溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在javascript中利用鏈接跨域下載圖片,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
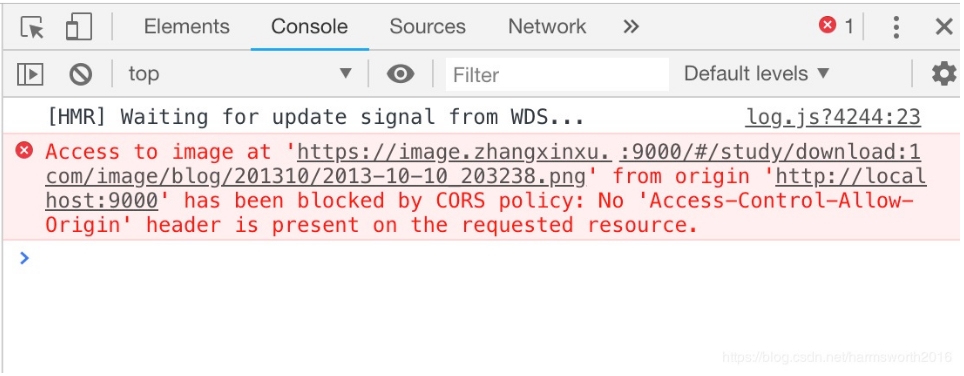
在本地或者網站下載外鏈url圖片時涉及到跨域,跨域會暴露自己的隱私,瀏覽器對跨域請求進行了限制,故需要設置crossOrigin為anonymous來允許跨域,瀏覽器會為這張圖片的請求頭附帶Origin信息,告訴靜態資源服務器,請在響應頭中附帶Access-Control-Allow-Methods、Access-Control-Allow-Origin,以便瀏覽器放行。
代碼示例如下
eventEmitter.js
/*
* 事件觸發器
* @Author: wujiang
* @Date: 2018-11-11 22:50:43
* @Last Modified by: wujiang
* @Last Modified time: 2018-11-11 23:39:40
*/
const EventEmitter = require('events')
class MyEmitter extends EventEmitter {}
const myEmitter = new MyEmitter()
export default myEmitterbackend.js
import eventEmitter from './common/eventEmitter'
// 圖片下載對象
let downloadedImg = null
// 待下載文件名
let fileName = null
// 監聽是否獲取圖片地址
eventEmitter.addListener('getHref', href => {
imatateDownloadByA(href, fileName)
})
/**
* base64下載圖片(可跨域)
* @param {*} img
* @param {String} filename 文件名
*/
function downloadImg (imgUrl, filename) {
fileName = filename
startDownloadImg(imgUrl, getImgDataUrl)
}
/**
* 開始下載圖片之前
* @param {String} imgUrl
* @param {Function} callback
*/
function startDownloadImg (imgUrl, callback) {
let imageURL = imgUrl
downloadedImg = new Image()
downloadedImg.crossOrigin = 'Anonymous'
downloadedImg.src = imageURL
downloadedImg.addEventListener('load', callback, false)
}
/**
* 獲取圖片下載base64字符串
* @param {DOMimg} domimg
*/
function getImgDataUrl () {
const canvas = document.createElement('canvas')
const context = canvas.getContext('2d')
const width = downloadedImg.width || downloadedImg.naturalWidth
const height = downloadedImg.height || downloadedImg.naturalHeight
const imgSrc = downloadedImg.src
let type = imgSrc.substring(imgSrc.lastIndexOf('.') + 1)
let dtype = type === 'jpg' ? 'jpeg' : 'png'
canvas.width = width
canvas.height = height
context.drawImage(downloadedImg, 0, 0)
eventEmitter.emit('getHref', canvas.toDataURL(`image/${dtype}`))
}
/**
* 通過a標簽模擬下載
* @param {String} href
* @param {String} filename
*/
function imatateDownloadByA (href, filename) {
const a = document.createElement('a')
a.download = filename
a.style.display = 'none'
a.href = href
document.body.appendChild(a)
a.click()
a.remove()
window.URL.revokeObjectURL(href)
}
downloadImg('https://img.alicdn.com/imgextra/i2/54199406/O1CN012JLzreAxzn1xhNP_!!54199406.jpg', '測試')注意
若有跨域的錯誤提示出現,則需后臺服務器進行跨域設置。

上述內容就是怎么在javascript中利用鏈接跨域下載圖片,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。