溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
首先來總結element ui 官方文檔的左側菜單結構,帶有el-submenu為子級節點,el-menu-item表示沒有下級。當然,菜單不能寫死,因為菜單也許不止兩級,所以我們需要遞歸來實現。根據當前節點是否有下級去判斷,如果有下級,則繼續調用子級,直到沒有下級為止,下面我貼上左側菜單所有的代碼:
請求數據格式
[
{
name: "首頁",
id: -1,
icon: "el-icon-picture-outline-round",
url: "/index",
children: []
},
{
name: "按鈕",
id: 20,
icon: "el-icon-message-solid",
url: "/button",
children: []
},
{
name: "測試1",
id: 1,
icon: "el-icon-s-claim",
url: "",
children: [
{
id: 4,
parentid: 1,
name: "測試1-1",
icon: "el-icon-chat-dot-round",
url: "",
children: [
{
id: 8,
parentid: 1,
name: "測試1-1-1",
icon: "el-icon-cloudy",
url: "/test",
children: []
},
{
id: 9,
parentid: 1,
name: "測試1-1-2",
icon: "el-icon-files",
url: "/test1",
children: []
}
]
},
{
id: 5,
parentid: 1,
name: "測試1-2",
icon: "el-icon-shopping-cart-1",
url: "/test3",
children: []
}
]
},
{
name: "測試2",
id: 2,
icon: "el-icon-menu",
url: "",
children: [
{
id: 6,
parentid: 2,
name: "測試2-1",
icon: "el-icon-folder-checked",
url: "",
children: []
},
{
id: 7,
parentid: 2,
name: "測試2-2",
icon: "el-icon-folder-remove",
url: "",
children: []
}
]
},
{
name: "測試3",
id: 3,
icon: "el-icon-monitor",
url: "",
children: []
}
]
menu.vue
<template>
<div class="menu">
<div class="logo-con">
<div class="title" v-show="!collapse">
<span class="title__sider-title is-active">{{logo}}</span>
</div>
<div class="title" v-show="collapse">
<span class="title__sider-title el-tag--mini">LG</span>
</div>
</div>
<el-menu
:background-color="backgroundColor"
:text-color="textColor"
:default-active="$route.meta.pageId"
:collapse="collapse"
>
<template v-for="item in list">
<router-link :to="item.url" :key="item.id" v-if="item.children.length===0">
<el-menu-item :index="item.id.toString()">
<i :class="item.icon"></i>
<span slot="title">{{item.name}}</span>
</el-menu-item>
</router-link>
<subMenu v-else :data="item" :key="item.id"></subMenu>
</template>
</el-menu>
</div>
</template>
<script>
import subMenu from "./subMenu";
export default {
name: "menuList",
components: {
subMenu
},
data() {
return {
collapse: false, //是否折疊
list: [], //當行菜單數據源
backgroundColor: "#304156", //導航菜單背景顏色
textColor: "#BFCBD9", //導航菜單文字顏色
logo: "LOGO" //logo
};
}
};
</script>
<style lang="scss" scoped>
.el-menu {
border-right: none;
a {
text-decoration: none;
}
}
.logo-con {
height: 64px;
padding: 10px;
.title {
position: relative;
text-align: center;
font-size: 20px;
height: 64px;
line-height: 64px;
span {
padding: 0 5px 0 0;
color: #409eff;
font-size: 20px;
}
}
}
</style>
submenu.vue
這里有個知識點functional,不懂自行百度,文檔地址: https://cn.vuejs.org/v2/guide/render-function.html#search-query-sidebar
5 <!--
* @Description:
* @Author: PengYH
* @Date: 2019-08-06
-->
<template functional>
<el-submenu :index="props.data.id.toString()">
<template slot="title">
<i :class="props.data.icon"></i>
<span>{{props.data.name}}</span>
</template>
<template v-for="item in props.data.children">
<router-link :to="item.url" :key="item.id" v-if="item.children.length===0">
<el-menu-item class="subitem" :index="item.id.toString()">
<i :class="item.icon"></i>
<span slot="title">{{item.name}}</span>
</el-menu-item>
</router-link>
<sub-menu v-else :data="item" :key="item.id"></sub-menu>
</template>
</el-submenu>
</template>
<script>
export default {
name: "submenu",
props: {
data: [Array, Object]
}
};
</script>
<style lang="scss" scoped>
.el-submenu {
.el-menu-item {
padding: 0;
}
}
</style>
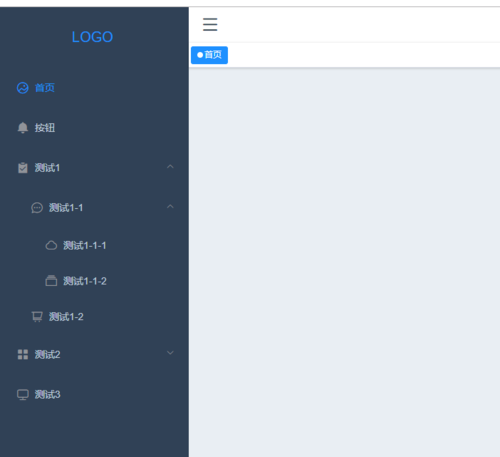
效果圖

總結
以上所述是小編給大家介紹的vue element 生成無線級左側菜單的實現代碼,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。