溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關layui中如何實現圖片虛擬路徑上傳功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
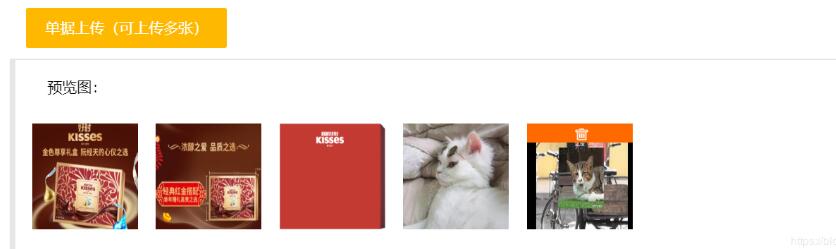
效果如下所示:

前端:
<style type="text/css">
#detailTbody tr:hover {
background: #fff;
}
.layui-form-label {
width: 110px;
}
.uploader-list {
margin-left: -15px;
}
.uploader-list .info {
position: relative;
margin-top: -25px;
background-color: black;
color: white;
filter: alpha(Opacity=80);
-moz-opacity: 0.5;
opacity: 0.5;
width: 100px;
height: 25px;
text-align: center;
display: none;
}
.uploader-list .handle {
position: relative;
background-color: #ff6a00;
color: white;
filter: alpha(Opacity=80);
-moz-opacity: 0.5;
width: 100px;
text-align: right;
height: 18px;
margin-bottom: -18px;
display: none;
}
.uploader-list .handle span {
margin-right: 5px;
}
.uploader-list .handle span:hover {
cursor: pointer;
}
.uploader-list .file-iteme {
margin: 12px 0 0 15px;
padding: 1px;
float: left;
}
</style>
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-warm" id="test2">單據上傳(可上傳多張)</button>
<blockquote class="layui-elem-quote layui-quote-nm" >
預覽圖:
<div class="layui-upload-list uploader-list" id="uploader-list">
<div id="" class="file-iteme" th:each="img :${data.orderVoucher}">
<div class="handle"><i class="layui-icon" ></i>
</div>
<img th:src="${img}" alt="單據" width="100" height="100" onclick="showBig(this)">
</div>
</div>
</blockquote>
</div>js:
layui.use(['form', 'layer', 'laydate', 'upload'], function () {
$ = layui.jquery;
var form = layui.form,
layer = layui.layer,
laydate = layui.laydate,
upload = layui.upload;
//多圖片上傳
upload.render({
elem: '#test2'
, url: '/psi/order/uploadImg'
, multiple: true
, before: function (obj) {
layer.msg('圖片上傳中...', {
icon: 16,
shade: 0.01,
time: 0
})
}
, done: function (res) {
layer.close(layer.msg());//關閉上傳提示窗口
//上傳完畢
$('#uploader-list').append(
'<div id="" class="file-iteme">' +
'<div class="handle"> <i class="layui-icon" ></i></div>' +
'<img onclick="showBig(this)" src=' + res.url + ' >' +
'</div>'
);
}
});
});
$(document).on("mouseenter mouseleave", ".file-iteme", function (event) {
if (event.type === "mouseenter") {
//鼠標懸浮
$(this).children(".info").fadeIn("fast");
$(this).children(".handle").fadeIn("fast");
} else if (event.type === "mouseleave") {
//鼠標離開
$(this).children(".info").hide();
$(this).children(".handle").hide();
}
});
$(document).on("click", ".file-iteme .handle", function(event){
$(this).parent().remove();
})
})
function showBig(obj) {
var url = (obj.src);
var index = layer.open({
type: 2,
content: url,
area: ['100%', '100%'],
title: "單據",
maxmin: true,
closeBtn: 1
});
layer.full(index);
}controller層
@RequestMapping(value = "/uploadImg")
@ResponseBody
public Map<String,Object> uploadImg(MultipartFile file,HttpServletRequest request){
Map<String,Object> data = new HashMap<>();
String url = "";
if (!file.isEmpty()){
url = FileUploadUtil.saveImage(file,"orderVoucher",request);
}
data.put("url",url);
return data;
}FileUploadUtil類
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.*;
import java.util.Date;
public class FileUploadUtil {
public static String fileUploadPathUrl="D:\\svnproject\\wechatprintingPicture";
/**
* 圖片讀取存放獲取路徑
*
* @param file 文件
* @param fileName 文件存放的目錄名
* @return
*/
public static String saveImage(MultipartFile file, String fileName, HttpServletRequest requestFileUploadUtil) {
long timestamp = new Date().getTime();//獲取時間戳
String realPath = fileUploadPathUrl;//項目路徑
String newFileName = timestamp + "" + file.getOriginalFilename(); //file.getOriginalFilename()是獲取原始圖片的拓展名,newfileName新的文件名字
String path = realPath + "/" + fileName;
String newPath = path + "/" + newFileName;////圖片存放的位置路徑
File filePath = new File(path + "/");
if (!filePath.exists()) {
filePath.mkdirs();
}
if (!file.isEmpty()) {
BufferedOutputStream out = null;
try {
out = new BufferedOutputStream(
new FileOutputStream(new File(newPath)));
out.write(file.getBytes());
out.flush();
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
String url = requestFileUploadUtil.getScheme() + "://" + requestFileUploadUtil.getServerName() + ":" + requestFileUploadUtil.getServerPort() + requestFileUploadUtil.getContextPath() + "/" + fileName + "/" + newFileName;
return url;
}
}yml虛擬路徑配置
spring:
resources:
static-locations: classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${web.uploadPath}
web:
uploadPath: D:/svnproject/wechatprintingPicture感謝各位的閱讀!關于“layui中如何實現圖片虛擬路徑上傳功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。