溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Echarts如何實現單條折線可拖拽效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
本文實例為大家分享了Echarts單條折線可拖拽的具體代碼,供大家參考,具體內容如下
1、步驟:
1)、封裝Echarts折線圖方法coinConsumeChart(),提取出公共的部分;
2)、AJax獲取后臺數據傳參至Echarts公共方法;
3)、模擬后臺獲取的json數據;
4)、給dayComment()方法值開始執行。
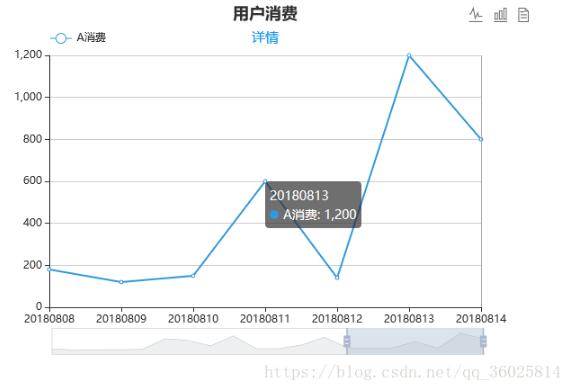
2、效果:

3、代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts單條折線可拖拽</title>
<script src="http://code.jquery.com/jquery-1.4.1.min.js"></script>
<!-- 引入 echarts.js -->
<script src="http://echarts.baidu.com/examples/vendors/echarts/echarts.min.js?_v_=1526486305040"></script>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id='consume_line' > </div>
</body>
</html>
<script type="text/javascript">
/**
* @todo 加載echarts方法
* @url:異步請求路徑
* @chartId:請求的echart的id
* @titleText:標題名
* @detailHref:跳轉路徑
* @name:圖例名
*/
function dayComment(url,chartId,titleText,detailHref, name) {
/*$.ajax({//Ajax請求你要展現的數據
url :url,
type : 'post',
cache : false,
dataType : 'json',
async:false, //改為同步
data : { }, //查看方式
success : function(data) {
detailHref = 'http://www.baidu.com';
coinConsumeChart( chartId, titleText, detailHref, name, data.date, data.pv, data.fromTime, data.toTime);
},
error : function() {
alert('服務器異常!')
}
});*/
//假設已經獲取到json數據
var data = getStaticJsonData();
coinConsumeChart( chartId, titleText, detailHref, name, data.date, data.pv, data.fromTime, data.toTime);
}
/**
* @todo 可拖拽的折線圖
* @param chartId 插件的div的ID
* @param titleText 標題名
* @param sublink 副標題超鏈接的路徑
* @param name 圖例名
* @param xAxisData X軸數據
* @param seriesData Y軸數據
* @param fromTime 默認開始節點
* @param toTime 默認結束節點
* */
function coinConsumeChart( chartId , titleText, detailUrl, name, xAxisData, seriesData , fromTime, toTime){
// 指定圖表的配置項和數據
var myChart = echarts.init(document.getElementById( chartId ));
var option = {
title : {
text: titleText,
x:'center', //主標題居中
subtext:'詳情',
sublink: detailUrl,//副標題超鏈接
subtarget:'blank',//副標題超鏈接打開方式
subtextStyle:{
color:'#2299EE',
fontSize: 15,
}
},
color: ['#3398DB'],
tooltip : {
trigger: 'axis'
},
legend: {
data:[name],
top:30,
left:55, //圖示顯示在左邊
},
toolbox: {
show : true,
feature : {
//mark : {show: true},
//dataZoom : {show: true},
//magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
magicType : {show: true, type: ['line', 'bar']},
dataView : {show: true},
//restore : {show: true},
//saveAsImage : {show: true}
}
},
calculable : true,
dataZoom : {
show : true,
realtime : true,
// start : 20,
// end : 80 //百分比
startValue: fromTime, //拖拽條開始時間
endValue: toTime //拖拽條結束時間
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : xAxisData
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name: name,
type:'line',
data: seriesData,
},
]
};
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption( option );
}
//模擬AJax請求獲取返回的json數據
function getStaticJsonData(){
var data = '{"date":["20180726","20180727","20180728","20180729","20180730","20180731","20180801","20180802","20180803","20180804","20180805","20180806","20180807","20180808","20180809","20180810","20180811","20180812","20180813","20180814"],"pv":[100,10,20,30,60,800,700,300,1000,100,100,360,900,180,120,150,600,140,1200,800],"fromTime":"20180808","toTime":"20180814"}';
data = eval('(' + data + ')');
return data;
}
dayComment( 'Ajax請求路徑', 'consume_line', '用戶消費','http://www.baidu.com', 'A消費'); //執行
</script>關于“Echarts如何實現單條折線可拖拽效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。