您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript中sort方法有什么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在平時的業務開發中,數組(Array) 是我們經常用到的數據類型,那么對數組的排序也很常見,除去使用循環遍歷數組的方法來排列數據,使用JS數組中原生的方法 sort 來排列(沒錯,比較崇尚JS原生的力量)。
1、舉個栗子
數組中能夠直接用來排序的方法有:reverse() 和 sort(),由于 reverse()方法不夠靈活,才有了sort()方法。在默認情況下,sort()方法按升序排列數組。
var arr=[1,3,5,9,4]; console.log(arr.sort()); // 輸出: [1, 3, 4, 5, 9]
這時發現數據按照從小到大排列,沒問題;于是再把數組改成:var arr=[101,1,3,5,9,4,11];,再調用sort()方法打印排序結果。
var arr=[101,1,3,5,9,4,11]; console.log(arr.sort()); // 輸出: [1, 101, 11, 3, 4, 5, 9]
這個時候發現數組101,11都排在3前面,是因為 sort() 方法會調用數組的toString()轉型方法,然后比較得到的字符串,確定如何排序,即使數組中的每一項都是數值,sort()方法比較的也是字符串。
那么字符串又是怎么排序的呢,是根據字符串的unicode編碼從小到大排序的。下面我們嘗試打印出數組每一項的unicode編碼看一下。
...
// 轉碼方法
function getUnicode (charCode) {
return charCode.charCodeAt(0).toString(16);
}
// 打印轉碼
arr.forEach((n)=>{
console.log(getUnicode(String(n)))
});
// 輸出: 31 31 31 33 34 35 39驚奇地發現,1,101,11的字符串unicode編碼都是31
2、傳入比較函數以指定順序
以上發現sort()方法不是按照我們想要的順序排序的,那么,怎么解決呢,sort()方法可以接收一個比較函數作為參數,以便指定哪個值位于哪個值前面。
比較函數(compare)接收兩個參數,如果第一個參數位于第二個之前則返回一個負數,如果兩個參數相等則返回0,如果第一個參數位于第二個之后則返回一個整數。
function compare(value1,value2){
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}我們把比較函數傳遞給sort()方法,在對arr數組進行排列,打印結果如下:
var arr=[101,1,3,5,9,4,11]; console.log(arr.sort(compare)); // 輸出: [1, 3, 4, 5, 9, 11, 101];
可以發現排序從小到大沒有什么問題。
3、對象數組的排序
sort() 方法通過傳入一個比較函數來排序數字數組,但是在開發中,我們會對一個對象數組的某個屬性進行排序,例如id,年齡等等,那么怎么解決呢?
要解決這個問題:我們可以定義一個函數,讓它接收一個屬性名,然后根據這個屬性名來創建一個比較函數并作為返回值返回來(JS中函數可以作為值來使用,不僅可以像傳遞參數一樣把一個函數傳遞給另一個函數,也可以將一個函數作為另一個函數的結果返回,函數作為JS中的第一等公民不是沒有原因的,確實很靈活。),代碼如下。
function compareFunc(prop){
return function (obj1,obj2){
var value1=obj1[prop];
var value2=obj2[prop];
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}
}定義一個數組users,調用sort()方法傳入compareFunc(prop)打印輸出結果:
var users=[
{name:'tom',age:18},
{name:'lucy',age:24},
{name:'jhon',age:17},
];
console.log(users.sort(compareFunc('age')));
// 輸出結果
[{name: "jhon", age: 17},
{name: "tom", age: 18},
{name: "lucy", age: 24}]在默認情況下,調用sort()方法不傳入比較函數時,sort()方法會調用每個對象的toString()方法來確定他們的次序,當我們調用compareFunc('age')方法創建一個比較函數,排序是按照對象的age屬性排序的。
4、XML節點的排序
盡管現在很多后臺返回數據就是JSON格式的,很輕量又方便解析。但是之前有個項目因為后臺返回的都是XML字符串,前端拿到數據后還得進行序列化,有些需要排序,之前的排序都是把XML轉換成數組對象進行排序的,這樣做沒有什么問題,只不過感覺代碼寫的很冗余麻煩。后來就突發奇想,xml獲取得到也是類數組對象,把類數組對象轉換成數組不就可以直接排序了么。
// 1.模擬后端返回的XML字符串
var str=`
<root>
<user>
<name>tom</name>
<age>18</age>
</user>
<user>
<name>lucy</name>
<age>24</age>
</user>
<user>
<name>jhon</name>
<age>17</age>
</user>
<root>
`
// 2.定義比較函數
function compareFunction(prop){
return function (a, b) {
var value1= a.getElementsByTagName(prop)[0].textContent;
var value2= b.getElementsByTagName(prop)[0].textContent;
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}
}
// 3.xml字符串轉換成xml對象
var domParser = new DOMParser();
var xmlDoc = domParser.parseFromString(str, 'text/xml');
var userElements=xmlDoc.getElementsByTagName('user'));
// 4.userElements類數組對象轉換成數組再排序
var userElements=Array.prototype.slice.call(xmlDoc.getElementsByTagName('user'));
var _userElements=userElements.sort(compareFunction('age'));
// 5.打印排序后的結果
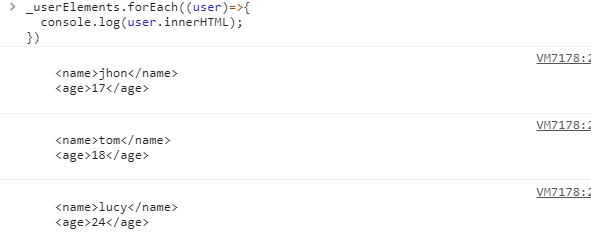
_userElements.forEach((user)=>{
console.log(user.innerHTML);
});打印排序后的結果

可以發現,XML節點已經按照age從小到大排序了。
關于“JavaScript中sort方法有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。