您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序如何實現識別身份證,銀行卡,營業執照,駕照功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
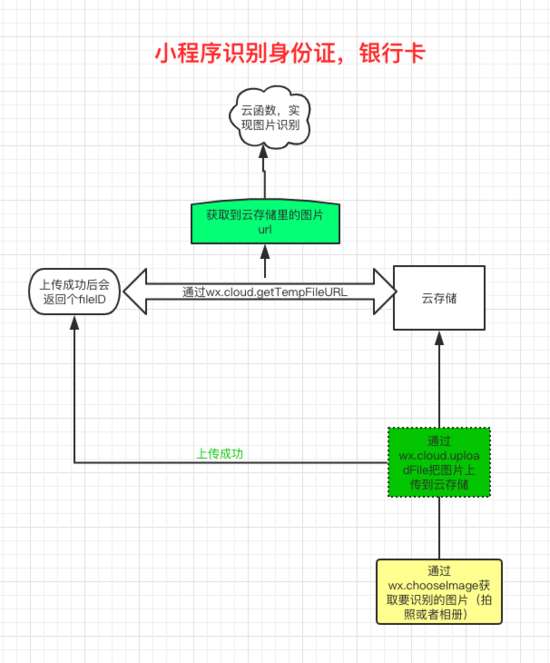
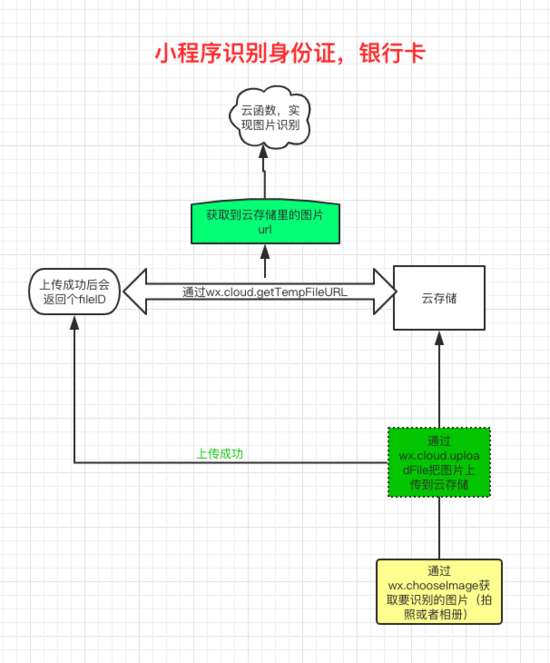
先畫一張流程圖出來

第一次看到這個流程圖,可能有點萌,什么云開發,云函數。。。。
不要著急,我們接下來會一步步帶大家實現。
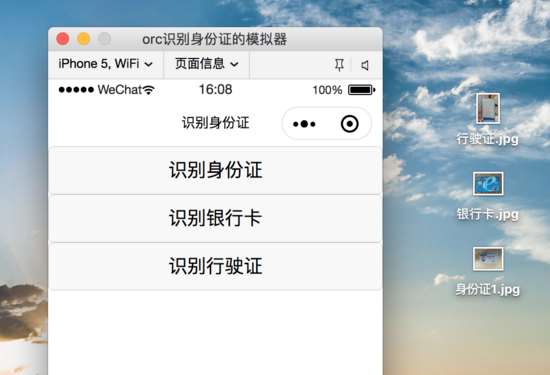
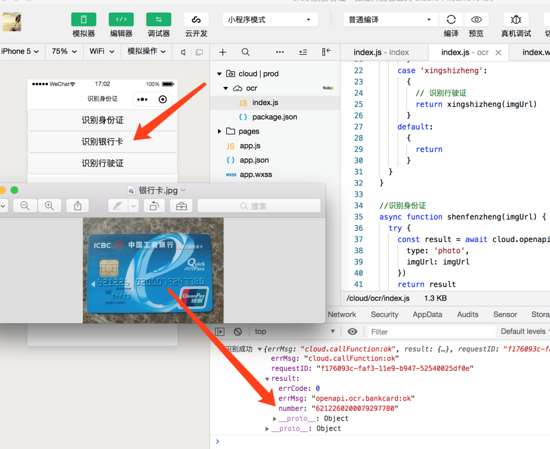
先看下我們的頁面和效果圖。

