溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Layui如何動態生成select下拉選擇框不顯示,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
給代碼添加如下部分:
layui.use('form', function(){ //此段代碼必不可少
var form = layui.form;
form.render();
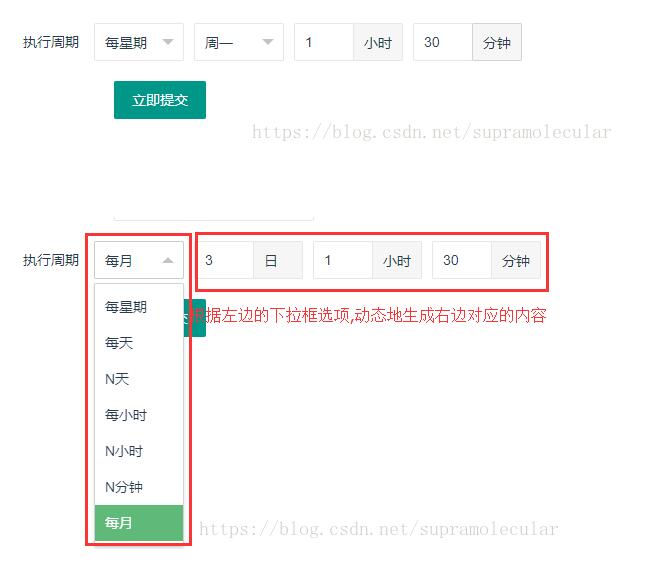
});實現效果:

HTML代碼:
<div class="layui-form-item"> <label class="layui-form-label">執行周期</label> <div class="layui-input-inline" > <select name="period_type" lay-verify="required" lay-filter="period"> <option value="week">每星期</option> <option value="day">每天</option> <option value="day-n">N天</option> <option value="hour">每小時</option> <option value="hour-n">N小時</option> <option value="minute-n">N分鐘</option> <option value="month">每月</option> </select> </div> <div id="suboption"> <!-- 默認每星期 --> <div> <div class="layui-input-inline" > <select name="week"> <option value="1">周一</option> <option value="2">周二</option> <option value="3">周三</option> <option value="4">周四</option> <option value="5">周五</option> <option value="6">周六</option> <option value="0">周日</option> </select> </div> <div class="layui-input-inline" > <input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/> </div> <div class="layui-input-inline" > <input type="text" class="layui-input" readonly value="小時" > </div> <div class="layui-input-inline" > <input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/> </div> <div class="layui-input-inline" > <input type="text" class="layui-input" readonly value="分鐘" > </div> </div> </div> </div>
layui.use('form', function(){
var form = layui.form;
form.on('select(period)', function(data){
var num = data.elem.selectedIndex; //獲取對應option的索引排序
num = num + 1;
$('#suboption').empty();
switch (num)
{
case 1: //每星期
$("#suboption").append(`<div>
<div class="layui-input-inline" id="weekid" >
<select name="week" >
<option value="1">周一</option>
<option value="2">周二</option>
<option value="3">周三</option>
<option value="4">周四</option>
<option value="5">周五</option>
<option value="6">周六</option>
<option value="0">周日</option>
</select>
</div>
<div class="layui-input-inline" >
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="小時" >
</div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分鐘" >
</div>
</div>`);
layui.use('form', function(){ //此段代碼必不可少
var form = layui.form;
form.render();
});
break;
case 2: //每天
$("#suboption").append(` <div>
<div class="layui-input-inline" >
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="小時" >
</div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分鐘" >
</div>
</div>`);
break;
case 3: //N天
$("#suboption").append(` <div>
<div class="layui-input-inline" >
<input type="number" name="where1" value="3" max="31" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="天" >
</div>
<div class="layui-input-inline" >
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="小時" >
</div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分鐘" >
</div>
</div>`);
break;
case 4: //每小時
$("#suboption").append(`<div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分鐘" >
</div>
</div>`);
break;
case 5: //N小時
$("#suboption").append(` <div>
<div class="layui-input-inline" >
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="小時" >
</div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分鐘" >
</div>
</div>`);
break;
case 6: //N分鐘
$("#suboption").append(`<div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="3" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分鐘" >
</div>
</div>`);
break;
case 7: //每月
$("#suboption").append(` <div>
<div class="layui-input-inline" >
<input type="number" name="where1" value="3" max="31" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="日" >
</div>
<div class="layui-input-inline" >
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="小時" >
</div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分鐘" >
</div>
</div>`);
break;
}
});
});看完了這篇文章,相信你對“Layui如何動態生成select下拉選擇框不顯示”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。