您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了vue 動態表單開發方法。分享給大家供大家參考,具體如下:
概要
動態表單指的是我們的表單不是通過vue 組件一個個編寫的,我們的表單是根據后端生成的vue模板,在前端通過vue構建出來的。主要的思路是,在后端生成vue的模板,前端通過ajax的方式加載后端的表單模板,權限數據和表單數據,在前端使用vue進行構建出來。

表單渲染過程。
實現步驟
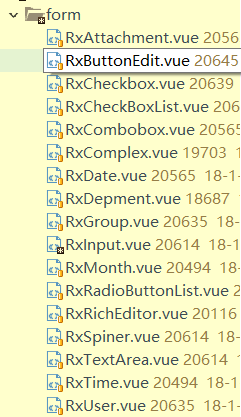
1.在前端開發表單組件,比如用戶組件,文本輸入組件。
在平臺中我們可以看到我們開發的組件。

組件的開發在第三篇有介紹。
我們定義的組件和后臺配置的權限相關。
我們每個組件都定義了:
2.手機端模板代碼
手機端模板是通過表單BO元數據生成的,我們可以在后端編輯手機端模板,我們現在看一下簡單的手機表單VUE的模板。
<script>// 表單公式計算
var formulas_2400000001371061={};
// 表單日期計算
var dateCalcs_2400000001371061={};
//實體擴展JSON
var extJson_2400000001371061={};
//驗證規則
var validRule_2400000001371061={"main":{"age":{"vtype":"length:50"},"name":{"vtype":"length:50"},"mobile":{"vtype":"length:50"}}};</script>
<yd-popup v-model="showUserDialog" position="center" width="100%">
<rx-sysuser :single="singleUser" ref="sysUser" v-on:ok="selectUser" v-on:cancel="closeUserDialog()"></rx-sysuser>
</yd-popup>
<yd-popup v-model="showGroupDialog" position="center" width="100%">
<rx-sysgroup :single="singleGroup" ref="sysGroup" v-on:ok="selectGroup" v-on:cancel="closeGroupDialog()"></rx-sysgroup>
</yd-popup>
<div class="div-form">
<div class="caption">
simpleform
</div>
<div class="form-container">
<div class="form">
<div class="form-title">
name
</div>
<div class="form-input">
<rx-input v-model="data.name" permissionkey="name" vtype="length:50" :readonly="readonly" :permission="permission.main"></rx-input>
</div>
</div>
<div class="form">
<div class="form-title">
age
</div>
<div class="form-input">
<rx-input v-model="data.age" permissionkey="age" vtype="length:50" :readonly="readonly" :permission="permission.main"></rx-input>
</div>
</div>
<div class="form">
<div class="form-title">
mobile
</div>
<div class="form-input">
<rx-input v-model="data.mobile" permissionkey="mobile" vtype="length:50" :readonly="readonly" :permission="permission.main"></rx-input>
</div>
</div>
</div>
</div>
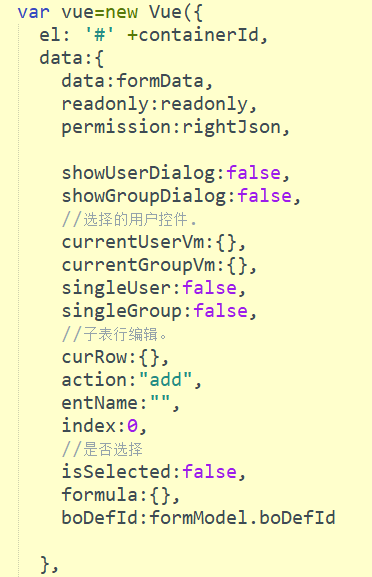
這個表單中:
我們可以看到我們自定義的組件,包括數據,權限部分,驗證規則部分。
3.后端提供的數據部分。
我們可以看下后端提供的數據:
[{
"result": true,
"msg": "",
"type": "",
"formKey": "simpleform",
"content": "<script>// 表單公式計算\r\nvar formulas_2400000001371061={};\r\n// 表單日期計算\r\nvar dateCalcs_2400000001371061={};\r\n//實體擴展JSON\r\nvar extJson_2400000001371061={};\r\n//驗證規則\r\nvar validRule_2400000001371061={\"main\":{\"age\":{\"vtype\":\"length:50\"},\"name\":{\"vtype\":\"length:50\"},\"mobile\":{\"vtype\":\"length:50\"}}};</script><yd-popup v-model=\"showUserDialog\" position=\"center\" width=\"100%\"><rx-sysuser :single=\"singleUser\" ref=\"sysUser\" v-on:ok=\"selectUser\" v-on:cancel=\"closeUserDialog()\"></rx-sysuser></yd-popup><yd-popup v-model=\"showGroupDialog\" position=\"center\" width=\"100%\"><rx-sysgroup :single=\"singleGroup\" ref=\"sysGroup\" v-on:ok=\"selectGroup\" v-on:cancel=\"closeGroupDialog()\"></rx-sysgroup></yd-popup><div class=\"div-form\">\r\n\t<div class=\"caption\">simpleform</div>\r\n\t<div class=\"form-container\">\r\n\t\t\t<div class=\"form\">\r\n\t\t\t\t<div class=\"form-title\">\r\n\t\t\t\t\tname\t\t\t\t</div>\r\n\t\t\t\t<div class=\"form-input\">\r\n\t\r\n\t\t\t\t<rx-input v-model=\"data.name\" permissionkey=\"name_form\" vtype=\"length:50\" :readonly=\"readonly\" :permission=\"permission.main\"></rx-input>\r\n\t\t\t\t</div>\r\n\t\t\t</div>\r\n\t\t\t<div class=\"form\">\r\n\t\t\t\t<div class=\"form-title\">\r\n\t\t\t\t\tage\t\t\t\t</div>\r\n\t\t\t\t<div class=\"form-input\">\r\n\t\r\n\t\t\t\t<rx-input v-model=\"data.age\" permissionkey=\"age_form\" vtype=\"length:50\" :readonly=\"readonly\" :permission=\"permission.main\"></rx-input>\r\n\t\t\t\t</div>\r\n\t\t\t</div>\r\n\t\t\t<div class=\"form\">\r\n\t\t\t\t<div class=\"form-title\">\r\n\t\t\t\t\tmobile\t\t\t\t</div>\r\n\t\t\t\t<div class=\"form-input\">\r\n\t\r\n\t\t\t\t<rx-input v-model=\"data.mobile\" permissionkey=\"mobile_form\" vtype=\"length:50\" :readonly=\"readonly\" :permission=\"permission.main\"></rx-input>\r\n\t\t\t\t</div>\r\n\t\t\t</div>\r\n\t</div></div>\r\n\t",
"permission": "{\"main\":{\"age\":{\"require\":false,\"right\":\"w\"},\"name\":{\"require\":false,\"right\":\"w\"},\"mobile\":{\"require\":false,\"right\":\"w\"}}}",
"jsonData": {
"age": "",
"name": "",
"mobile": ""
},
"description": "simpleform",
"viewId": "2400000001371078",
"boDefId": "2400000001371061",
"timeStamp": "1523799818000",
"params": {}
}]
這里看到后端返回的數據主要包括:
4.通過vue 將表單進行渲染
步驟:
1.將html放到容器中。
2.使用vue 將數據和模版渲染到容器中。

希望本文所述對大家vue.js程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。