您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue數據驅動表單渲染form表單的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
form-create
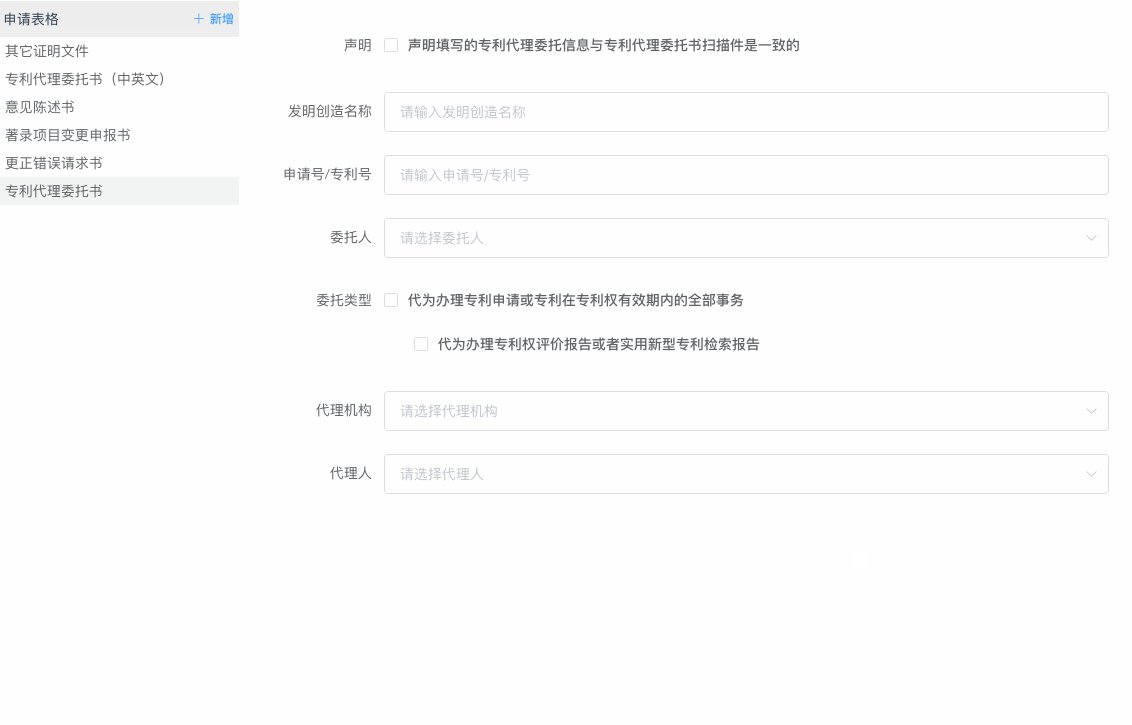
具有動態渲染、數據收集、校驗和提交功能的表單生成器,支持雙向數據綁