div = components(picture, CDN) return render(request, 'waveform.html', {'script': script, 'div': div})
這樣就把對應的 template 的 waveform.html 中:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Experiment with Bokeh</title>
<link href="{% static 'bokeh-0.12.4.min.css' %}" rel="stylesheet" type="text/css">
<link href="{% static 'bokeh-widgets-0.12.4.min.css' %}" rel="stylesheet" type="text/css">
<script src="{% static 'bokeh-0.12.4.min.js' %}"></script>
<script src="{% static 'bokeh-widgets-0.12.4.min.js' %}"></script>
{{ script |safe }}
</head>
<body>
{{ div |safe }}
</body>
</html>這里有一個不太好的地方,把 script 放到了 head 里面。
然而要是放在底部。就不能正確畫出圖了。(求大神解答)
3. 時頻圖
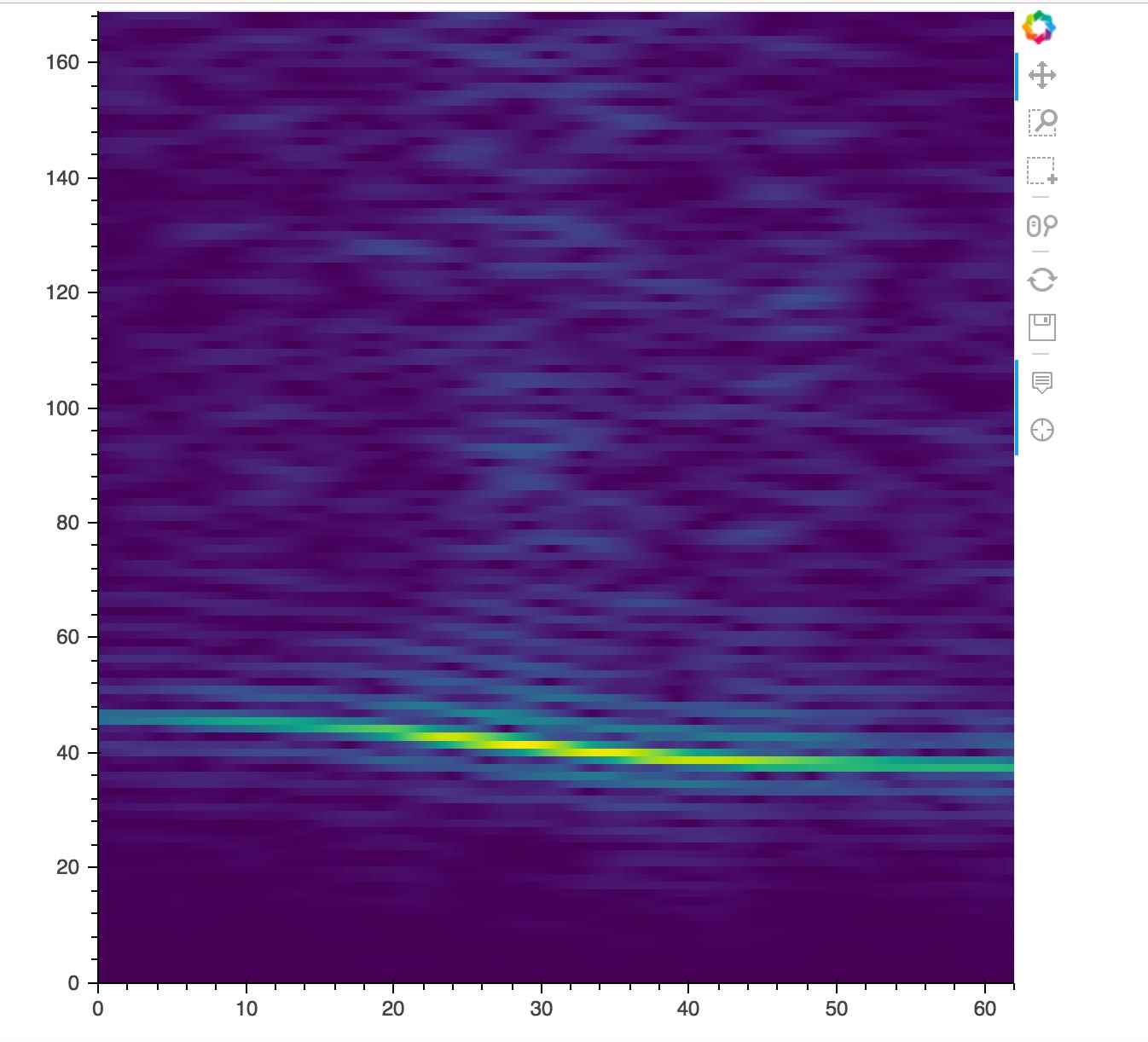
在經過短時傅里葉變換輸出的結果,可以用 image 來顯示時頻分布圖。與 Matlab 畫出來的也是如出一轍。
import numpy as np
import pandas as pd
from bokeh.io import output_file, show
from bokeh.plotting import figure
data = pd.read_csv('tf_stft.csv')
value = np.array(data['value'])
d = np.reshape(value, (338, 124))
d = np.transpose(d)
TOOLS = "hover,crosshair,pan,wheel_zoom,box_zoom,reset,save,box_select"
p = figure(x_range=(0, 62), y_range=(0, 169), tools=TOOLS)
p.image(image=[d], x=0, y=0, dw=62, dh=169, palette="Viridis256")
output_file("image.html", title="image.py example")
show(p)結果如下:

上述就是小編為大家分享的怎么在Django中使用Bokeh實現數據可視化了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。