您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
AntV F2是螞蟻金服旗下的一個專注于移動,開箱即用的可視化解決方案,完美支持 H5 環境同時兼容多種環境(Node, 小程序,Weex),完備的圖形語法理論,滿足你的各種可視化需求,專業的移動設計指引為你帶來最佳的移動端圖表體驗。
AntV F2官方文檔地址:https://antv.alipay.com/zh-cn/f2/3.x/
話不多說,直接進入正題:
Antv F2官方比較友好,給我們提供了兩種方式方便我們使用,分別是CDN方式(引入在線資源 <script src="https://gw.alipayobjects.com/os/antv/assets/f2/3.3.8/f2.min.js"></script>)和npm安裝方式,因為項目是vue-cli搭建的,同時CDN方式引入比較簡單,引入文件即可使用,所以在項目中使用的是npm安裝;
安裝命令(必須在項目對應的文件夾路徑下運行):
npm install @antv/f2 --save
安裝完依賴之后接著就是需要引用到項目中,這里有個坑,官方提供的引用方式在vue里面是會報錯的,官方提供的方式是下圖

如果在項目中是 import F2 from "@antv/f2" 這樣引用是會報語法錯誤的,報錯信息為:“chart.pieLabel is not a function”,所以安裝方式建議修改為
import F2 from "@antv/f2/lib/index-all",這樣引用是可以正常使用不報錯的,親測可用;
安裝完依賴和引用文件資源之后,就可以直接進行圖表配置和開發了;我在項目中用到了環形圖,直接進入環形圖Demo案例界面看看Demo,
https://antv.alipay.com/zh-cn/f2/3.x/demo/index.html#_%E9%A5%BC%E5%9B%BE,
首先使用的時候視圖層很簡單,一個大div包住canvas標簽即可
<div class="chart-wrapper"> <canvas id="mountNode"></canvas> </div>
接著就是數據邏輯層根據文檔介紹:
//模擬數據,也可以根據ajax進行請求后臺數據
var data = [{
const: 'const',
type: '交通出行',
money: 51.39
}, {
const: 'const',
type: '飲食',
money: 356.68
}, {
const: 'const',
type: '生活日用',
money: 20.00
}, {
const: 'const',
type: '住房繳費',
money: 116.53
}];
//配置視圖id與上面html對應
var chart = new F2.Chart({
id: 'mountNode',
pixelRatio: window.devicePixelRatio
});
//定義渲染數據源
chart.source(data);
//定義圖表類型樣式,其中radius和innerRadius可以更改環形的大小
chart.coord('polar', {
transposed: true,
radius: 0.9,
innerRadius: 0.5
});
chart.axis(false);
//圖表圖例
chart.legend(false);
// 圖表提示信息
chart.tooltip(false);
//這里可以配置更改環形中心文字
chart.guide().html({
position: ['50%', '50%'],
html: '<div >\n <p id="title"></p>\n <p id="money"></p>\n </div>'
});
// 配置圖表顏色樣式和定位
chart.interval().position('const*money').adjust('stack').color('type', ['#1890FF', '#13C2C2', '#2FC25B', '#FACC14']);
//配置一些基本的文本信息及樣式
chart.pieLabel({
sidePadding: 30,
activeShape: true,
label1: function label1(data) {
return {
text: '¥' + data.money,
fill: '#343434',
fontWeight: 'bold'
};
},
label2: function label2(data) {
return {
text: data.type,
fill: '#999'
};
},
//點擊事件
onClick: function onClick(ev) {
var data = ev.data;
if (data) {
$('#title').text(data.type);
$('#money').text(data.money);
}
}
});
// 最后渲染即可
chart.render();
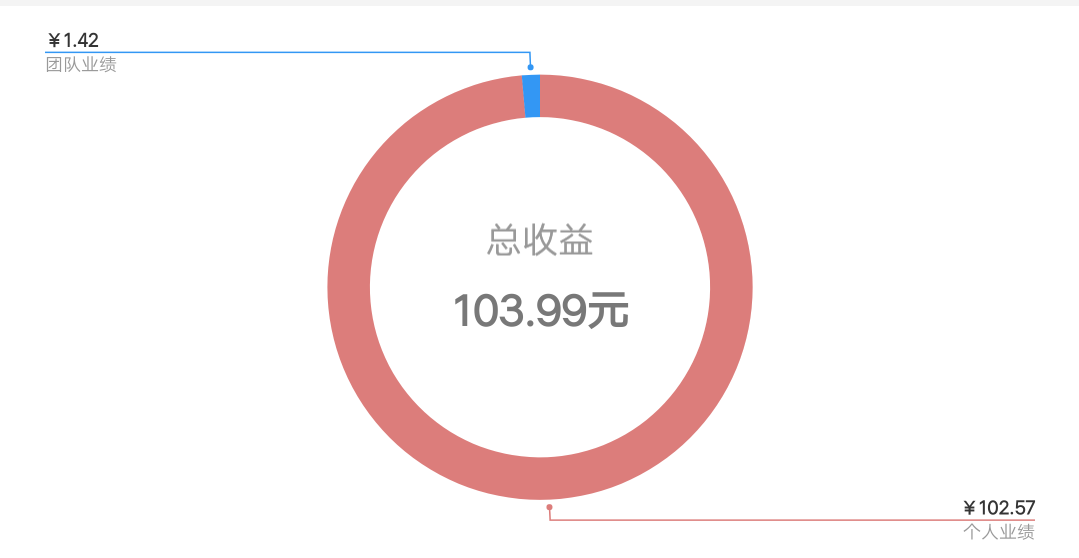
就這樣配置,就可以了,但是有個問題我們在vue中是不能直接這么寫的,所以我們需要把這些代碼定義在一個方法里放在methods對象里面,然后掛載時執行即可,效果圖如下:

這里有個坑,就是我們用AntV F2的時候不能跟之前的習慣一樣直接放在mounted函數中執行,不然會造成圖表處空白,刷新一下才能好這種bug,出現這個問題的原因昨天下午想了很久沒想通沒有得到解決,早上來公司的時候突然恍然大悟:造成這種bug的原因其實很簡單,就是因為Ant F2是jquery方式寫的,并且還有操作DOM,我們直接在mounted上直接執行方法就會帶來一個問題就是js已經執行了,但是DOM元素還沒渲染完成,圖表沒有數據,所以才會空白,并且mounted方法是加載完成再次進入會存入緩存的,所以才會刷新一下才能好;我這里的解決方案是直接設置個定時器setTimeout,直接延遲1秒左右執行方式就可以解決;
再簡單介紹一個折線圖的使用方法:
HTML視圖層代碼:
<div class="chart-wrapper"> <canvas id="mountNode"></canvas> </div>
js數據邏輯層代碼:
//模擬數據
var data = [{
day: '周一',
value: 300
}, {
day: '周二',
value: 400
}, {
day: '周三',
value: 350
}, {
day: '周四',
value: 500
}, {
day: '周五',
value: 490
}, {
day: '周六',
value: 600
}, {
day: '周日',
value: 900
}];
// 與上面的視圖層對應
var chart = new F2.Chart({
id: 'mountNode',
pixelRatio: window.devicePixelRatio
});
//配置數據源
chart.source(data, {、
//value和day都是根據模擬數據的屬性來配置的,所以這里的value和day是可以更改的,具體根據后臺數據屬性來
value: {
tickCount: 5,
min: 0
},
day: {
range: [0, 1]
}
});
// 配置文本提示信息以及觸發的方法
chart.tooltip({
showCrosshairs: true,
showItemMarker: false,
onShow: function onShow(ev) {
var items = ev.items;
items[0].name = null;
items[0].value = '$ ' + items[0].value;
}
});
//配置對應方式
chart.axis('day', {
label: function label(text, index, total) {
var textCfg = {};
if (index === 0) {
textCfg.textAlign = 'left';
} else if (index === total - 1) {
textCfg.textAlign = 'right';
}
return textCfg;
}
});
// 配置定位
chart.line().position('day*value');
//配置圖表樣式
chart.point().position('day*value').style({
stroke: '#fff',
lineWidth: 1
});
//渲染
chart.render();
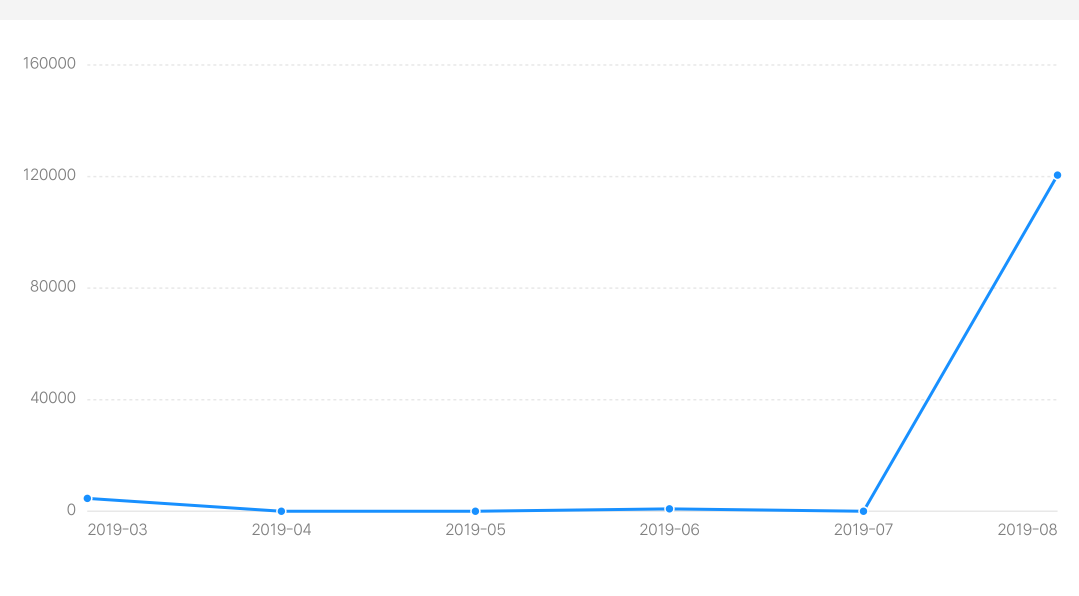
配置完之后我們就可以看到效果了,效果圖如下:

最后我們來總結一下:
(1) 首先我們在工作中肯定會碰到各種各樣的問題或者說bug,一定要理性的分析和解決,不能鉆進誤區不出來,如果多次嘗試還是沒辦法解決,那很大的概率就是你自己進入了誤區,這個時候就需要冷靜下來分析和思考,我遇到的就是典型的案例;
(2)在使用這種可視化圖表的時候有些部分功能是不可使用的,比如環形圖的點擊展示圖例,這是因為AntV F2是用jquey實現的,你的項目中沒有引入的話是會報錯(“$ is not defined”),如果確實需要使用引入jquery即可
(3)正是因為AntV F2是jquery開發的,需要操作DOM樹,所以有的時候會造成js已經執行了但是DOM元素還沒有渲染完成的情況,這個時候我們要想到換種思路比如setTimeout即可解決,考慮問題要多元化和全面,辦法總比困難多
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。