定、事件擴展以及自定義組件,可快速生成包含有省市區三級聯動、時間選擇、日期選擇等17種功能組件。
Github | 文檔
form-create 是基于 Vue開發的開源項目,可快速生成 iviewUI 的表單元素。目的是節省開發人員在表單頁面上耗費的時間,從而更專注于功能開發。使用 form-creae 可快速、便捷的生成日常開發中所需的各種表單。
演示
生成器
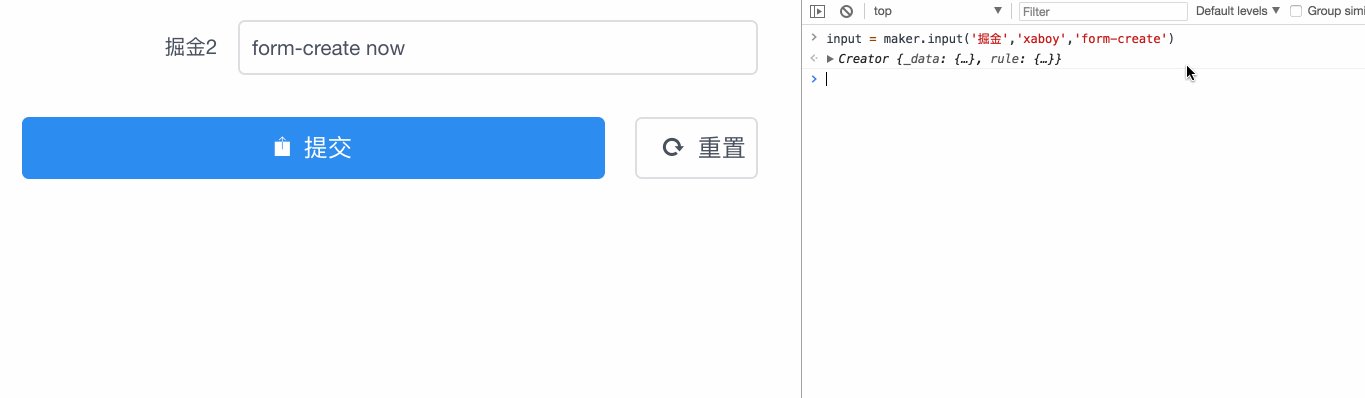