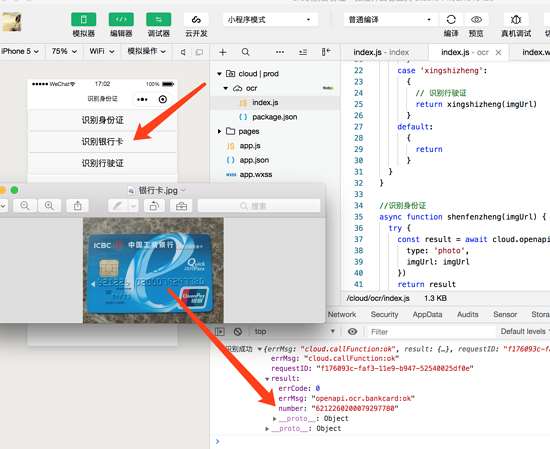
功能其實很簡單,就是我們點對應的按鈕后,去拍照或者去相冊選擇對應的圖片。然后把圖片上傳到云存儲,會有一個對應的圖片url,然后把這個圖片url傳遞到云函數,然后云函數里使用小程序的開發ocr能力,來識別圖片,返回對應的信息回來。如下圖所示,我們識別銀行卡(身份證什么的就不演示了,涉及到石頭哥個人隱私)

接下來就是代碼的實現了。
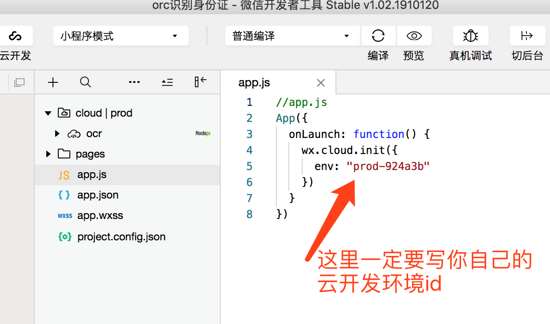
一,首先要創建一個云開發的小程序項目
這里我前面文章有講解過,就不再細說了,不會的同學去翻看下我之前的文章。或者看下我錄制的講解視頻
這里有一點需要注意的給大家說下

二,創建一個簡單的小程序頁面
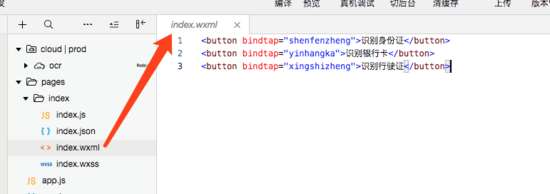
1,index.wxml如下

2,index.js完整代碼如下
Page({
//身份證
shenfenzheng() {
this.photo("shenfenzheng")
},
//銀行卡
yinhangka() {
this.photo("yinhangka")
},
//行駛證
xingshizheng() {
this.photo("xingshizheng")
},
//拍照或者從相冊選擇要識別的照片
photo(type) {
let that = this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作為img標簽的src屬性顯示圖片
let imgUrl = res.tempFilePaths[0];
that.uploadImg(type, imgUrl)
}
})
},
// 上傳圖片到云存儲
uploadImg(type, imgUrl) {
let that = this
wx.cloud.uploadFile({
cloudPath: 'ocr/' + type + '.png',
filePath: imgUrl, // 文件路徑
success: res => {
console.log("上傳成功", res.fileID)
that.getImgUrl(type, res.fileID)
},
fail: err => {
console.log("上傳失敗", err)
}
})
},
//獲取云存儲里的圖片url
getImgUrl(type, imgUrl) {
let that = this
wx.cloud.getTempFileURL({
fileList: [imgUrl],
success: res => {
let imgUrl = res.fileList[0].tempFileURL
console.log("獲取圖片url成功", imgUrl)
that.shibie(type, imgUrl)
},
fail: err => {
console.log("獲取圖片url失敗", err)
}
})
},
//調用云函數,實現OCR識別
shibie(type, imgUrl) {
wx.cloud.callFunction({
name: "ocr",
data: {
type: type,
imgUrl: imgUrl
},
success(res) {
console.log("識別成功", res)
},
fail(res) {
console.log("識別失敗", res)
}
})
}
})上面代碼注釋講解的很清楚了,再結合我們的流程圖,相信你可以看明白。

