溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
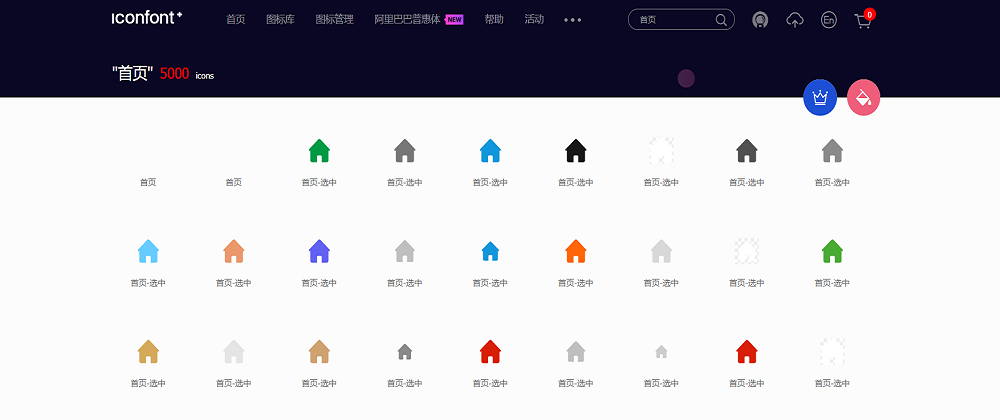
圖片素材庫——阿里巴巴矢量圖https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=1359989”
在頁面輸入要搜索的圖標

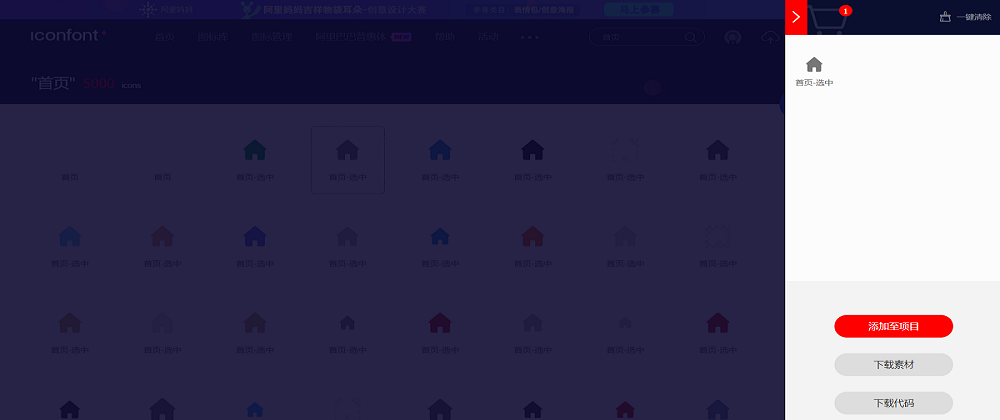
點擊“入庫”,然后“添加至項目”