如何優雅的創建動態生成一個 input 輸入框。

內置了規則生成器,用來生成組件規則的助手方法,通過鏈式操作即可快速生成對應的組件規則。
json
使用 json 數據生成。可通過后端返回生成規則,進行渲染。

php 表單生成器,這是我的另外一個開源項目。通過php生成表單規則,前端可使用 form-create 可直接根據參數進行表單渲染。這樣可以很好的做到前后端分離,同時后端也可以很簡便的控制表單中的組件和字段。
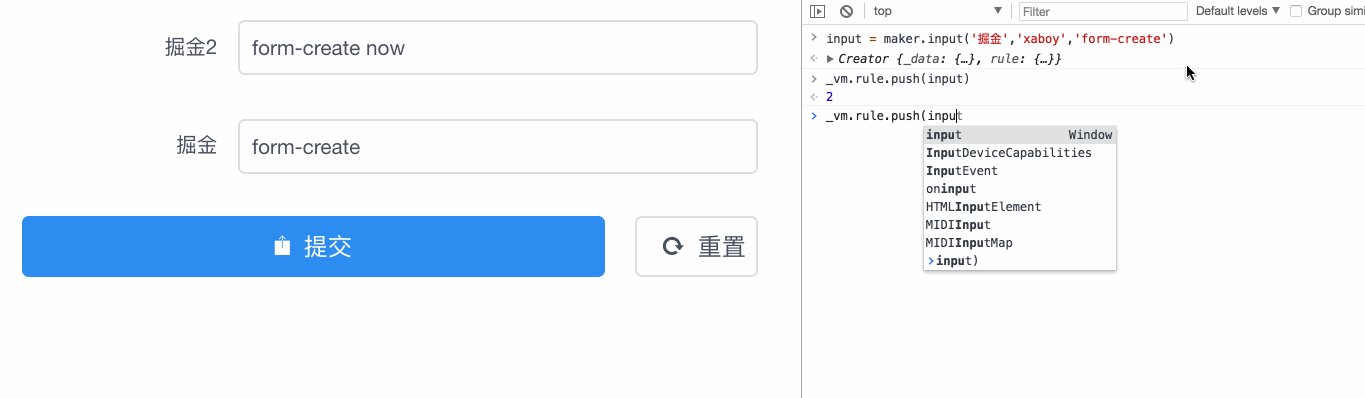
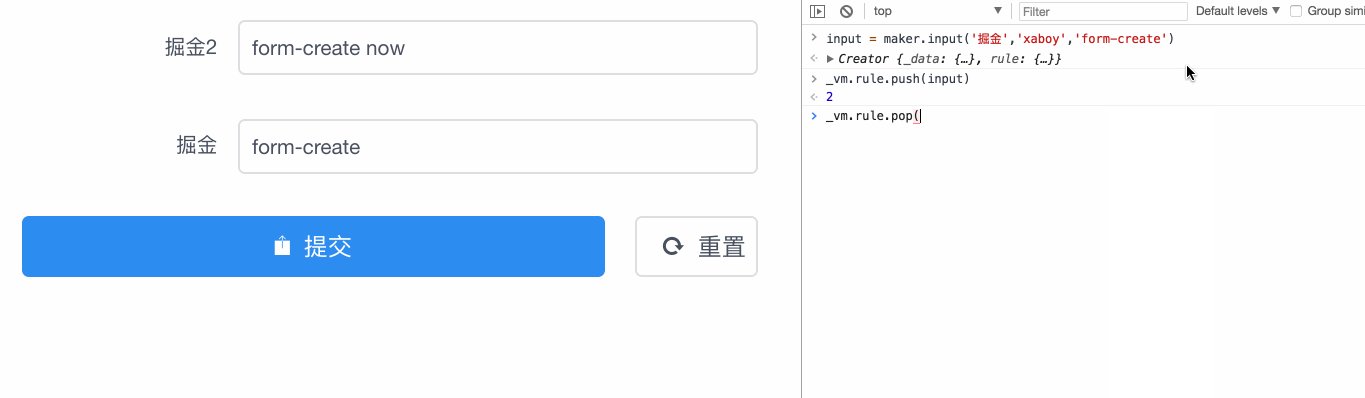
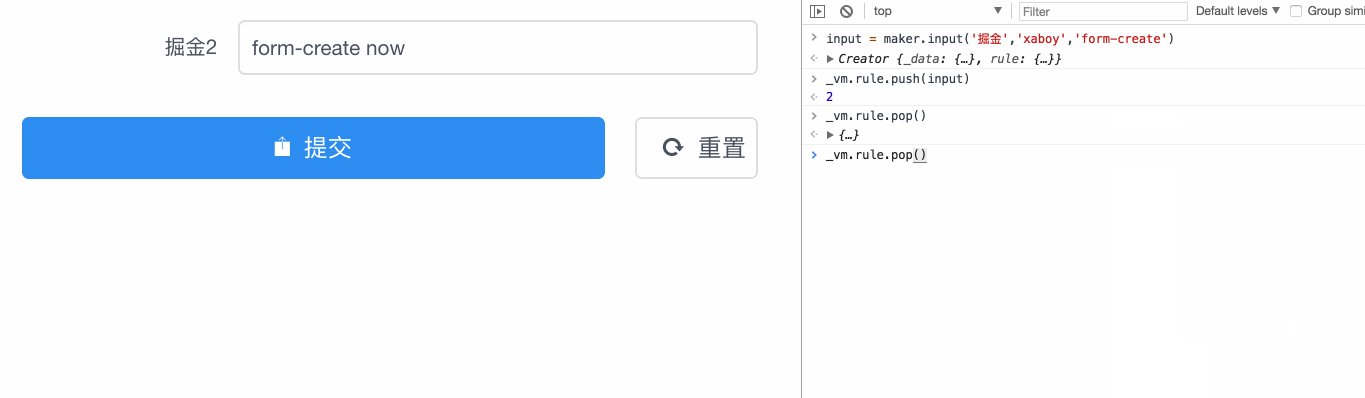
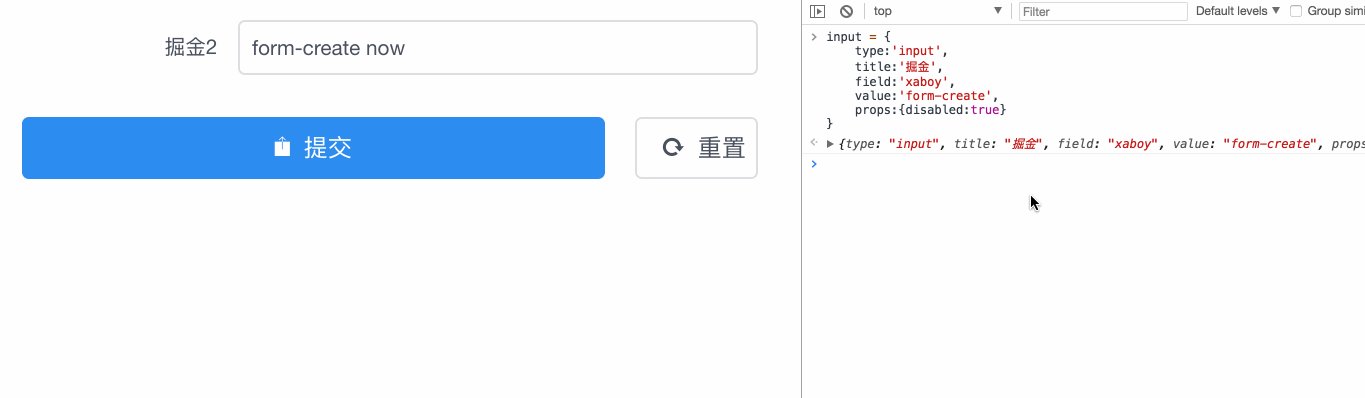
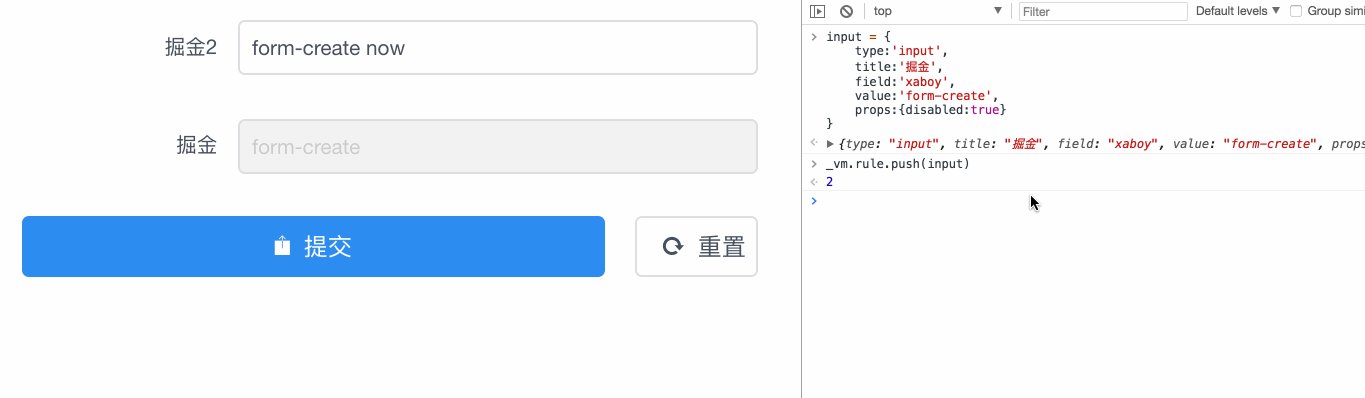
