您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是關于layui+jfinal實現上傳的方法介紹,相信很多人都不太了解,為了讓大家更加了解layui+jfinal實現上傳的方法,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
layui + jfinal 實現上傳下載:
1、需要把jfinal的環境配置好
2、導入相關的庫文件
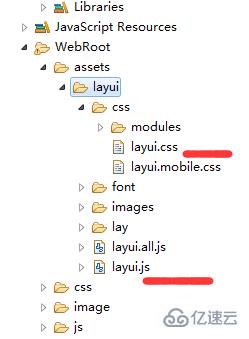
layui的庫文件

就是這兩個文件需要導入到自己的頁面
JFinal 是基于Java 語言的極速 web 開發框架,其核心設計目標是開發迅速、代碼量少、學習簡單、功能強大、輕量級、易擴展、Restful。在擁有Java語言所有優勢的同時再擁有ruby、python等動態語言的開發效率。
注意:jfinal總會把路徑攔截,所以需要靜態文件處理。本人不太懂。就網上找了下,說webRoot就是根目錄,所以引入的時候,一定要在路徑最開始加上 “/”
作為根目錄路徑。

3、接下來就是前端和后臺的編寫了。
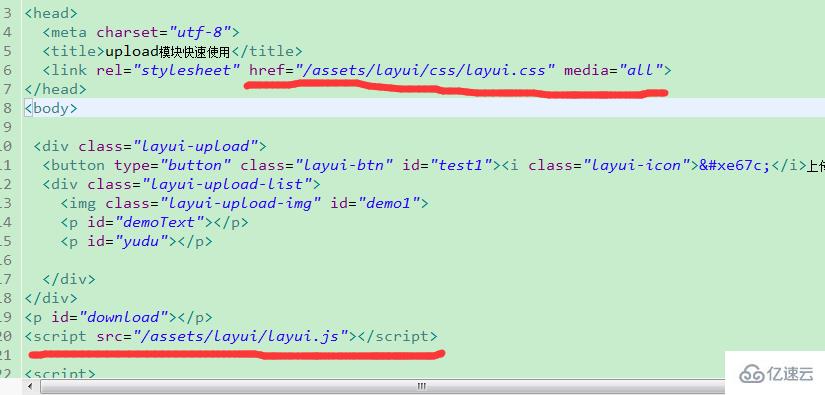
前端可以直接從layui的官網上查看相關文檔,就是復制粘貼,改改就可以了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>upload模塊快速使用</title>
<link rel="stylesheet" href="/assets/layui/css/layui.css" media="all">
</head>
<body>
<div class="layui-upload">
<button type="button" class="layui-btn" id="test1"><i class="layui-icon"></i>上傳圖片</button>
<div class="layui-upload-list">
<img class="layui-upload-img" id="demo1">
<p id="demoText"></p>
<p id="yudu"></p>
</div>
</div>
<p id="download"></p>
<script src="/assets/layui/layui.js"></script>
<script>
layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload;
//普通圖片上傳
var uploadInst = upload.render({
elem: '#test1'
,url: '/hello/handleUpload'
,before: function(obj){
//預讀本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#demo1').attr('src', result); //圖片鏈接(base64)
console.log(index); //得到文件索引
console.log(file); //得到文件對象
//console.log(result); //得到文件base64編碼,比如圖片
$("#yudu").html("<span>名字:"+file.name+"</span>"+"<span>大小:"+file.size+"</span>");
});
}
,done: function(res){
//alert(res.code);
//如果上傳失敗
if(res.code > 0){
return layer.msg('上傳失敗');
}
//上傳成功
layer.msg("上傳成功");
console.log(res.msg);
$("#download").html("<a class='layui-btn layui-btn-small' href='/hello/download?name="+res.msg+"'>下載</a>");
}
,error: function(){
//演示失敗狀態,并實現重傳
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上傳失敗</span> <a class="layui-btn layui-btn-mini demo-reload">重試</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
});
});
</script>
</body>
</html>這是全部代碼,如果比較懶的同學可以直接復制,這個和官網上的基本一樣,只是路徑做了修改,里邊有幾行注釋調試的地方,可以刪除的
4.最后就是后臺控制器的代碼
/**
* 上傳下載
*/
public void upload(){
render("/upload.html");
}
/**
* 處理上傳的東西,只有有方法就行。不用做處理就可以長傳到默認的/upload 路徑下
* 這里可以自己做優化,修改,這里每次只能上傳一個文件。本人隨手就寫成list了
*/
public void handleUpload(){
//這里是為了查看信息
// List<UploadFile> files = getFiles();
//補充,這樣可以設置上傳文件的路徑,pact就是上傳文件的路徑,默認是在/update下,這是就是設置成了/update/pact/下,maxSize 設置文件每次上傳的最大值
List<UploadFile> pacts = getFiles("pact", maxSize);
System.err.println(files.get(0).getFileName());
System.err.println(files.get(0).getUploadPath());
System.err.println(files.get(0).getOriginalFileName());
System.err.println(files.get(0).getContentType());
System.err.println(files.get(0).getParameterName());
//這里為了在頁面上做下載所以就需要把文件上傳到服務器的名字傳過去,用作下載時候調用,找到指定的文件
setAttr("msg",files.get(0).getFileName());
renderJson();
}
/**
* 下載
*/
public void download(){
//查看傳過來的文件名字,測試用
// String para = getPara("name");
// System.err.println(para);
//拿到下載文件所在的服務器路徑
String fpath = getSession().getServletContext().getRealPath("/upload");
//服務器路徑和文件路徑拼接
File file=new File(fpath+"/"+para);
//判斷文件是否存在,存在就把文件傳到前端下載
if(file.exists()){
renderFile(file);
}
else{
renderJson();
}
}
這樣基本就沒什么了,寫完了。
注意這里可能會報一個錯誤
[ERROR]-[Thread: qtp817406040-23]-[com.jfinal.core.ActionHandler.handle()]: /hello/handleUpload
