溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
程序要求:
編寫一個html文件的網頁代碼,頁面包含一個下拉列表框、一個文本框和一個按鈕,下拉列表框選擇要去的網站,當選擇完畢后文本框中出現對應的網址。點擊確認跳轉按鈕后訪問文本框中出現的網址。
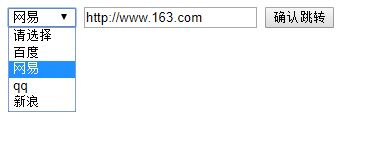
實現效果:

實現代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript事件</title>
</head>
<body>
<select id="select_www" onchange="surf()">
<option value="0" selected="selected">請選擇</option>
<option value="http://www.baidu.com">百度</option>
<option value="http://www.163.com">網易</option>
<option value="http://www.qq.com">qq</option>
<option value="http://www.sina.com.cn">新浪</option>
</select>
<input type="text" id="textbox">
<button value="" id="button_www" onclick="jump()">確認跳轉</button>
</body>
<script type="text/javascript">
function surf(){
select=document.getElementById("select_www").value;
switch(select){
case "http://www.baidu.com" :
document.getElementById("textbox").value="http://www.baidu.com";
break;
case "http://www.163.com" :
document.getElementById("textbox").value="http://www.163.com";
break;
case "http://www.qq.com" :
document.getElementById("textbox").value="http://www.qq.com";
break;
case "http://www.sina.com.cn" :
document.getElementById("textbox").value="http://www.sina.com.cn";
break;
}
}
function jump(){
location=document.getElementById("textbox").value;
}
</script>
</html>
總結
以上所述是小編給大家介紹的JS實現點擊下拉列表文本框中出現對應的網址,點擊跳轉按鈕實現跳轉,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。