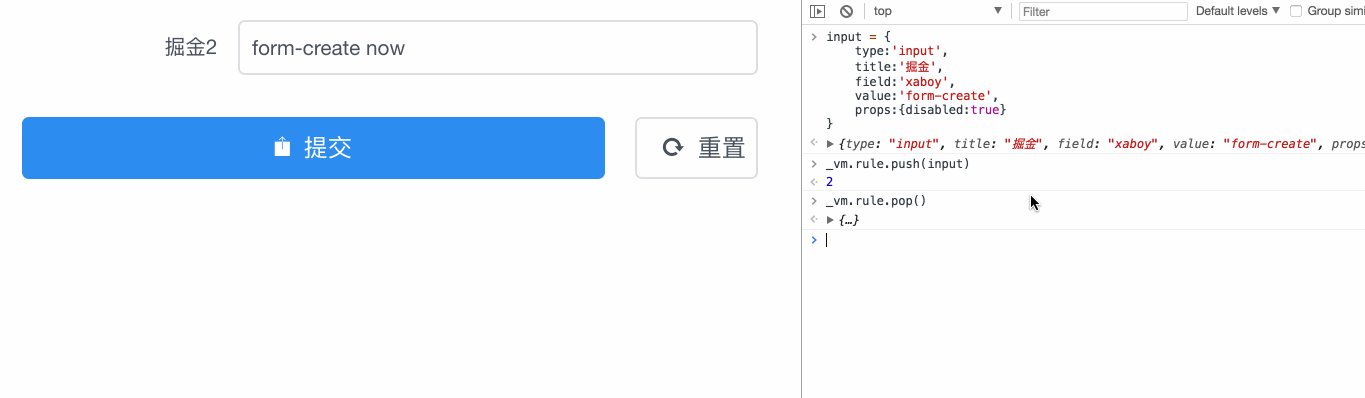
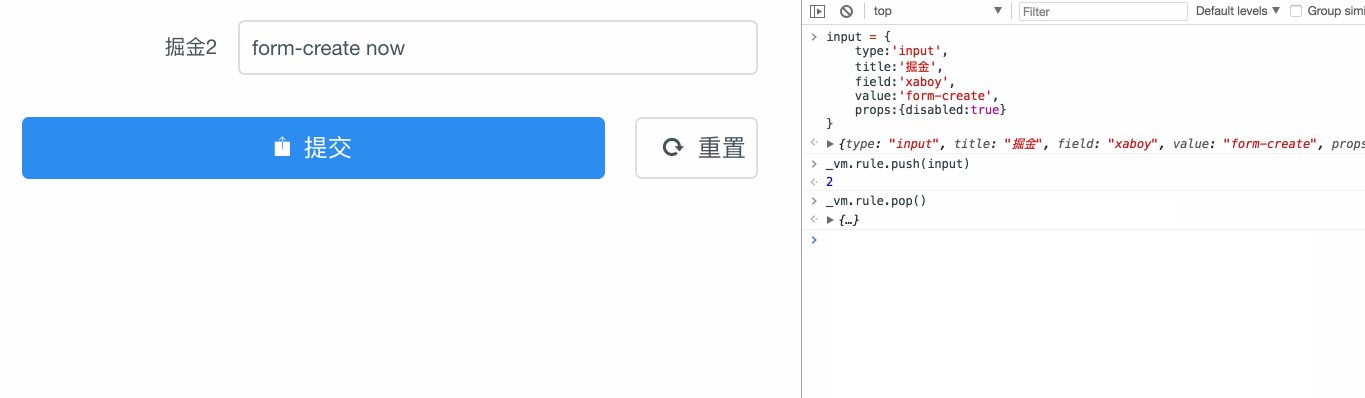
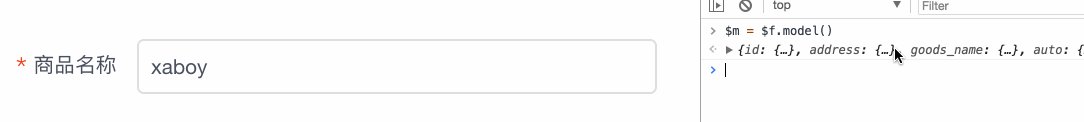
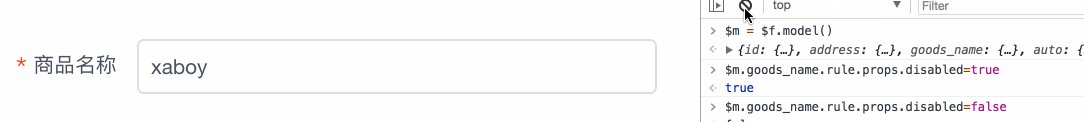
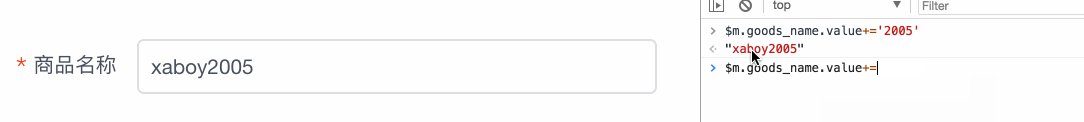
