溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
剛接觸 Vim 會覺得它的學習曲線非常陡峭,要記住很多命令。所以這個系列的分享,不會
教你怎么配置它,而是教你怎么快速的使用它。
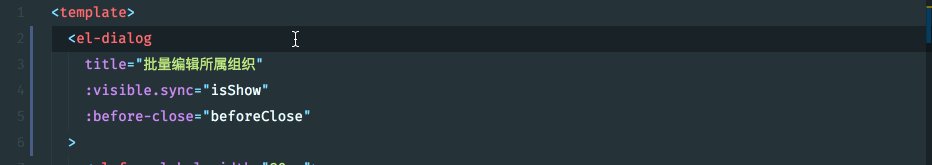
在開發時為了代碼美觀,經常會把屬性用換行的方式顯示。
<el-dialog title="批量編輯所屬組織" :visible.sync="isShow" :before-close="beforeClose" > ... </el-dialog>
這種場景適用于標簽屬性少,代碼量也少的情況。
如果標簽突然增多,閱讀起來就會很不方便。比如下面這樣:
<template> <el-table :data="tableData" border > <el-table-column fixed prop="date" label="日期" width="150"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="province" label="省份" width="120"> </el-table-column> <el-table-column prop="city" label="市區" width="120"> </el-table-column> <el-table-column prop="address" label="地址" width="300"> </el-table-column> <el-table-column prop="zip" label="郵編" width="120"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">編輯</el-button> </template> </el-table-column> </el-table> </template>
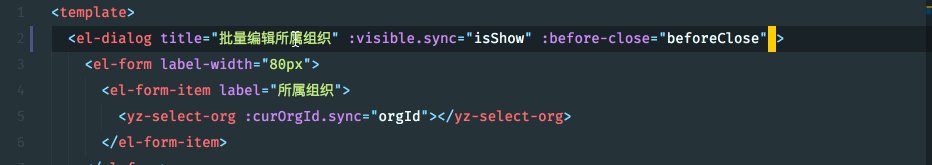
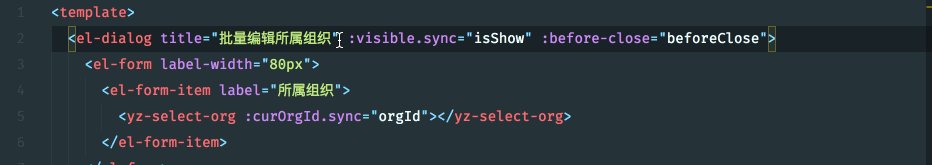
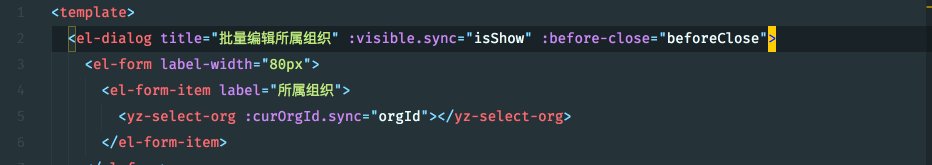
所以我們就需要把標簽和屬性變為一行。
<template> <el-table :data="tableData" border > <el-table-column fixed prop="date" label="日期" width="150"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="province" label="省份" width="120"> </el-table-column> <el-table-column prop="city" label="市區" width="120"> </el-table-column> <el-table-column prop="address" label="地址" width="300"> </el-table-column> <el-table-column prop="zip" label="郵編" width="120"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">編輯</el-button> </template> </el-table-column> </el-table> </template>
多數 IDE 在代碼格式化時,都不會處理標簽的屬性。
我們只能通過光標換行,然后在按刪除的方式進行解決。
那么接下來介紹的這個技巧,叫 “合并行”,能讓我們快速的解決這個問題。

其實我們可以看出來,這個VIM合并行,就好比是代碼格式化一樣的,讓寫出的代碼更加容易讀,格式更加好看,如果大家還有其他問題,可以在下面留言區討論。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。