您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
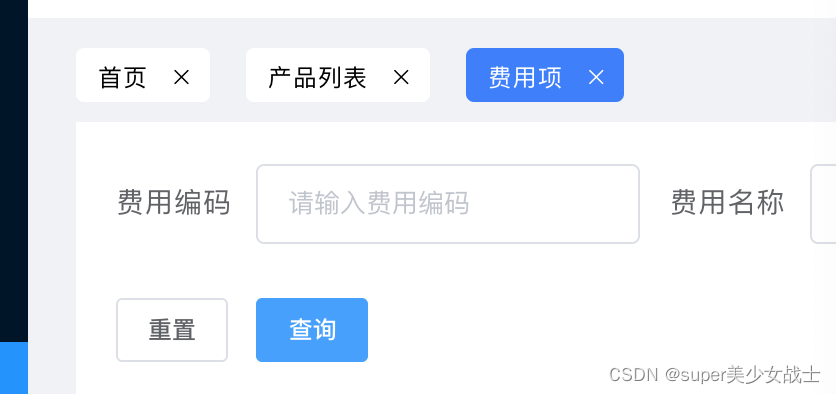
這篇文章給大家分享的是有關vue+elemen如何t實現頁面頂部tag的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

這種tag如何寫?思路總結下:
1頁面顯示由數組循環得出,數組可存儲在store里
(1)存儲前判斷是否有重復的數據,重復的話,先刪除再添加。
(2)沒有重復直接push
addTag: (state, tag) => {
const { fullPath, path, meta, query } = tag
if (tag.path === '/login') {
return false
}
const findIndex = state.tags.findIndex(item => item.path === tag.path)
console.log(findIndex)
if (findIndex >= 0) {
state.tags.splice(findIndex, 1, { fullPath, path, meta, query })
} else {
state.tags.push({ fullPath, path, meta, query })
}
},2何時觸發這個添加路由方法,監聽路由進入的時候,調此方法將當前this實例上的route對象攜帶過去。
computed: {
currentRoute() {
return this.$route
},
},
watch: {
$route: {
handler(val) {
if (val.name) {
this.addTags()
}
},
// 深度觀察監聽
deep: true
}
},
methods:{
addTags() {
//this.$store.dispatch 先提交給action,由他異步處理處罰mutation里面的方法,改變state里面的tags值
this.$store.dispatch('user/addTag', this.currentRoute)
},}此時,tags數組里面已經有值,由于默認是白色,所以頁面上看不出,接下來就是給選中的標簽高亮。
1element 有個參數可以設定,可以查文檔。
2選中的tag值是否等于當前路由進入的頁面一致,一致則為true。
<span v-for="(tag, index) in tags" :key="index" class="tag-span">
<el-tag
:closable="isCloseable"
:effect="setTagColor(tag)"
@close="closeTags(tag)"
@click="toTagRoute(tag)"
>
{{ tag.meta.title }}
</el-tag>
</span>
methods:{
setTagColor(tag) {
return this.currentRoute.path === tag.path ? 'dark' : 'plain'
},
}此時,tag的渲染和選中就完成了。
methods:{
toTagRoute(tag) {
this.$router.push({
path: tag.fullPath || tag.path
})
},
}1由于是數組,你無法確定用戶刪除哪一個,所以需要遍歷找出用戶當前選中的tag。然后刪除,同時更新store里的值。
2刪除當前tag,高亮的標簽是哪一個?這里是刪除標簽的前一個標簽,也就是數組最后一個元素。
methods:{
closeTags(tag) {
console.log(tag, 4444)
this.$store.dispatch('user/delTag', tag)
this.toLastTagRouter(this.$store.state.user.tags)//高亮刪除標簽的前一個tag
},
toLastTagRouter(tags) {
//注意此處傳入tags是已刪除后的,所以不能使用splice==》改變原數組;slice==》不改變原數組拿去數組最后一個元素
const latestView = tags.slice(-1)[0]//tags數組最后一個元素
console.log(latestView)
if (latestView !== undefined && latestView.path !== undefined) {
const { fullPath, meta, path, query } = latestView
this.$router.push({ fullPath, meta, path, query })
}
},
}
//action
delTag({ commit }, tag) {
commit('delTag', tag)
},
//mutation
delTag: (state, tag) => {
//entries()對象變成一個可遍歷的數組【0,{name:a,age:'20'}】
//這里使用forEach和map也可以
for (const [i, v] of state.tags.entries()) {
if (v.path === tag.path) {
state.tags.splice(i, 1)
break
}
}
},刪除全部標簽
methods:{
closeAllTags() {
// 關閉所有 tag,僅剩余一個
this.$store.dispatch('user/delAllTags')
const { fullPath, meta, path, query } = this.$store.state.user.tags[0]
// 跳轉剩余 tag 路由
this.$router.push({ fullPath, meta, path, query })
},
}
//action
delAllTags({ commit }) {
commit('delAllTags')
},
//mutation
delAllTags: (state) => {
state.tags.splice(1, state.tags.length)
},感謝各位的閱讀!關于“vue+elemen如何t實現頁面頂部tag”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。