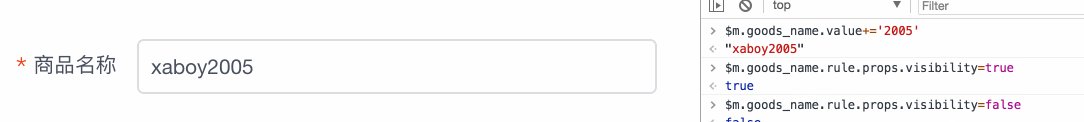
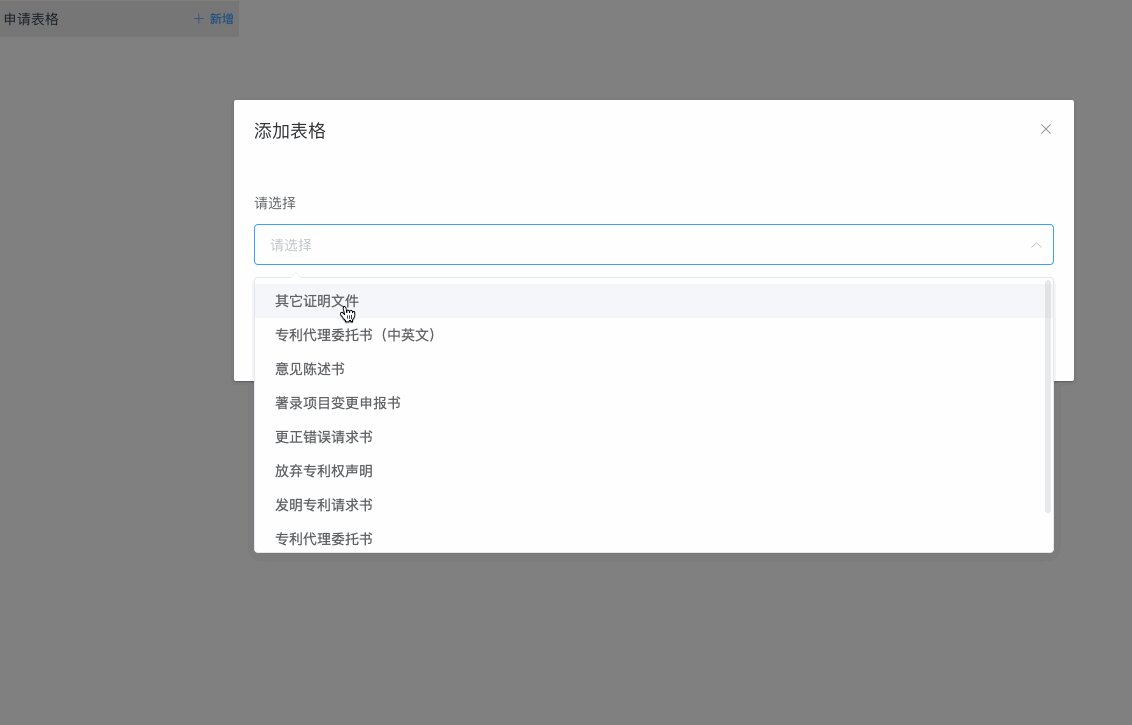
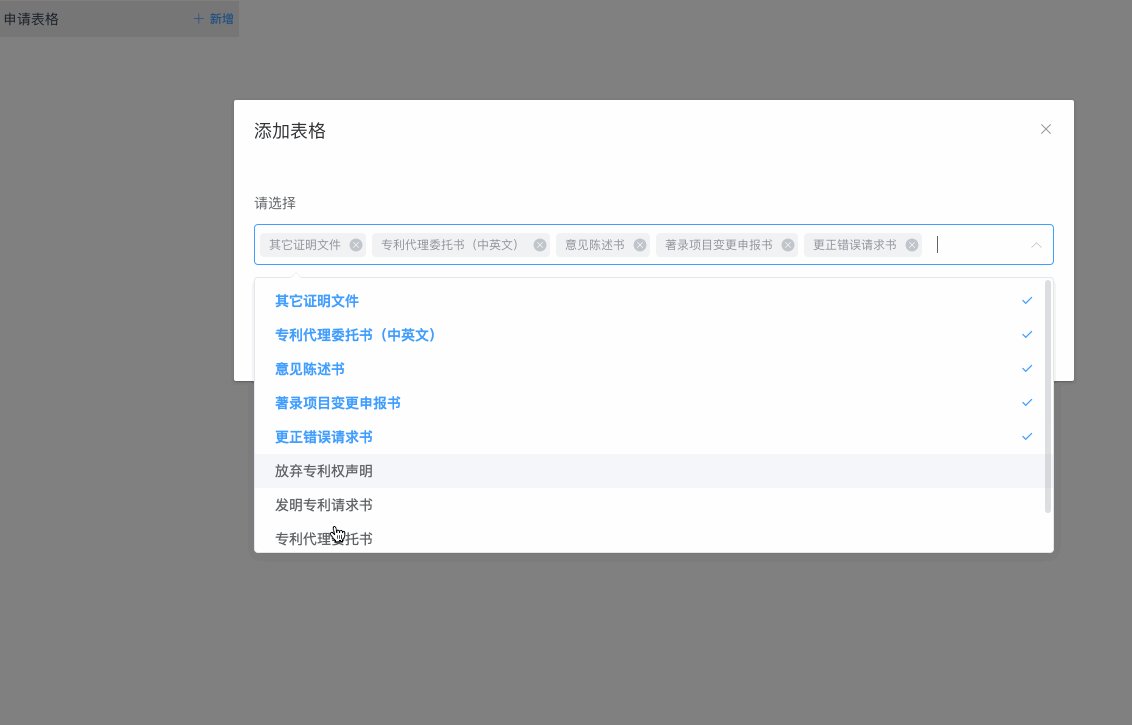
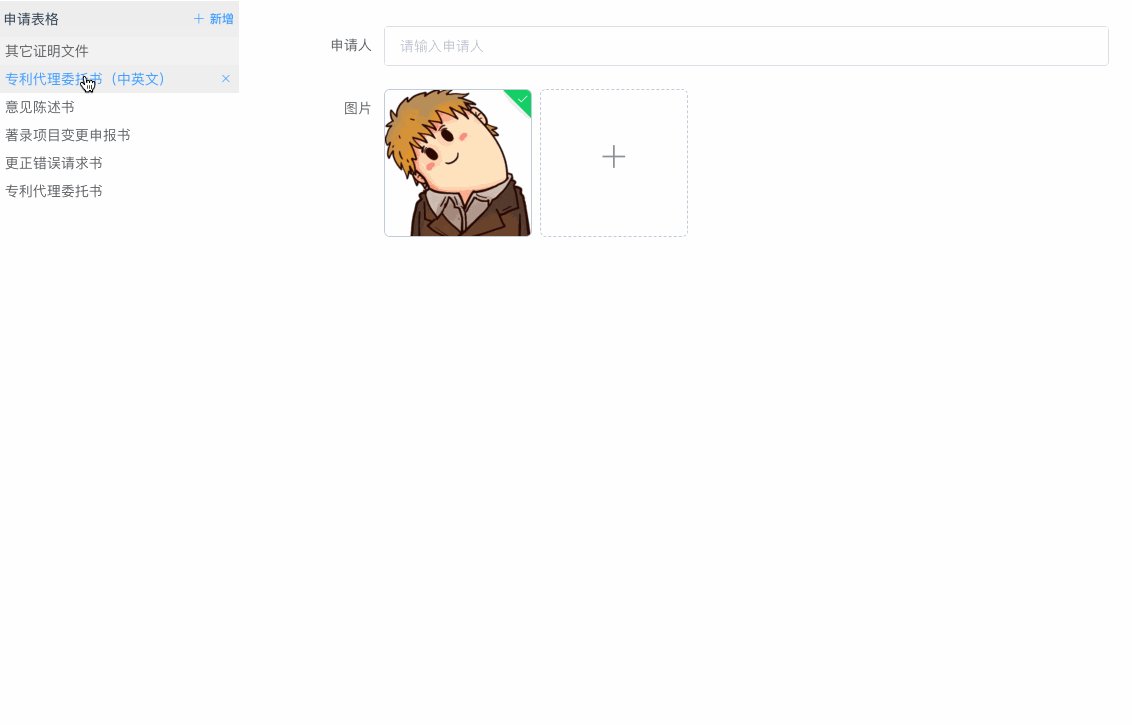
動態渲染
當生成規則發生變化時,頁面也會實時更新。1.5版本新增組件緩存功能,會按需對組件進行更新,很大的提升了渲染速度和性能。
