溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如下所示:
<div id="uploadPatchForm" class="roundRect">
<div id="uploadLoadingDiv">
<div class="layui-progress" lay-showpercent="true" lay-filter="demo" >
<div class="layui-progress-bar layui-bg-red" lay-percent="0%"></div>
</div>
</div>
<form class="layui-form" enctype="multipart/form-data">
<div class="layui-form-item layui-upload">
<span id="uploadName" ></span>
<button type="button" class="layui-btn layui-btn-normal" id="test8" >
<i class="layui-icon"></i>
</button>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<input type="radio" name="upgradeType" value="30011001" title="手動升級">
<input type="radio" name="upgradeType" value="30011002" title="自動升級" checked>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<a class="roundCornerDiv aLineGray" href="javascript:layer.closeAll();" rel="external nofollow" >
<span type="reset" class="ButtonText popupCloseBtn">取消</span>
</a>
<a class="roundCornerDiv aLineOrange">
<button class="ButtonText submitBtn" type="button" id="test9">立即提交</button>
</a>
</div>
</div>
</form>
</div>
layui.use(['upload','element','layer'], function(){
var upload = layui.upload,element = layui.element,layer = layui.layer;
var timer;//定義一個計時器
//選完文件后不自動上傳
upload.render({
elem: '#test8'
,url: 'upload'
,async: false
,method: 'post'
,data: {
upgradeType: function(){
return $("input[name='upgradeType']:checked").val();//額外傳遞的參數
}
}
,auto: false
,accept: 'file' //普通文件
,exts: 'zip' //只允許上傳壓縮文件
,field:'uploadFile'
,bindAction: '#test9'
,choose: function(obj){//這里的作用是截取上傳文件名稱并顯示
var uploadFileInput=$(".layui-upload-file").val();
var uploadFileName=uploadFileInput.split("\\");
$("#uploadName").text(uploadFileName[uploadFileName.length-1]);
}
,before: function(obj){ //obj參數包含的信息,跟choose回調完全一致
layer.load(); //上傳loading
var n = 0;
timer = setInterval(function(){//按照時間隨機生成一個小于95的進度,具體數值可以自己調整
n = n + Math.random()*10|0;
if(n>95){
n = 95;
clearInterval(timer);
}
element.progress('demo', n+'%');
}, 50+Math.random()*100);
}
,done: function(res){
clearInterval(timer);
element.progress('demo', '100%');//一成功就把進度條置為100%
layer.closeAll(); layer.msg('上傳成功');} ,error: function(index, upload){element.progress('demo', '0%');layer.closeAll(); //關閉所有層layer.msg('上傳更新包失敗'); }});});
哎,好難調格式!
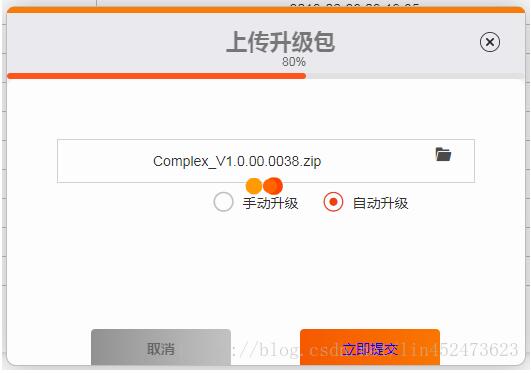
效果如下,截圖工具反應遲鈍看起來有點失真,實際測試是ok的:

以上這篇 layui擴展上傳組件模擬進度條的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。