溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了js二級聯動菜單的具體代碼,供大家參考,具體內容如下
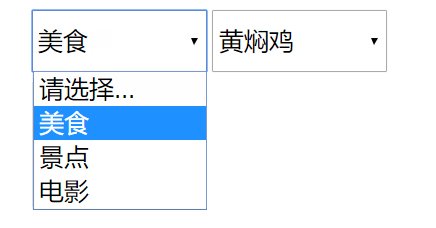
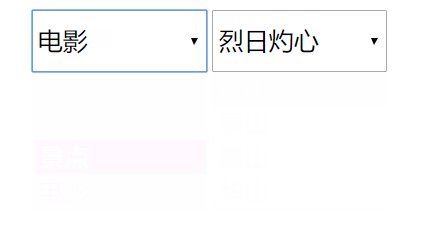
效果如下:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>二級聯動菜單</title>
<style>
*{
padding: 0px;
margin: 0px;
}
form{
width: 300px;
height: 300px;
margin: 10px auto;
}
form select{
width: 140px;
height: 50px;
text-align: center;
line-height: 30px;
font-size: 20px;
}
</style>
<script>
var x = ["請選擇...","美食","景點","電影"];
var y = [
["請選擇..."],
["黃燜雞","油燜大蝦","紅燒肉","東坡肉"],
["黃山","泰山","嵩山","華山"],
["烈日灼心","逆戰","無間道","黑金"]
];
window.onload = init;
function init(){
var chose1 = document.getElementById("chose1");
var chose2 = document.getElementById("chose2");
chose1.length = x.length;
for(var i = 0;i<x.length;i++)
{
chose1.options[i].text = x[i];
}
var index = 0;
chose2.length = y[index].length;
for(var j = 0;j<y[index].length;j++)
{
chose2.options[j].text = y[index][j];
}
}
function change(obj){
var chose2 = document.getElementById("chose2");
chose2.length = y[obj].length;
for(var j = 0;j<y[obj].length;j++)
{
chose2.options[j].text = y[obj][j];
}
}
</script>
</head>
<body>
<form>
<select id="chose1" onchange="change(this.selectedIndex)"></select>
<select id="chose2"></select>
</form>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。