動態渲染實例1

動態渲染實例2

自定義組件
form-create 支持生成任意自定義組件,包括嵌套使用 form-create。
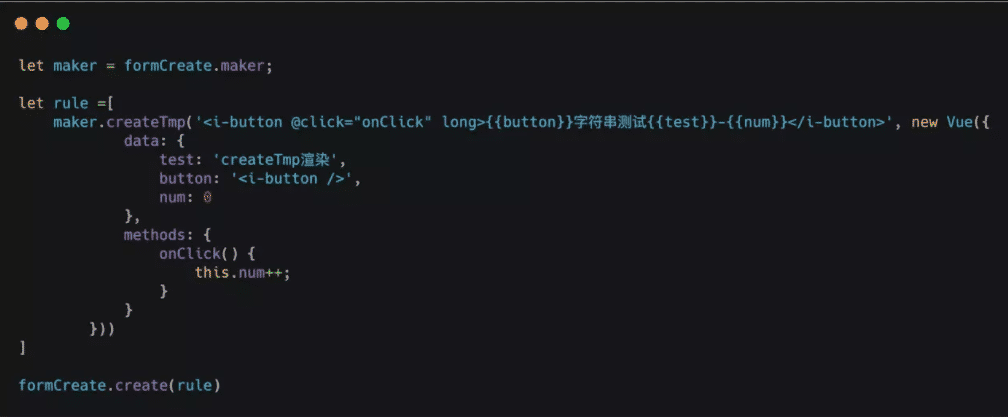
舉例
在表單中生成一個 iview 按鈕組件

生成 elementUI 組件 參考案例

使用自定義組件可提升表單的靈活性,也可以實現功能更復雜的表單。
