您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在Flask中使用Pyecharts實現在單個頁面展示多個圖表?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
方法1、原生echarts方法
自己在前端引入echarts.js文件、自己創建div、自己初始化echarts對象、自己從官網復制并且配置圖表、自己給echarts對象設置配置項實現繪制,這種方法的缺點是配置項都是js的形式比較繁瑣,對于后端開發人員來說有點過于參與前端js部分的配置開發;
這種方式參照echarts官網的方式,其實跟flask沒有多大關系,php/java不同后端語言都一樣,地址
方法2:使用pyecharts
pyecharts主要是做了一件事情,把js的配置option,完全抽離使用Python代碼配置,把js的數據結構使用python的代碼結構實現,讓后端開發只需要配置數據就能搞定圖表,真的很像matplotlib,當然echarts的強大使得pyecharts更強大;
但是這里真的要吐槽pyecharts,因為它包含多種輸出圖表結果的方式,沒有一種是能夠和flask完美配合的:
render()方法:默認會在當前目錄生成 render.html 文件;這是什么鬼,什么場景會用到這種方式,竟然是默認的方式?真是怪異;
render()方法傳入路徑參數:傳入路徑參數,如 bar.render(“mycharts.html”),這種方法好一點,可以設定文件路徑,但是為毛要輸出一個HTML,另外一點,我做一個網頁,難道這個網頁上除了這個圖表沒有其他數據和展示了?只有一個大大的echarts圖表?
render_notebook()方法:這個方法能用在notebook中,這個我不吐槽,因為如果使用notebook,這個方法很好用,但是我要用于flask網頁展示;
render_embed()方法:來自pyecharts的flask一章中的Markup(c.render_embed()),我估計作者根本沒寫過flask代碼,不然為毛flask網頁中只能展示一個echarts圖表,我其他的數據展示,怎么用這個方法設置?我試圖把render_embed()的結果傳遞給flask模板,結果發現這個函數的返回是一個整個HTML;
chart.dump_options()方法:這個方法是唯一一個我覺得能和flask配合不錯的方法,能夠實現一個flask網頁中繪制很多個圖表;然而卻依然需要自己引入echarts.js文件、自己設定div、自己初始化echarts對象、自己給echarts對象設置圖表配置,唯一簡化的就是圖表配置是來自于python服務端;
最后給出使用chart.dump_options()方法給一個flask網頁配置多個圖表的方法代碼:
Python代碼:
@app.route("/show_pyecharts")
def show_pyecharts():
bar = (
Bar()
.add_xaxis(["襯衫", "羊毛衫", "雪紡衫", "褲子", "高跟鞋", "襪子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
)
# print(bar.render_embed())
# print(bar.dump_options())
return render_template(
"show_pyecharts.html",
bar_data=bar.dump_options()
)Flask模板代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/echarts.min.js"></script>
</head>
<body>
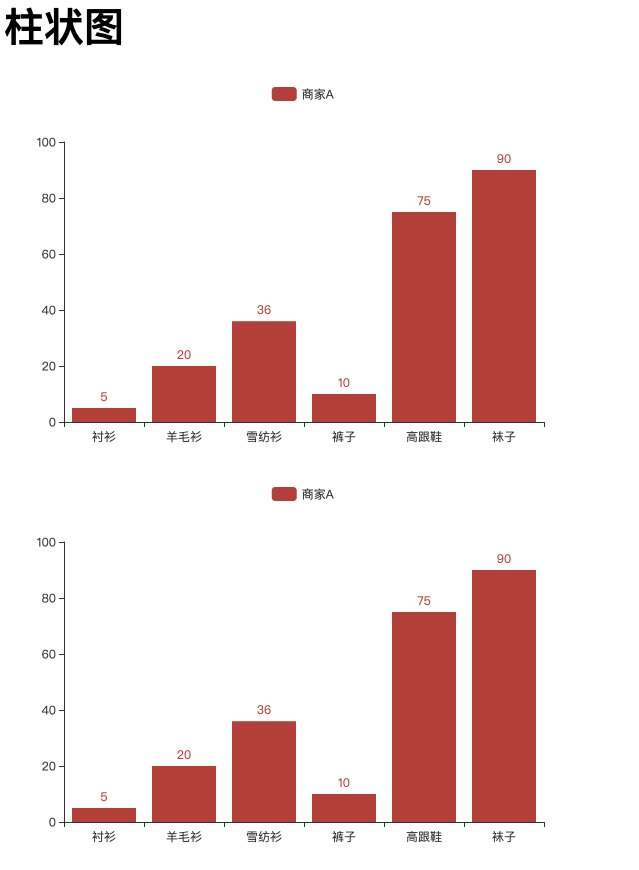
<h2>柱狀圖</h2>
<div>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" ></div>
<script type="text/javascript">
// 基于準備好的dom,初始化echarts實例
var myChart = echarts.init(document.getElementById('main'));
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption({{ bar_data | safe }});
</script>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main2" ></div>
<script type="text/javascript">
// 基于準備好的dom,初始化echarts實例
var myChart2 = echarts.init(document.getElementById('main2'));
// 指定圖表的配置項和數據
var option2 = {{ bar_data | safe }};
// 使用剛指定的配置項和數據顯示圖表。
myChart2.setOption(option2);
</script>
</div>
</body>
</html>展示輸出:

看完上述內容,你們掌握如何在Flask中使用Pyecharts實現在單個頁面展示多個圖表的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。