您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用mpvue實現左側導航與右側內容的聯動,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
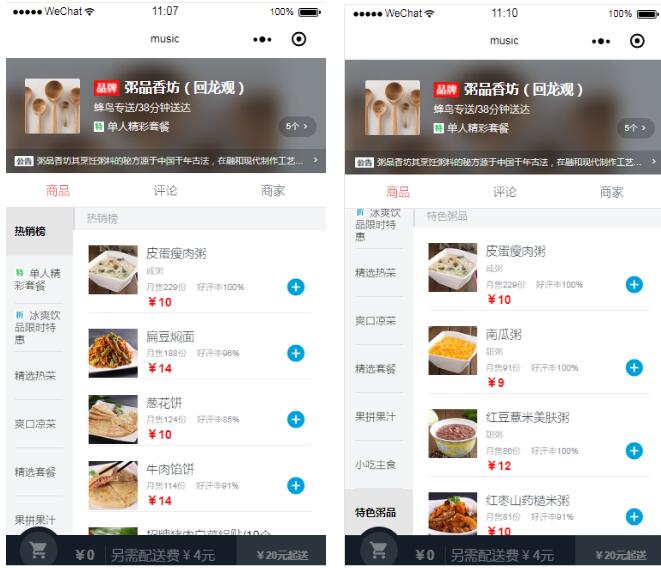
?效果圖如下:

(1)左側導航聯動右側內容
實現:點擊左側導航,右側內容滑到對應的位置,并且導航上有current當前樣式。
mpvue用的還是微信小程序提供的組件scroll-view,它里面有一個屬性scroll-into-view,值為某子元素的id,滾動到該元素。
template:
<scroll-view class="menu-wrapper" scroll-y>
<ul>
<li class="menu-item"
v-for="(item,index) in goods"
:class="index===currentIndex ? 'current' : ''"
:key="index"
@tap="selectMenu(index)">
{{item.name}}
</li>
</ul>
</scroll-view>
<scroll-view scroll-y
:scroll-into-view="contentId"
scroll-with-animation="true"
class="foods-wrapper">
<ul>
<li v-for="(item,i) in goods"
:id="'con_'+i"
class="food-list food-list-hook" :key="i">
</li>
</ul>
<scroll-view>js:
data() {
return {
goods: [],
contentId: '', // 每個food-list的id,scroll-into-view滾動到對應的id
currentIndex: 0
}
},
methods: {
selectMenu(index) {
this.contentId = `con_${index}`
this.currentIndex = index
}
}(2)在左側導航聯動右側內容的基礎上增加右側內容聯動左側導航
實現:滑動右側內容區域,給左側對應導航增加current樣式,并且當導航高度過長,會聯動其滾動
補充:contentHeight是右側內容scroll-view的高度,同時也是左側導航scroll-view的高度,navItemHeight是導航ul下每一個item的高度,當導航下ul的高度超過scroll-view的高度,并且this.currentIndex * this.navItemHeight > this.contentHeight,導航才向上滾動。
tempate:
<scroll-view class="menu-wrapper"
:scroll-into-view="navId"
scroll-with-animation="true"
scroll-y>
<ul class="menu-ul">
<li class="menu-item"
v-for="(item,index) in goods"
:id="'nav_'+index"
:class="index===currentIndex ? 'current' : ''"
:key="index"
@tap="selectMenu(index)">
{{item.name}}
</li>
</ul>
</scroll-view>
<scroll-view scroll-y
@scroll="onScroll"
:scroll-into-view="contentId"
scroll-with-animation="true"
class="foods-wrapper">
<ul>
<li v-for="(item,i) in goods"
:id="'con_'+i"
class="food-list food-list-hook" :key="i">
</li>
</ul>
</scroll-view>js:
export default{
data() {
return {
goods: [],
contentId: '', // 每個food-list的id,scroll-into-view滾動到對應的id
navId: '', // 導航模塊對應的id,用來聯動內容區域
currentIndex: 0,
navulHeight: 0, // 導航里ul高度
navItemHeight: 0, // 每個導航高度
listHeight: [], // foods內部塊的高度
contentHeight: [], // 內容區域scroll-view高度
}
},
watch: {
currentIndex() {
console.log(this.currentIndex)
if (this.contentHeight < this.navulHeight) {
let h = this.currentIndex * this.navItemHeight
if (h > this.contentHeight) {
// 導航滑動
this.navId = `nav_${this.currentIndex}`
} else {
this.navId = 'nav_0'
}
}
}
},
methods: {
selectMenu(index) {
this.contentId = `con_${index}`
this.navId = `nav_${index}`
this.currentIndex = index
},
onScroll(e) {
this.contentId = ''
let scrollTop = e.target.scrollTop
// console.log(scrollTop)
let length = this.listHeight.length
if (scrollTop >= this.listHeight[length - 1] - this.contentHeight) {
return
} else if (scrollTop > 0 && scrollTop < this.listHeight[0]) {
this.currentIndex = 0
}
for (let i = 0; i < length; i++) {
if (scrollTop >= this.listHeight[i - 1] && scrollTop < this.listHeight[i]) {
this.currentIndex = i
}
}
// console.log(this.currentIndex)
},
getFoodHeight() {
var query = wx.createSelectorQuery()
let h = 0
query.selectAll('.food-list-hook').boundingClientRect((rects) => {
// console.log(rects)
rects.forEach((rect) => {
h += rect.height
this.listHeight.push(h)
})
// console.log(this.listHeight)
})
query.select('.foods-wrapper').boundingClientRect((rect) => {
this.contentHeight = rect.height
})
query.select('.menu-ul').boundingClientRect((rect) => {
this.navulHeight = rect.height
})
query.select('.menu-item').boundingClientRect((rect) => {
this.navItemHeight = rect.height
}).exec()
}
},
watch: {
goods() {
// 獲取模塊高度,即food-list
setTimeout(() => {
this.getFoodHeight()
}, 60)
}
}
}關于“如何使用mpvue實現左側導航與右側內容的聯動”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。