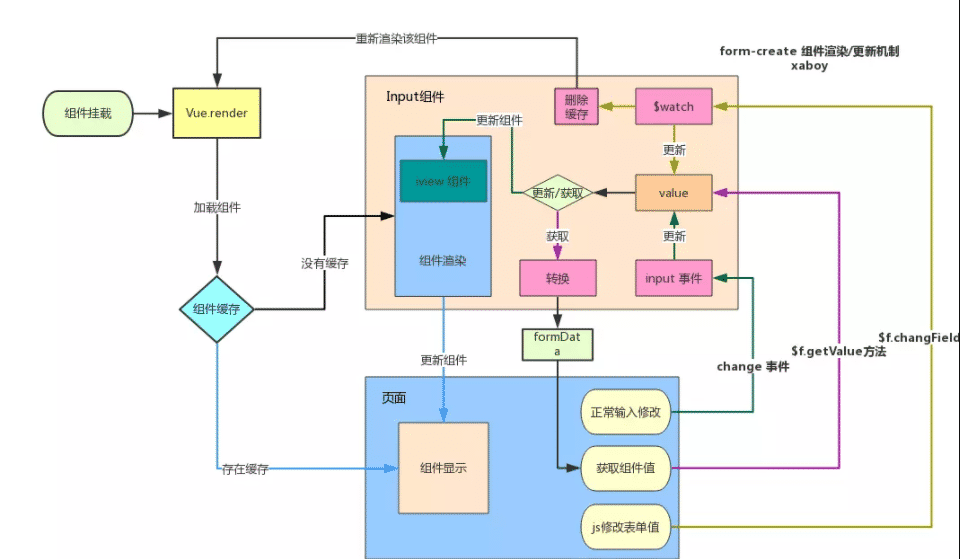
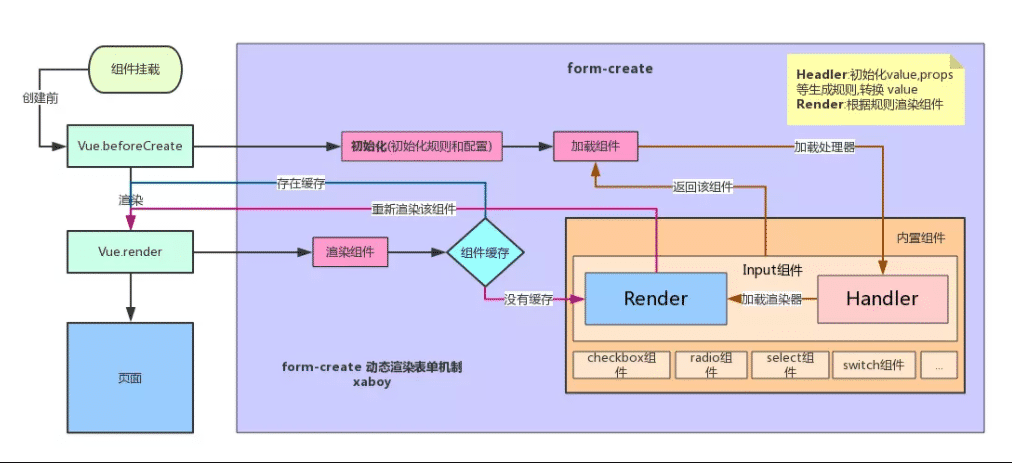
實現原理
form-create 組件渲染/更新機制圖

form-craete 動態渲染表單機制圖

以上是“Vue數據驅動表單渲染form表單的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。