三,重頭戲來了,識別的核心代碼是下面這個云函數

云函數的完整代碼也給大家貼出來
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async(event, context) => {
let {
type,
imgUrl
} = event
switch (type) {
case 'shenfenzheng':
{
// 識別身份證
return shenfenzheng(imgUrl)
}
case 'yinhangka':
{
// 識別銀行卡
return yinhangka(imgUrl)
}
case 'xingshizheng':
{
// 識別行駛證
return xingshizheng(imgUrl)
}
default:
{
return
}
}
}
//識別身份證
async function shenfenzheng(imgUrl) {
try {
const result = await cloud.openapi.ocr.idcard({
type: 'photo',
imgUrl: imgUrl
})
return result
} catch (err) {
console.log(err)
return err
}
}
//識別銀行卡
async function yinhangka(imgUrl) {
try {
const result = await cloud.openapi.ocr.bankcard({
type: 'photo',
imgUrl: imgUrl
})
return result
} catch (err) {
console.log(err)
return err
}
}
//識別行駛證
async function xingshizheng(imgUrl) {
try {
const result = await cloud.openapi.ocr.vehicleLicense({
type: 'photo',
imgUrl: imgUrl
})
return result
} catch (err) {
console.log(err)
return err
}
}其實沒什么特別的,就是用一個switch方法,根據用戶傳入的不同的type值,來實現不同的識別效果。
如用傳入的type是‘ yinhangka',我們就調用銀行卡識別
try {
const result = await cloud.openapi.ocr.bankcard({
type: 'photo',
imgUrl: imgUrl
})
return result
} catch (err) {
console.log(err)
return err
}進而把識別的結果返回給小程序端,如下圖

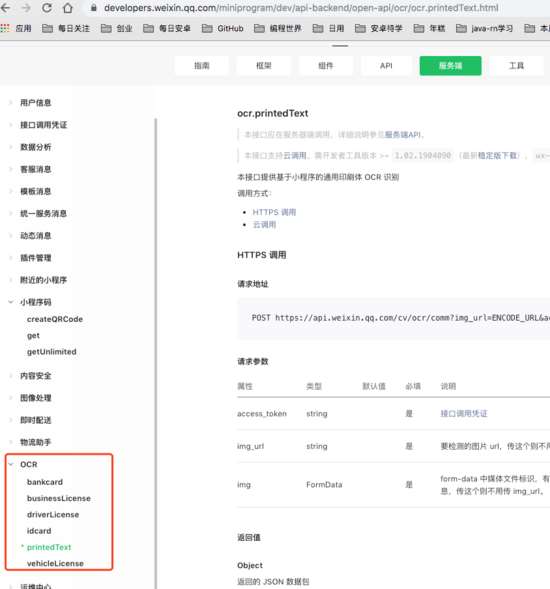
到這里我們就完整的實現了,小程序識別身份證,銀行卡,行駛證的功能。至于別的更多的ocr識別,可以去看小程序官方文檔,結合著我的這篇文章,相信你也可以輕松實現更多的圖片識別。

以上是“小程序如何實現識別身份證,銀行卡,營業執照,駕照功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。