溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了layui如何實現圖片上傳+表單提交+ Spring MVC,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.前端HTML:
<div class="layui-form-item"> <label class="layui-form-label">修改頭像</label> <div class="layui-input-inline uploadHeadImage"> <div class="layui-upload-drag" id="headImg"> <i class="layui-icon"></i> <p>點擊上傳圖片,或將圖片拖拽到此處</p> </div> </div> <div class="layui-input-inline"> <div class="layui-upload-list"> <img class="layui-upload-img headImage" src="http://t.cn/RCzsdCq" id="demo1"> <p id="demoText"></p> </div> </div> </div>
2.前端js:
<script type="text/javascript">
layui.use(["jquery", "upload", "form", "layer", "element"], function () {
var $ = layui.$,
element = layui.element,
layer = layui.layer,
upload = layui.upload,
form = layui.form;
//拖拽上傳
var uploadInst = upload.render({
elem: '#headImg'
, url: '/upload/headImg'
, size: 500
, before: function (obj) {
//預讀本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result); //圖片鏈接(base64)
});
}
, done: function (res) {
//如果上傳失敗
if (res.code > 0) {
return layer.msg('上傳失敗');
}
//上傳成功
//打印后臺傳回的地址: 把地址放入一個隱藏的input中, 和表單一起提交到后臺, 此處略..
/* console.log(res.data.src);*/
window.parent.uploadHeadImage(res.data.src);
var demoText = $('#demoText');
demoText.html('<span >上傳成功!!!</span>');
}
, error: function () {
//演示失敗狀態,并實現重傳
var demoText = $('#demoText');
demoText.html('<span >上傳失敗</span> <a class="layui-btn layui-btn-mini demo-reload">重試</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
element.init();
});
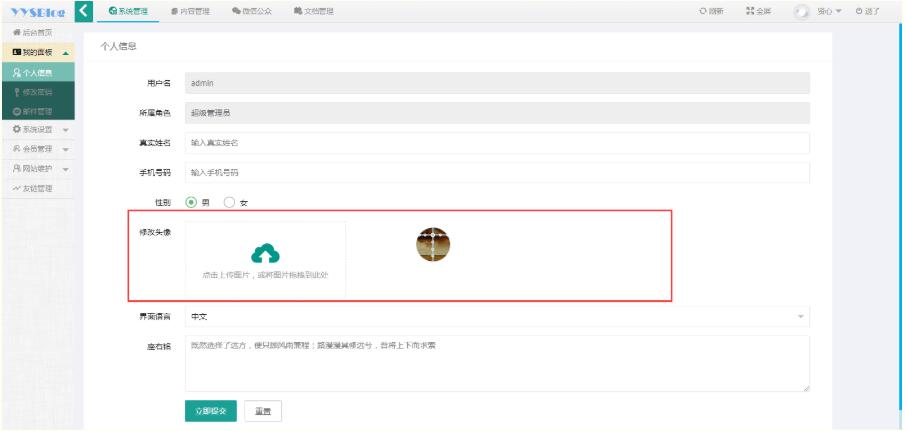
</script>3.頁面展示:



4.后臺SpringMVC 接受:
/**
* 個人信息上傳
* @return {Result}
*/
@RequestMapping(value = "/upload/headImg", method = {RequestMethod.POST})
@ResponseBody
public Object headImg(@RequestParam(value="file",required=false) MultipartFile file, HttpServletRequest request, HttpServletResponse response) throws Exception {
if (SecurityUtils.getSubject().isAuthenticated() == false) {
return "redirect:/backEnd/login";
}
String prefix="";
String dateStr="";
//保存上傳
OutputStream out = null;
InputStream fileInput=null;
try{
if(file!=null){
String originalName = file.getOriginalFilename();
prefix=originalName.substring(originalName.lastIndexOf(".")+1);
dateStr = format.format(new Date());
String filepath = request.getServletContext().getRealPath("/static") + uploadDir + dateStr + "." + prefix;
filepath = filepath.replace("\\", "/");
File files=new File(filepath);
//打印查看上傳路徑
System.out.println(filepath);
if(!files.getParentFile().exists()){
files.getParentFile().mkdirs();
}
file.transferTo(files);
}
}catch (Exception e){
}finally{
try {
if(out!=null){
out.close();
}
if(fileInput!=null){
fileInput.close();
}
} catch (IOException e) {
}
}
Map<String,Object> map2=new HashMap<>();
Map<String,Object> map=new HashMap<>();
map.put("code",0);
map.put("msg","");
map.put("data",map2);
map2.put("src","../../../static"+uploadDir + dateStr + "." + prefix);
return map;
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“layui如何實現圖片上傳+表單提交+ Spring MVC”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。