溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
首先引入js,css
<script src="/common/plugins/layui-v2.2.5/layui.js" charset="utf-8"></script> <link rel="stylesheet" type="text/css" href="/common/plugins/layui-v2.2.5/css/layui.css" rel="external nofollow" />
然后我有一個list表格 其中有個字段叫 是否有效
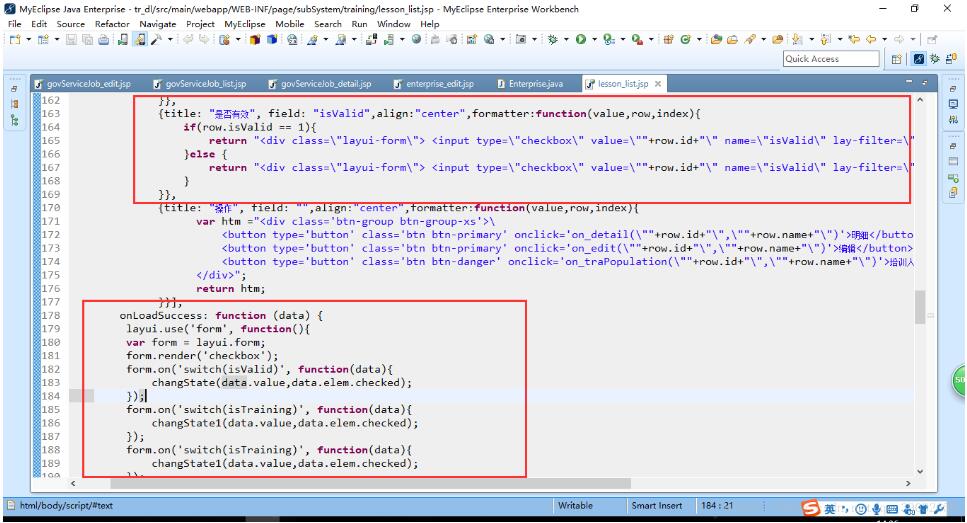
{title: "是否有效", field: "isValid",align:"center",formatter:function(value,row,index){
if(row.isValid == 1){
return "<div class=\"layui-form\"> <input type=\"checkbox\" value=\""+row.id+"\" name=\"isValid\" lay-filter=\"isValid\" checked lay-skin=\"switch\" lay-text=\"是|否\"></div>";
}else {
return "<div class=\"layui-form\"> <input type=\"checkbox\" value=\""+row.id+"\" name=\"isValid\" lay-filter=\"isValid\" lay-skin=\"switch\" lay-text=\"是|否\"></div>";
}
}},
執行這一步才能渲染出效果
onLoadSuccess: function (data) {
layui.use('form', function(){
var form = layui.form;
form.render('checkbox');
form.on('switch(isValid)', function(data){
changState(data.value,data.elem.checked);
});
form.on('switch(isTraining)', function(data){
changState1(data.value,data.elem.checked);
});
form.on('switch(isTraining)', function(data){
changState1(data.value,data.elem.checked);
});
});
}

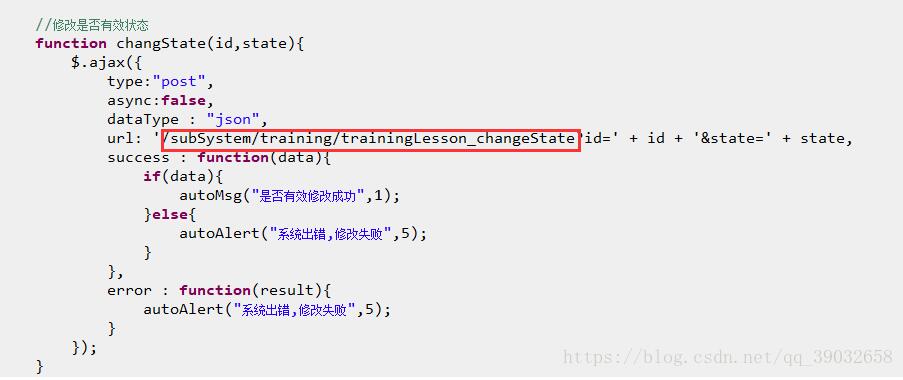
接著要判斷狀態是否修改成功

以上這篇在Layui中實現開關按鈕的效果實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。