溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序關鍵字變色實現代碼實例,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友可以參考下
1.小程序中不支持渲染indexOf使用,我們可以通過新建wps來實現
function fn(arr, arg) {
var result = {
indexOf: false,
toString: ''
}
result.indexOf = arr.indexOf(arg) > -1;
result.toString = arr.join(","); return result;
}
module.exports.fn = fn;
2.index.wxml
<wxs src="../indexOf.wxs" module="tools" />
<!-- tools可以自定義 -->
<view class="intro" >
<block wx:for="{微信小程序,關鍵字,變色}">
<text class=" {{tools.fn(ckey, item).indexOf?'active':'black'}}">{{item}}</text>
</block>
</view>
引入我們的wxs,module可以自己定義,下面模板渲染中可以使用
3.index.js
const app = getApp()
Page({
data: {
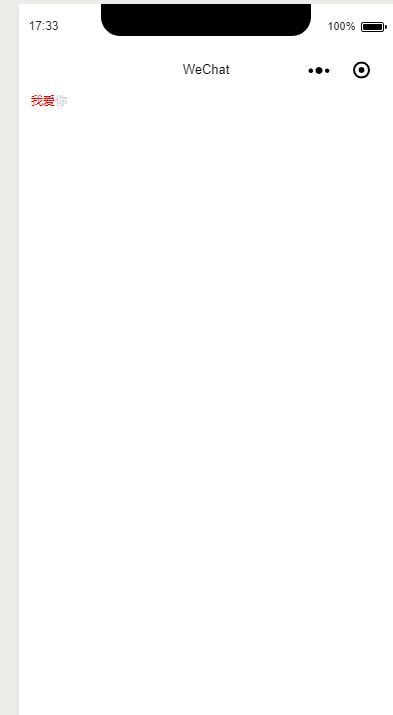
keywords:['我','愛','你'],
ckey:['我','愛']
},
onLoad: function () {
console.log('代碼片段是一種迷你、可分享的小程序或小游戲項目,可用于分享小程序和小游戲的開發經驗、展示組件和 API 的使用、復現開發問題和 Bug 等。可點擊以下鏈接查看代碼片段的詳細文檔:')
console.log('https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html')
},
})

小程序代碼塊鏈接:https://developers.weixin.qq.com/s/vmdBhXmA7acA

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。