溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么 在JavaScript中實現原型式繼承?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
function object(o){
function F(){};
F.prototype = o;
return new F();
}實現方法如下:
//在object()函數的內部,先創建了一個臨時性的構造函數,然后將傳入的對象作為這個構造函數的原型,最后返回了這個臨時類型的一個新實例
var person = {
name:"Nick",
friends:["xiaowang","xiaochen"]
};
var person1 = object(person);
person1.name = "Mike";
person1.friends.push("xiaozhang");
var person2 = object(person);
person2.name = "lifei";
person2.friends.push("xiaoli");
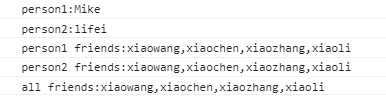
console.log("person1:" + person1.name);
console.log("person2:" + person2.name)
console.log("person1 friends:" + person1.friends);
console.log("person2 friends:" + person2.friends);
console.log("all friends:" + person.friends);運行結果如下:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。