溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
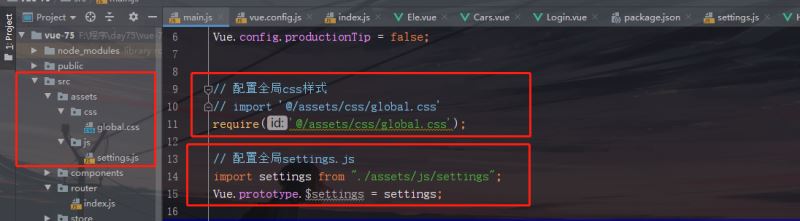
一、配置全局css及js樣式

1.首先將事先寫好的css文件及js文件放在src文件目錄下的assets文件下
2.在main.js文件輸上圖右邊兩個紅色框的代碼
二、配置全局jQuery及bootstrap

安裝插件步驟:
>: cnpm install jquery
vue/cli 3 配置jQuery:在vue.config.js中配置(沒有,手動項目根目錄下新建)
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
BootStrap
>: cnpm install bootstrap@3
vue/cli 3 配置BootStrap:在main.js中配置
import "bootstrap" import "bootstrap/dist/css/bootstrap.css"
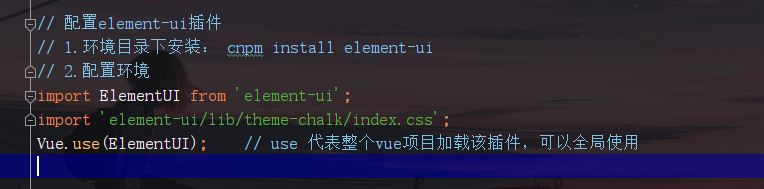
三、使用element-ui插件
使用說明見官網地址: https://element.eleme.cn/#/zh-CN
在main.js文件下配置:

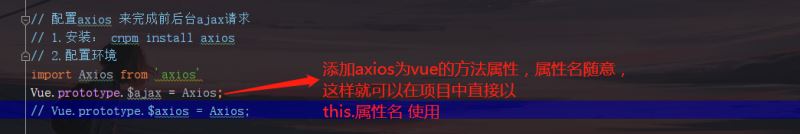
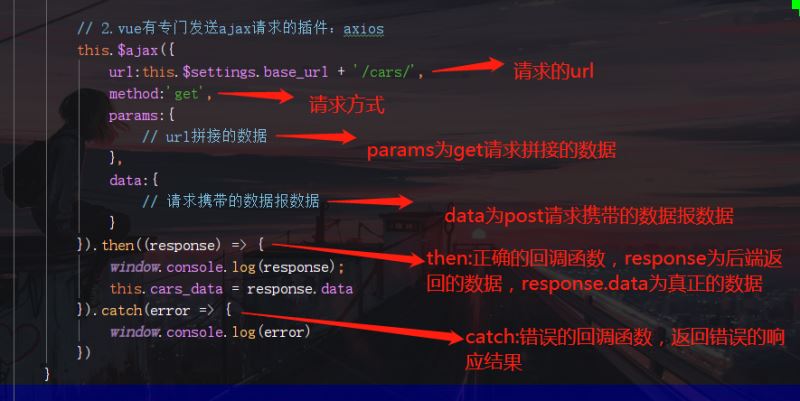
四、配置axios 來完成前后臺ajax請求
在main.js文件下配置:


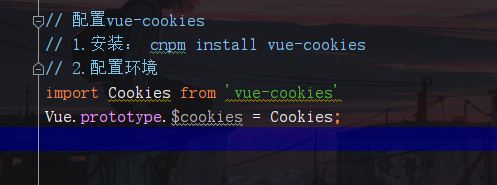
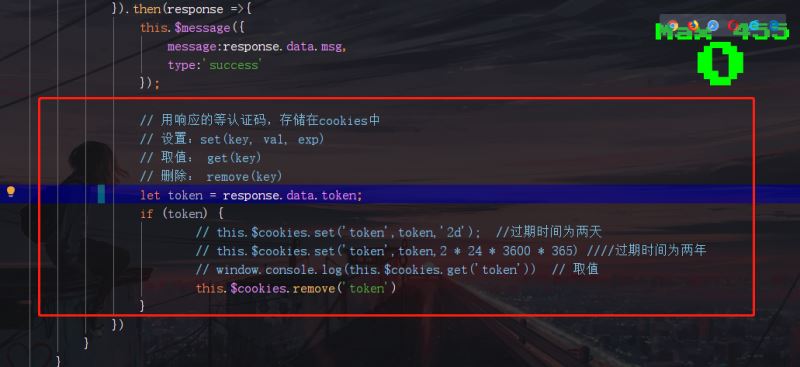
五、配置vue-cookies


完成以上配置,就可以在前端看到是否保存了cookie,以及過期時間
總結
以上所述是小編給大家介紹的vue使用一些外部插件及樣式的配置代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。