您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在Node.js中使用Module模塊?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
系統模塊
核心模塊(native 模塊),http、buffer、fs 等,底層調用的內建模塊 (C/C++);
C/C++ 模塊(built-in 內建模塊),供 native 模塊調用;
第三方模塊
第三方維護的模塊,比如 express、koa、moment.js 等;
本地維護的模塊(以路徑形式的文件模塊)比如 .、..、/ 開頭的;
文件形式
javaScript 模塊,module.js;
json 模塊,module.json;
C/C++ 模塊,編譯后擴展名為 .node,module.node;
加載機制
加載步驟
經歷 路徑分析、文件定位和編譯執行。
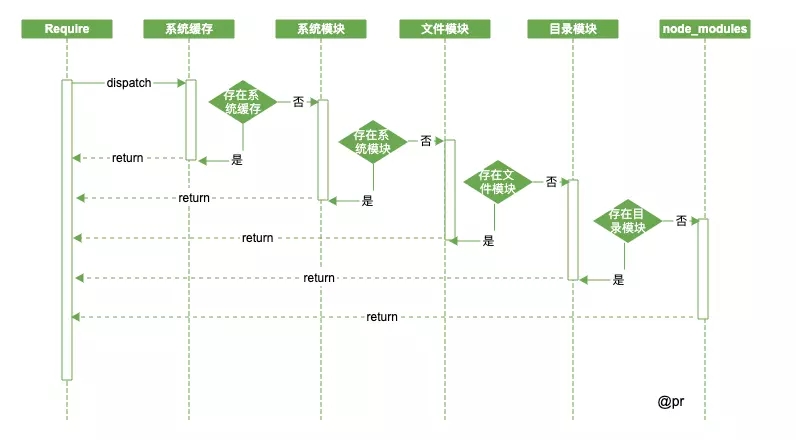
加載順序
系統緩存,一個模塊被執行后會被緩存起來,提高再次加載速度;
系統模塊,即原生模塊,部分核心模塊已經被編譯成二進制,省略了 路徑分析、文件定位,會直接被加載到了內存中,其中系統模塊定義在源碼的 lib 目錄下;
文件模塊,優先加載 .、..、/ 開頭的,會依次按照 .js、.json、.node 進行擴展名補足嘗試(文件沒有加上擴展名),最好還是加上文件的擴展名。
目錄模塊,文件模塊加載過程中,沒有找到,但發現一個同樣的目錄名,就會將這個目錄當作一個包來處理。這塊采用了 Commonjs 規范,在文件 package.json 中查找;
node_module 模塊,如果系統模塊、路徑文件模塊都找不到,Node.js 會從當前模塊的父目錄開始查找,直到系統的根目錄;

關于緩存問題
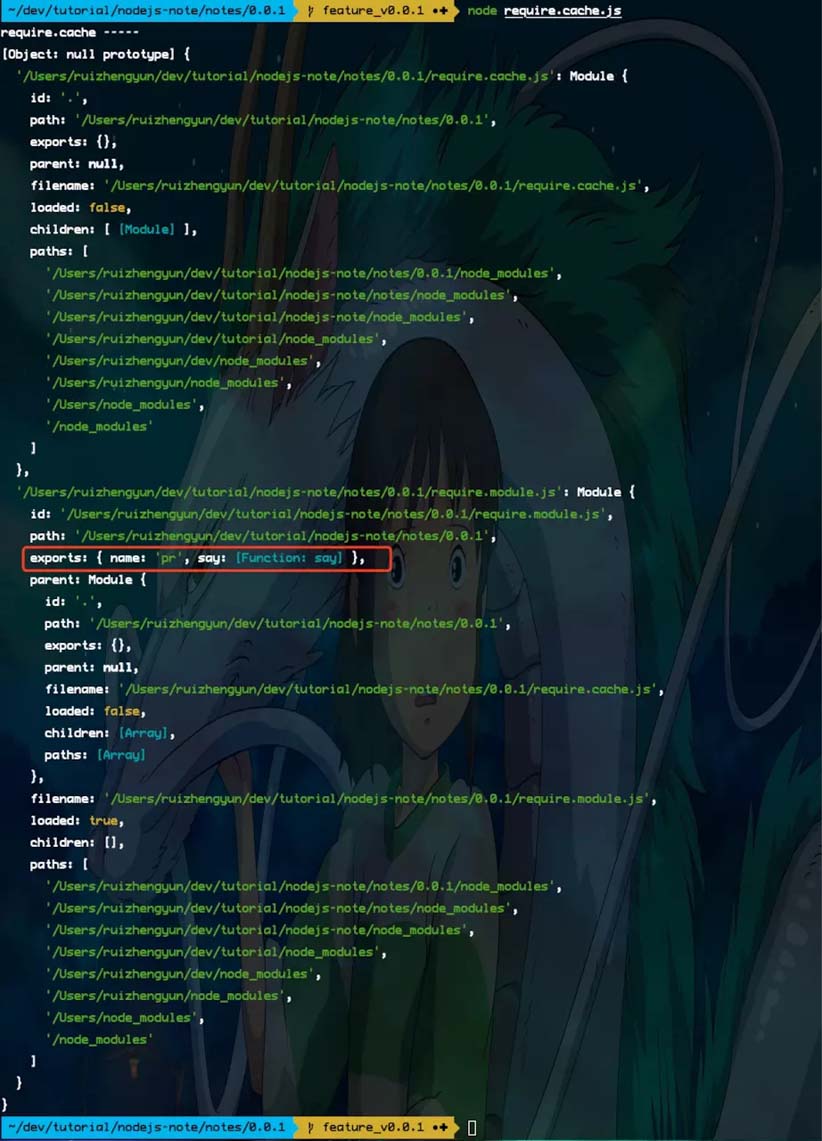
模塊緩存后,可以通過 require.cache 查看已緩存的模塊。
// 模塊文件 require.module.js
module.exports = {
name: 'pr',
say(){ }
}// 引用模塊文件 require.cache.js
require('./require.module');
console.log('require.cache ----- ');
console.log(require.cache);
對象引用
