溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
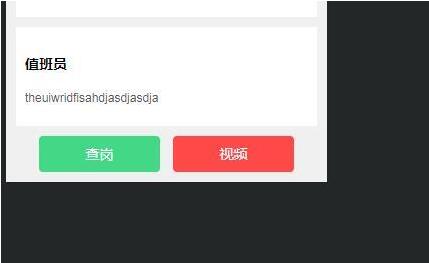
如下所示:
<div class="status_button">
<el-button type="success" @click="checkSite" >查崗</el-button>
<el-button type="danger">視頻</el-button>
</div>
<!-- 查崗部分顯示影藏 -->
<div class="check_button" :class="[this.flag?'show':'hidden']">
<ul class="cl">
<li>用xinhic</li>
<li>xin231</li>
</ul>
</div>
通過點擊按鈕進行顯示隱藏

data() {
return {
flag: false,
}
},
methods: {
getdata() {
this.$axios.post('http://yapi.xxxxxxx').then( res => {
console.log(res)
})
},
checkSite() {
this.flag = !this.flag
}
}
三元表達式需要寫在數組中 點擊按鈕的時候需要改變flag的狀態 這里的flag相當于一個開關

以上這篇在vue中動態添加class類進行顯示隱藏實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。