溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
通常前端通過POST請求向服務器端提交數據格式有4中,分別是"application/x-www-form-urlencoded"格式、" multipart/form-data"格式、"application/json"格式和"text/xml"格式。通常最常見的是"application/json"格式,也就是通過JSON字符串形式。

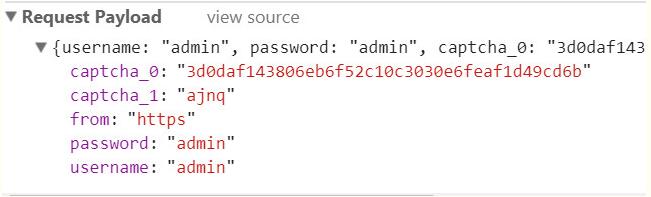
在控制臺看到的數據就是這樣:

有的時候后臺需要Form形式的數據才能正常解析,所以前端需要在傳過去時修改一下格式。開始我以為是修改Content-Tyoe屬性,于是就
axios.defaults.headers = {
'Content-type': 'application/x-www-form-urlencoded'
}
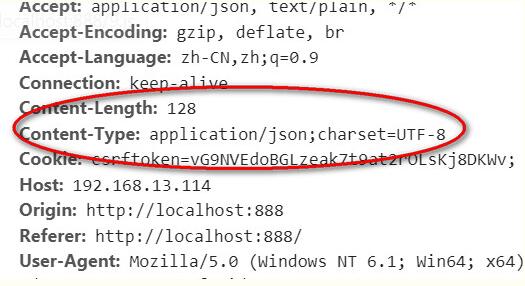
設置之后看到請求時的Content-type變成了application/x-www-form格式,但是數據沒變。之后找了很久終于找到真正的方法。
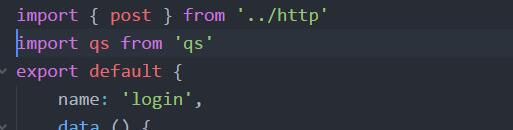
第一步:引入axios ps

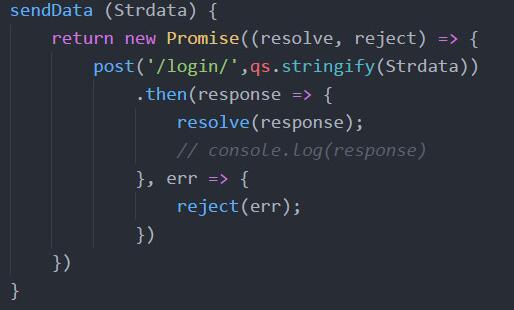
第二步:使用qs 轉換

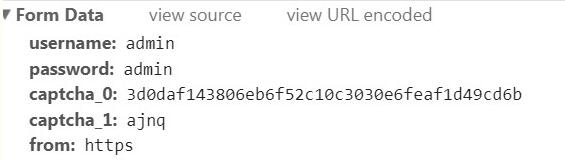
之后看一下請求數據格式就變成了這樣:

以上這篇使用axios發送post請求,將JSON數據改為form類型的示例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。