您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js中console如何在一行內打印字符串和對象,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在前端開發中,大多數的調試一般都是F12中的console和network中查看請求數據和響應數據,也有一部分人喜歡用debugger。
在開發大一些的項目時,在開發環境下,打開著控制臺,切換一下頁面總是充滿著各種console,而且還是很多行,有一部分原因是有下面我寫的這樣的。

就是因為如果在同一行內同時打印字符串和對象的話,我們會想到如下的拼接 但是對象會調用原型中toString()方法,讓我們看起來就難受了。
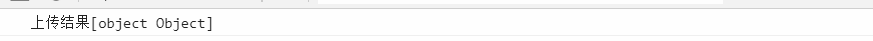
console.log('上傳結果' + {obj: '對象', name:'臧三'});
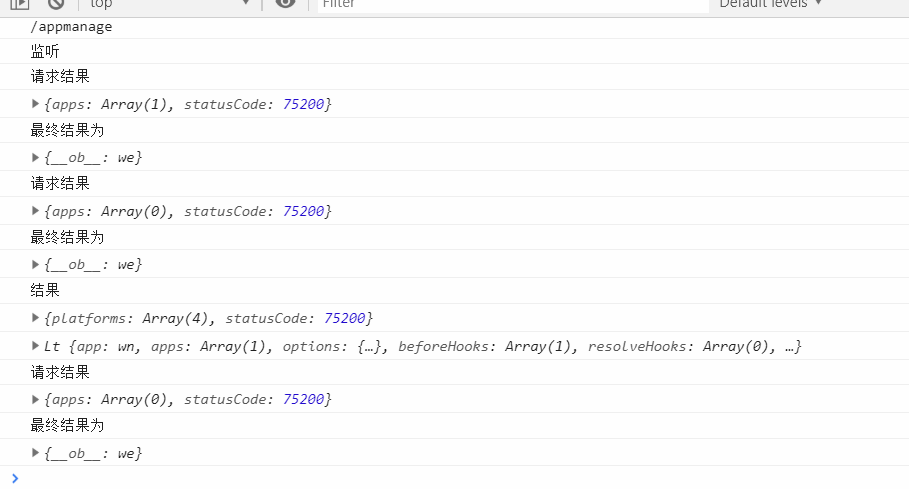
昨天在開發程序的時候查看了一下企業微信的后臺,看到他的console的同一行中同時打印了字符串和對象,就想到原來是可以在同一行打印的。
之前想到的有時候查看的時候調用一下 JSON.stringtify()方法,但是這樣當對象復雜的時候,就不利于查看和調試了。
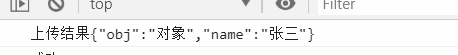
console.log('上傳結果' + JSON.stringify({obj: '對象', name:'張三'}));
我感覺寫的有點啰嗦了,明明就是再講一個逗號的事情,你給我扯這么多沒用的哈哈。
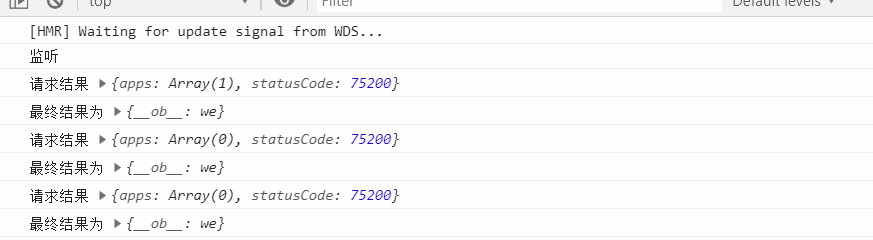
看一下這樣的效果,如果是這樣的打印的話我感覺還會清晰很多,而且console的行的數目也會少一些。

具體的做法就是在console的各個參數之間加上一個逗號,
console.log('上傳結果' , {obj: '對象', name:'張三'});關于“js中console如何在一行內打印字符串和對象”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。