您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“axios發送post請求上傳文件到后端的問題怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“axios發送post請求上傳文件到后端的問題怎么解決”文章吧。
后端:實現了一個文件上傳服務接口,可以接收前端傳遞過來的MultipartFile文件,并存儲到服務器本地中。
前端:獲取type為file的<font>標簽中的文件,使用axioshttp請求庫,發送post請求,將文件發送給后端。
在js中發送上傳文件請求的常規代碼如下:
new一個FormData對象,使用append方法將文件添加到表單中
FormData專門用于js中發送multipart/form-data格式請求
append方法的key為表單中的name屬性,即后端需要接收的參數名
async handleUploadFile(event) {
const file = event.target.files[0]
let formData = new FormData()
formData.append('files', file)
const res = await service({
url: '/api/files/upload',
method: 'POST',
headers: {
'Content-Type': 'multipart/form-data'
},
data: formData
})
console.log(res.data);
}實際運行以上這段代碼時,會發現后端報500錯誤如下:
Caused by: java.io.IOException:
org.apache.tomcat.util.http.fileupload.FileUploadException: the request was rejected because no multipart boundary was found
大概的意思是說,后端無法識別到傳遞來的文件中的boundary,從而無法區分一個文件的內容從報文的哪個地方開始,又從報文的哪個地方結束,最終導致文件上傳失敗。
分析以上這種情況的原因,是因為我在發送請求時將請求頭中Content-Type屬性給寫死為multipart/form-data,瀏覽器無法自動給我們的報文添加boundary
我嘗試將前端請求config中,headers配置移除,如下:
async handleUploadFile(event) {
const file = event.target.files[0]
let formData = new FormData()
formData.append('files', file)
const res = await service({
url: '/api/files/upload',
method: 'POST',
data: formData
})
console.log(res.data);
}再次發送請求,這次仍然沒有請求成功。服務器沒有報錯了,但是后端獲取不到文件數據。繼續分析請求報文,發現屬性值變為application/x-www-form-urlencoded,這是發送普通的表單,肯定是無法正確將文件送達的。
在查閱了網上大量的帖子之后得知,axios在請求發送出去之前會進行一次攔截,自動給我們的請求設置一些參數。上面會出現application/x-www-form-urlencoded這個參數就是因為axios設置了post請求的默認請求頭,如果我們沒有在config中指定其它請求頭的話,就會使用默認的。
又了解到,發送multipart/form-data格式的請求時,不需要我們自己指定Content-Type屬性,由瀏覽器自動幫我們去設置。
那么解決問題的關鍵就是不讓axios幫我們自動配置
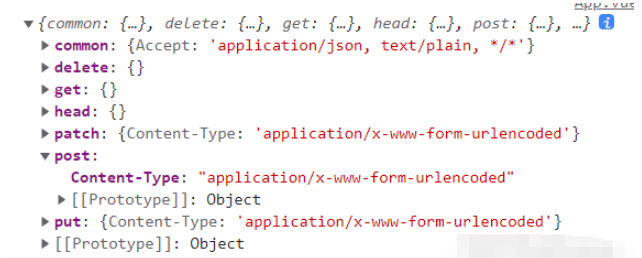
axios的config中有一個transformRequest屬性,官方的解釋是可以在請求發送之前讓我們人為干預。屬性值是一個數組,里面可以定義一個函數,接收兩個參數,分別是data和headers。data就是我們剛剛定義的FormData對象,headers里面則是axios預定義的請求頭。
打印headers:

將post屬性中的Content-Type屬性刪掉即可解決問題。
最終代碼如下:
async handleUploadFile(event) {
const file = event.target.files[0]
let formData = new FormData()
formData.append('files', file)
const res = await service({
url: '/api/files/upload',
method: 'POST',
transformRequest: [function(data, headers) {
// 去除post請求默認的Content-Type
delete headers.post['Content-Type']
return data
}],
data: formData
})
console.log(res.data);
}以上就是關于“axios發送post請求上傳文件到后端的問題怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。