您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在微信小程序中跳轉到其他網頁,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1. index.wxml (按鈕頁面)
<view class='wrapper'> <button class='wepay' bindtap='goBaidu'>點擊跳轉</button> </view>
2.out.wxml (百度頁面),
<web-view src="https://www.baidu.com/"></web-view> //放心你沒有看錯就這么一行就行了 //把你要跳轉的界面用src 就可以了,以后要跳轉到哪,src里面地址就寫哪!
3.別忘了,要在app.json中配置一下路由,
"pages":[ "pages/a/a", "pages/b/b" ],
電腦上是可以跳轉的,體驗版的話,在手機上是不好使的,除非你已經在小程序后臺完成了配置域名,但是!!!!
注意!!這是頂級注釋:請看第四條
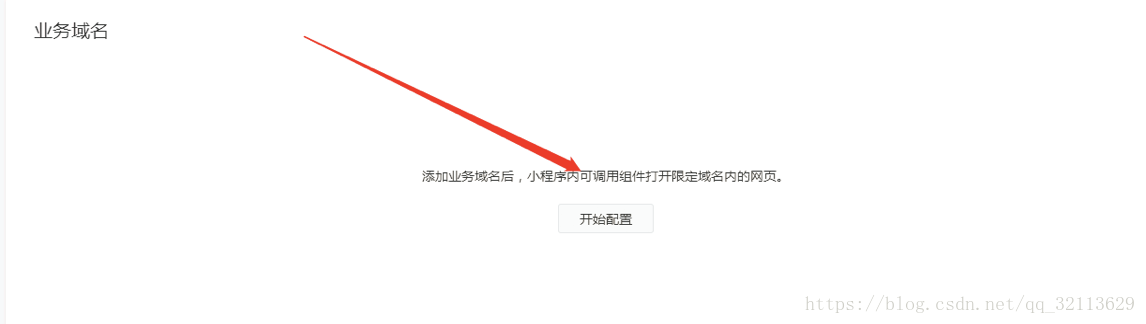
4.需要配置業務域名并上傳驗證文件:
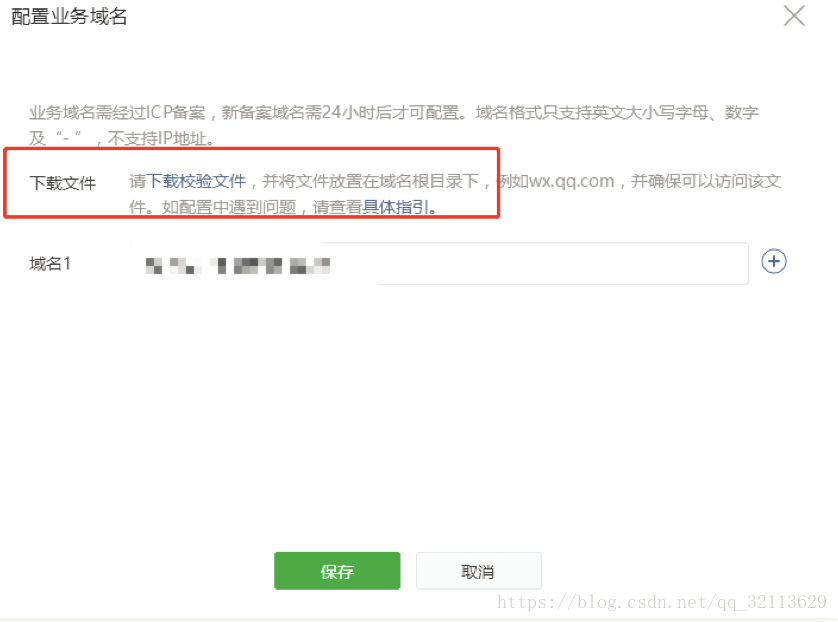
4.1校驗文件需要放在你要跳轉到的網站的根目錄下面才可以!!!也就是說你想跳轉到別人網站網頁里面 需要得到別人的同意!!
那比如這個跳轉到www.baidu.com 就是行不通的了,只能是自己在開發的時候玩玩(在開發者工具中點設置-項目設置-在不校驗合法域名、web-view(業務域名)、TLS 版本以及 HTTPS 證書 前面打上對勾),在正式發布時候肯定是行不通的!!!
4.2那你想跳轉到自己的網站中就需要配置域名、下載校驗文件了!!再次強調 個人類型與海外類型的小程序暫不支持使用web-view
進入到小程序后臺 https://developers.weixin.qq.com 設置-開發設置 -業務域名


4.3web-view 的 src可以是可打開關聯的公眾號的文章地址! (打開公眾號這塊也是個坑)
5.index.js
goBaidu:function(){
wx.navigateTo({
url:'../out/out', //
success:function() {
}, //成功后的回調;
fail:function() { }, //失敗后的回調;
complete:function() { } //結束后的回調(成功,失敗都會執行)
})上述就是小編為大家分享的怎么在微信小程序中跳轉到其他網頁了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。