java.lang.RuntimeException: java.lang.reflect.InvocationTargetException
at com.jfinal.aop.Invocation.invoke(Invocation.java:87)
at com.jfinal.core.ActionHandler.handle(ActionHandler.java:74)
at com.jfinal.core.JFinalFilter.doFilter(JFinalFilter.java:73)
at org.eclipse.jetty.servlet.ServletHandler$CachedChain.doFilter(ServletHandler.java:1307)
at org.eclipse.jetty.servlet.ServletHandler.doHandle(ServletHandler.java:453)
at org.eclipse.jetty.server.handler.ScopedHandler.handle(ScopedHandler.java:137)
at org.eclipse.jetty.security.SecurityHandler.handle(SecurityHandler.java:560)
at org.eclipse.jetty.server.session.SessionHandler.doHandle(SessionHandler.java:231)
at org.eclipse.jetty.server.handler.ContextHandler.doHandle(ContextHandler.java:1072)
at org.eclipse.jetty.servlet.ServletHandler.doScope(ServletHandler.java:382)
at org.eclipse.jetty.server.session.SessionHandler.doScope(SessionHandler.java:193)
at org.eclipse.jetty.server.handler.ContextHandler.doScope(ContextHandler.java:1006)
at org.eclipse.jetty.server.handler.ScopedHandler.handle(ScopedHandler.java:135)
at org.eclipse.jetty.server.handler.HandlerWrapper.handle(HandlerWrapper.java:116)
at org.eclipse.jetty.server.Server.handle(Server.java:365)
at org.eclipse.jetty.server.AbstractHttpConnection.handleRequest(AbstractHttpConnection.java:485)
at org.eclipse.jetty.server.AbstractHttpConnection.content(AbstractHttpConnection.java:937)
at org.eclipse.jetty.server.AbstractHttpConnection$RequestHandler.content(AbstractHttpConnection.java:998)
at org.eclipse.jetty.http.HttpParser.parseNext(HttpParser.java:856)
at org.eclipse.jetty.http.HttpParser.parseAvailable(HttpParser.java:235)
at org.eclipse.jetty.server.AsyncHttpConnection.handle(AsyncHttpConnection.java:82)
at org.eclipse.jetty.io.nio.SelectChannelEndPoint.handle(SelectChannelEndPoint.java:628)
at org.eclipse.jetty.io.nio.SelectChannelEndPoint$1.run(SelectChannelEndPoint.java:52)
at org.eclipse.jetty.util.thread.QueuedThreadPool.runJob(QueuedThreadPool.java:608)
at org.eclipse.jetty.util.thread.QueuedThreadPool$3.run(QueuedThreadPool.java:543)
at java.lang.Thread.run(Thread.java:745)
Caused by: java.lang.reflect.InvocationTargetException
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.lang.reflect.Method.invoke(Method.java:498)
at com.jfinal.aop.Invocation.invoke(Invocation.java:73)
... 25 more
Caused by: java.lang.NoClassDefFoundError: com/oreilly/servlet/multipart/FileRenamePolicy
at com.jfinal.core.Controller.getFiles(Controller.java:775)
at com.rjj.control.StudentControl.handleUpload(StudentControl.java:235)
... 30 more
Caused by: java.lang.ClassNotFoundException: com.oreilly.servlet.multipart.FileRenamePolicy
at java.net.URLClassLoader.findClass(URLClassLoader.java:381)
at java.lang.ClassLoader.loadClass(ClassLoader.java:424)
at sun.misc.Launcher$AppClassLoader.loadClass(Launcher.java:331)
at java.lang.ClassLoader.loadClass(ClassLoader.java:357)
at org.eclipse.jetty.webapp.WebAppClassLoader.loadClass(WebAppClassLoader.java:430)
at com.jfinal.server.JFinalClassLoader.loadClass(JFinalClassLoader.java:53)
... 32 more這個問題是因為少一個jar包,只要把響應的jar導入就可以解決了。
以上就是關于layui+jfinal實現上傳的方法介紹的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎來億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。