溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在vue中利用nprogress實現一個頁面頂部進度條,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1. 安裝
npm install nprogress --save
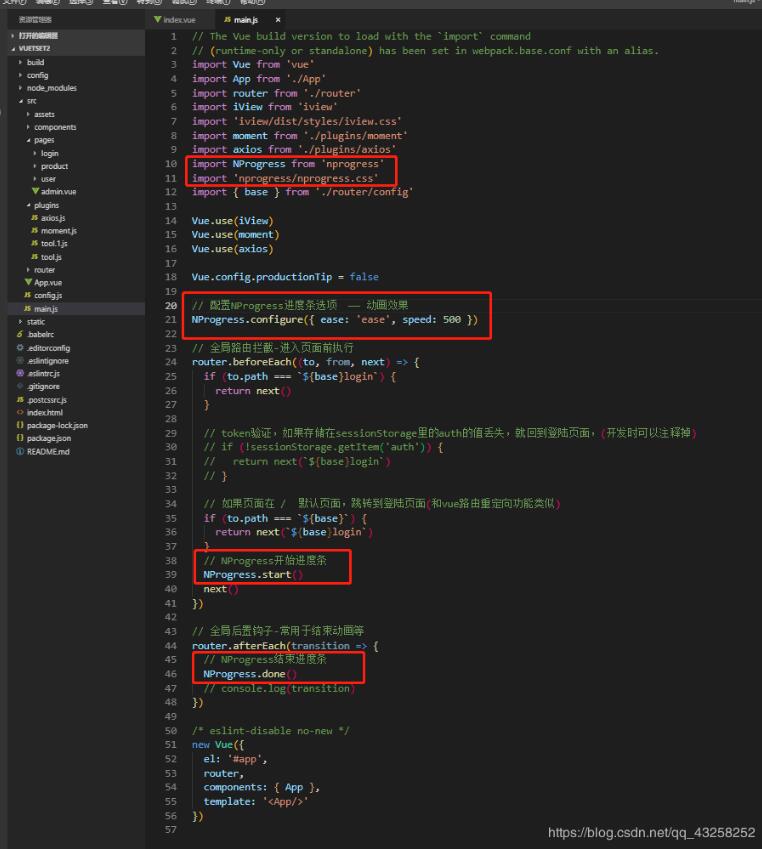
2. 在main.js中導入

源碼~~~~~~方便你復制
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import moment from './plugins/moment'
import axios from './plugins/axios'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
import { base } from './router/config'
Vue.use(iView)
Vue.use(moment)
Vue.use(axios)
Vue.config.productionTip = false
// 配置NProgress進度條選項 —— 動畫效果
NProgress.configure({ ease: 'ease', speed: 500 })
// 全局路由攔截-進入頁面前執行
router.beforeEach((to, from, next) => {
if (to.path === `${base}login`) {
return next()
}
// token驗證,如果存儲在sessionStorage里的auth的值丟失,就回到登陸頁面,(開發時可以注釋掉)
// if (!sessionStorage.getItem('auth')) {
// return next(`${base}login`)
// }
// 如果頁面在 / 默認頁面,跳轉到登陸頁面(和vue路由重定向功能類似)
if (to.path === `${base}`) {
return next(`${base}login`)
}
// NProgress開始進度條
NProgress.start()
next()
})
// 全局后置鉤子-常用于結束動畫等
router.afterEach(transition => {
// NProgress結束進度條
NProgress.done()
// console.log(transition)
})
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})上述就是小編為大家分享的怎么在vue中利用nprogress實現一個頁面頂部進度條了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。