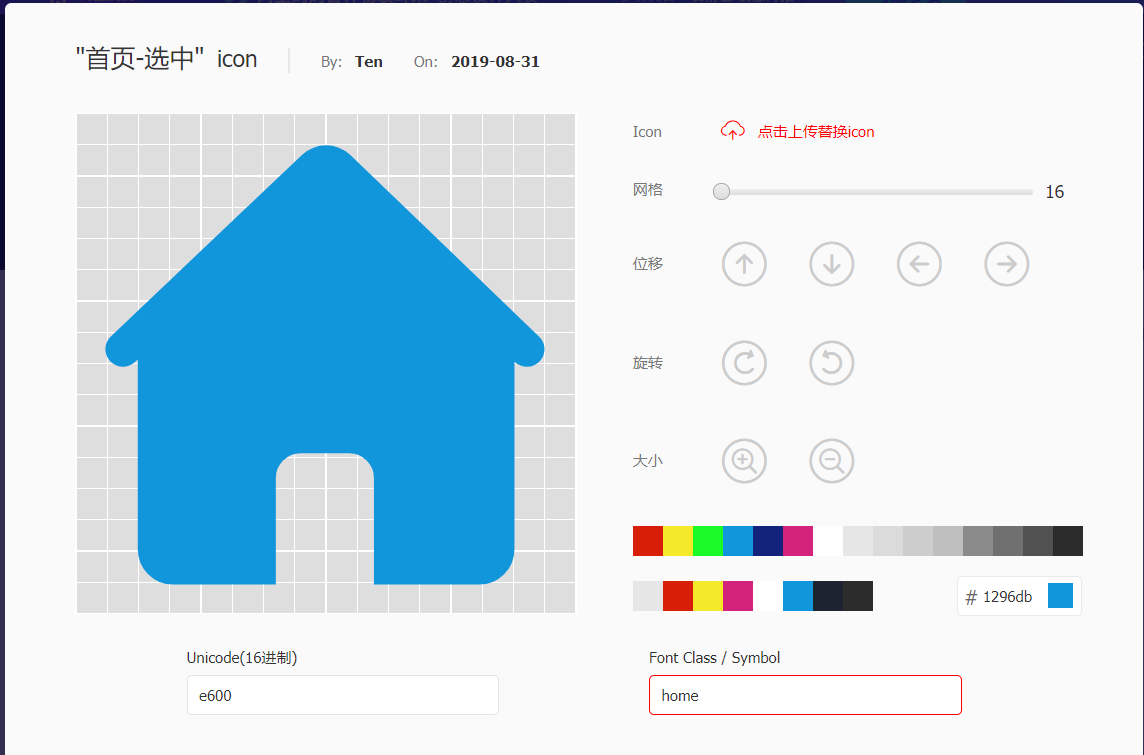
選擇“編輯”,即對進行編輯成自己想要的效果,名字為home

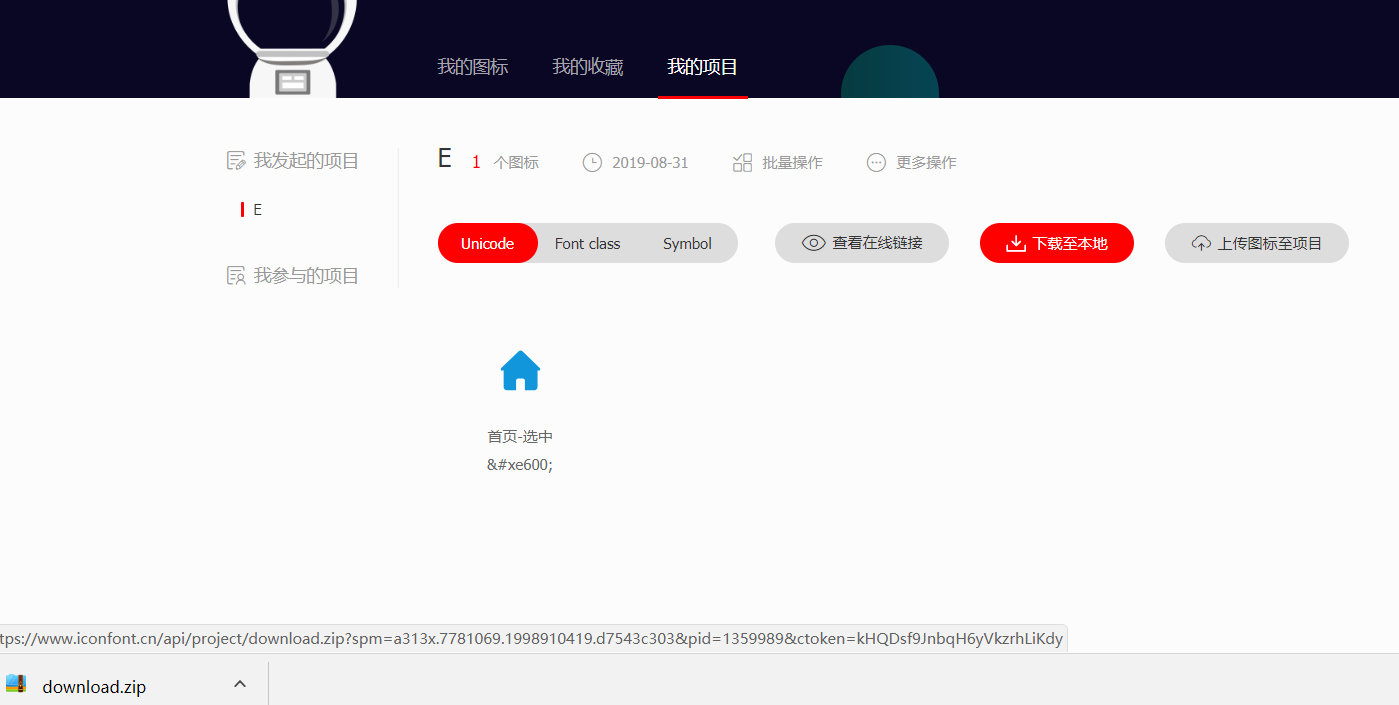
點擊保存——下載至本地,則下載量、了一個.zip的壓縮包

其中demo_index.html內有導入的方法記錄
選擇iconfont.css文件,點擊計算機的“查看”,勾選“文件擴展名”,將.css改為.wxss


在小程序里新建一個目錄,并將改名后的.wxss文件放入文件夾

在項目的.wxss中加入
@important"../../*/iconfont.wxss"
在.wxml中加入
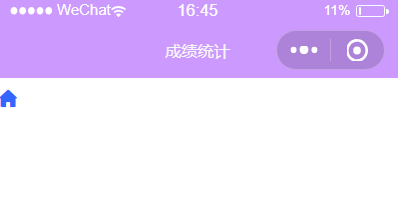
<icon class=" iconfont icon-home"></icon>
保存,則導入了圖標

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。