1.exports 與 module.exports 關系
const exports = module.exports;
所以就不能改變 exports 的指向,可以這樣
exports.info = {
name: 'pr',
age: 30
}
module.exports = {
name: 'pr',
age: 30
}模塊循環引用
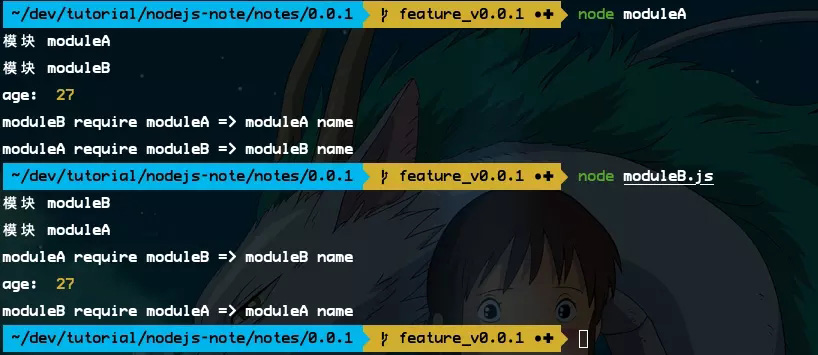
模塊 moduleA.js 和 moduleB.js 兩個模塊互相引用,會怎樣?
// moduleA.js
console.log('模塊 moduleA');
exports.name = 'moduleA name';
age = 27;
const moduleB = require('./moduleB.js');
console.log('moduleA require moduleB =>', moduleB.name);// moduleB.js
console.log('模塊 moduleB');
exports.name = 'moduleB name';
const moduleA = require('./moduleA.js');
console.log('moduleB require moduleA =>', moduleA.name);
啟動模塊 node moduleA.js,會打印 模塊 moduleA;
模塊 moduleA.js 中加載 moduleB.js,打印 模塊 moduleB;
模塊 moduleB.js 中又加載 moduleA.js,此時模塊 moduleA.js 還沒有執行完,返回模塊 moduleA.js 的 exports 對象給到模塊 moduleB.js;
模塊 moduleB.js 加載完后,其中有個 moduleA.js 中掛載了全局的變量 age,所以能打印出來,最后將模塊 moduleB.js 的 exports 對象給到模塊 moduleA.js;
很有意思的是,在代碼執行前,會用一個封裝器將執行代碼段封裝起來
(function(exports, require, module, __filename, __dirname) {
// something
});看完上述內容,你們掌握怎么在Node.js中使用Module模塊的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。