溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了小程序錄音上傳的具體代碼,供大家參考,具體內容如下
首先我們可以先看一下微信小程序的API
這里有關于小程序錄音的一些基本配置

index.wxml:
<view class='progress_box' bindtap='openRecording' >
<view class="progress_bgs">
<view class="progress_bg">
<image class="progress_img" src='../../../images/SubjectInformation/luyin.png'></image>
</view>
</view>
</view>
index.wxss:
.topicRecording {
float: left;
width: 40%;
height: 100%;
position: relative;
}
.progress_box {
width: 130rpx;
height: 130rpx;
margin-left: -65rpx;
position: absolute;
bottom: 0;
left: 50%;
display: flex;
align-items: center;
justify-content: center;
background: #ccc;
border-radius: 50%;
}
.progress_bgs {
width: 114rpx;
height: 114rpx;
background: #fff;
border-radius: 50%;
margin: 9rpx;
}
.progress_bg {
width: 106rpx;
height: 106rpx;
margin: 5rpx;
position: absolute;
background: #444;
border-radius: 50%;
}
.progress_img {
width: 82rpx;
height: 82rpx;
border-radius: 50%;
margin: 12rpx;
}
index.js:
Page({
data: {
openRecordingdis: "block",//錄音圖片的不同
shutRecordingdis: "none",//錄音圖片的不同
recordingTimeqwe:0,//錄音計時
setInter:""http://錄音名稱
},
//錄音計時器
recordingTimer:function(){
var that = this;
//將計時器賦值給setInter
that.data.setInter = setInterval(
function () {
var time = that.data.recordingTimeqwe + 1;
that.setData({
recordingTimeqwe: time
})
}
, 1000);
},
//開始錄音
openRecording: function() {
var that = this;
wx.getSystemInfo({
success: function(res) {
that.setData({
shutRecordingdis: "block",
openRecordingdis: "none"
})
}
})
const options = {
duration: 60000, //指定錄音的時長,單位 ms,最大為10分鐘(600000),默認為1分鐘(60000)
sampleRate: 16000, //采樣率
numberOfChannels: 1, //錄音通道數
encodeBitRate: 96000, //編碼碼率
format: 'mp3', //音頻格式,有效值 aac/mp3
frameSize: 50, //指定幀大小,單位 KB
}
//開始錄音計時
that.recordingTimer();
//開始錄音
recorderManager.start(options);
recorderManager.onStart(() => {
console.log('。。。開始錄音。。。')
});
//錯誤回調
recorderManager.onError((res) => {
console.log(res);
})
},
//結束錄音
shutRecording: function() {
var that = this;
wx.getSystemInfo({
success: function(res) {
that.setData({
shutRecordingdis: "none",
openRecordingdis: "block"
})
}
})
recorderManager.stop();
recorderManager.onStop((res) => {
console.log('。。停止錄音。。', res.tempFilePath)
const {tempFilePath} = res;
//結束錄音計時
clearInterval(that.data.setInter);
//上傳錄音
wx.uploadFile({
url: appURL + '/wx_SubjectInformation/wx_SubjectRecordKeeping.do',//這是你自己后臺的連接
filePath: tempFilePath,
name:"file",//后臺要綁定的名稱
header: {
"Content-Type": "multipart/form-data"
},
//參數綁定
formData:{
recordingtime: that.data.recordingTimeqwe,
topicid: that.data.topicid,
userid:1,
praisepoints:0
},
success:function(ress){
console.log(res);
wx.showToast({
title: '保存完成',
icon:'success',
duration:2000
})
},
fail: function(ress){
console.log("。。錄音保存失敗。。");
}
})
})
},
//錄音播放
recordingAndPlaying: function(eve) {
wx.playBackgroundAudio({
//播放地址
dataUrl: '' + eve.currentTarget.dataset.gid + ''
})
},
})
上傳服務
@RequestMapping(value = "/wx_SubjectRecordKeeping", produces = "application/json")
@ResponseBody
public Object wx_SubjectRecordKeeping(HttpServletRequest request,
@RequestParam("file") MultipartFile files, String recordingtime,
int topicid,int userid,int praisepoints) {
// 構建上傳目錄路徑
// request.getServletContext().getRealPath("/upload");
String uploadPath = 你自己保存音頻的URL;
// 如果目錄不存在就創建
File uploadDir = new File(uploadPath);
if (!uploadDir.exists()) {
uploadDir.mkdir();
}
// 獲取文件的 名稱.擴展名
String oldName = files.getOriginalFilename();
String extensionName = "";
// 獲取原來的擴展名
if ((oldName != null) && (oldName.length() > 0)) {
int dot = oldName.lastIndexOf('.');
if ((dot > -1) && (dot < (oldName.length() - 1))) {
extensionName = oldName.substring(dot);
}
}
// 構建文件名稱
String fileName = System.currentTimeMillis() + "_" + System.nanoTime()
+ extensionName;
// 獲取
String[] fileType = { ".CD", ".WAVE", ".AIFF", ".AU", ".MPEG", ".MP3",
".MPEG-4", ".MIDI", ".WMA", ".RealAudio", ".VQF", ".OggVorbis",
".AMR" };
List<String> fileTyepLists = Arrays.asList(fileType);
int fileTypeOnCount = 0;
for (String fileTyepListss : fileTyepLists) {
if (fileTyepListss.equalsIgnoreCase(extensionName)) {
// -----如果是音頻文件的話
// 構建文件路徑
String filePath = uploadPath + File.separator + fileName;
// 保存文件
try {
FileUtils.writeByteArrayToFile(new File(filePath),
files.getBytes());
} catch (Exception e) {
e.printStackTrace();
}
} else {
fileTypeOnCount++;
}
}
if (fileTypeOnCount == fileTyepLists.size()) {
// 不是音頻文件
return false;
}
return false;
}
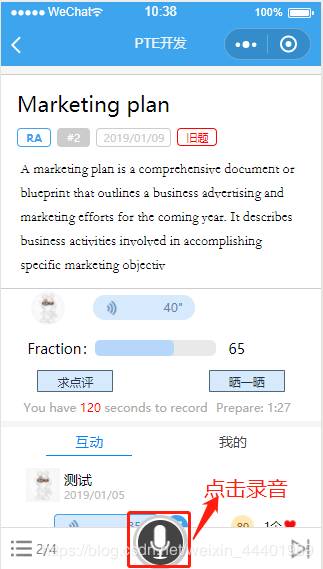
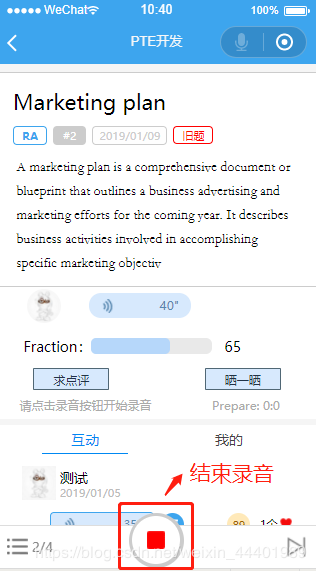
效果圖
點擊開始錄音、錄完后點擊結束錄音


錄音成功后的返回

錄制的音頻文件

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。