您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JQuery常用選擇器功能與用法。分享給大家供大家參考,具體如下:
JQuery基礎回顧
今天對JQuery內容進行了回顧,下面進行一些總結:
JQuery是javascript的一個庫,所以二者可以相互轉換,例如JQuery到Javascript,用$()獲取元素,傳給JS的var變量。反之JS的getElement方法獲取var變量后,可以通過$(var)轉化成JQuery對象。
JQuery的選擇器,
id選擇$("#id"),class選擇$(".class"),元素選擇$("elemrnt"),選擇所有$("*")。層級選擇器有:子選擇器$("parent>child")選中直接子代,后代選擇器$("ancensterdescendant")選中所有的后代元素,相鄰兄弟選擇器$("prev+next")選中prev之后的第一個next節點,一般兄弟選擇$("prev~siblings")選中prev之后所有siblings元素。Jquery常用屬性選擇器如下:
|
$(“:first”) |
選中第一個元素 |
|
$(“:last”) |
選中最后一個元素 |
|
$(“:eq(n-1)”) |
選中第n個元素 |
|
$(“:gt(n-1)”) |
選中n個以后的所有 |
|
$(“:lt(n-1)”) |
選中n個以前的所有 |
|
$(“:even”) |
選中偶數個元素 |
|
$(“:odd”) |
選中奇數個的元素 |
|
$(“:not(selector)”) |
選中除selector選擇外的所有 |
|
$(“:animated”) |
選中執行動畫的元素 |
|
$(“: header”) |
選中標題元素,如h2、h3 |
|
$(“:visible”) |
選中可見的元素 |
|
$(“:hidden”) |
選中隱藏的元素 |
子元素選擇器
|
$(“:first-child”) |
選擇第一個元素 |
|
$(“:last-child”) |
選擇最后一個元素 |
|
$(“:only-child”) |
選擇沒有兄弟的元素 |
|
$(“:nth-child(n)”) |
選擇第n個元素 |
|
$(“:nth-last-child(n)”) |
選擇倒數第n個元素 |
First與first-child區別:
<ul> <li>第1個ul的第1個li</li> <li>第1個ul的第2個li</li> <li>第1個ul的第3個li</li> </ul> <ul> <li>第2個ul的第1個li</li> <li>第2個ul的第2個li</li> <li>第2個ul的第3個li</li> </ul>
first表示(所有父元素合并后的)第一個元素;first-child表示(每個父元素的)第一個
$('ul li:first') 返回"第1個ul的第1個li"。 查找所有ul下第一個li元素
$("ul li:first-child") 返回"第1個ul的第1個li"與"第2個ul的第1個li"。 查找每個ul下第一個元素是li元素dom元素。
常用內容選擇器如下:
|
$(“:contains(‘text')”) |
選中包含文本text的元素 |
|
$(“:parent”) |
選中包含內容(節點或文本)的元素 |
|
$(“empty”) |
選中不包含任何內容的元素 |
|
$(“:has(selector)”) |
選中包含selector選擇器的元素 |
屬性內容選擇器:
|
$(“[attribute]”) |
選中包含指定屬性的元素 |
|
$(“[attribute='value']”) |
選中屬性等于指定值的元素 |
|
$(“[attribute!='value']”) |
選中屬性不等于指定值的元素 |
|
$(“[attribute^='value']”) |
選中屬性以指定值開頭的元素 |
|
$(“[attribute$='value']”) |
選中屬性以指定值結尾的元素 |
|
$(“[attribute*='value']”) |
選中屬性包含指定值的元素 |
|
$(“[attribute|='value']”) |
選中屬性以指定值為前綴+'-‘的元素 |
|
$(“[attribute~='value']”) |
選中屬性以指定值為前綴+空格的元素 |
|
$(“[attribute1] [attributeN]”) |
多個屬性值括號可并列復選 |
例如:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>屬性篩選選擇器</title>
<link rel="stylesheet" href="imooc.css" rel="external nofollow" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
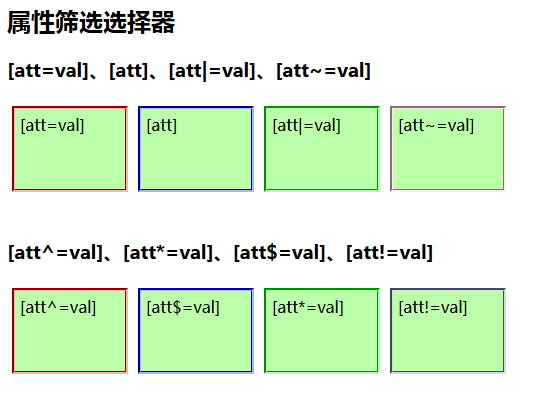
<h4>[att=val]、[att]、[att|=val]、[att~=val]</h4>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='p1'>
<a>[att=val]</a>
</div>
<div class="div" testattr="true" p2>
<a>[att]</a>
</div>
<div class="div" testattr="true" name="t-est">
<a>[att|=val]</a>
</div>
<div class="div" testattr="true" name="a b">
<a>[att~=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,屬性name=p1的div元素
$('div[name=p1]').css("border", "3px groove red");
//查找所有div中,有屬性p2的div元素
$("div[p2]").css("border", "3px groove blue");
//查找所有div中,屬性name中包含一個連字符"-"為前綴的div元素
$('div[name|="t"]').css("border", "3px groove #00FF00");
//查找所有div中,屬性name中包含一個連字符"空"和"a"的div元素
$("div[name~='a']").css("border", "3px groove pink");
</script>
<h4>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h4>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='start-name'>
<a>[att^=val]</a>
</div>
<div class="div" testattr="true" name='name-end'>
<a>[att$=val]</a>
</div>
<div class="div" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</div>
<div class="div" name="a b">
<a>[att!=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,屬性name的值是用start開頭的
$("div[name^='start']").css("border", "3px groove red");
//查找所有div中,屬性name的值是用end結尾的
$("div[name$='end']").css("border", "3px groove blue");
//查找所有div中,有屬性name中的值包含一個test字符串的div元素
$("div[name*='test']").css("border", "3px groove #00FF00");
//查找所有div中,有屬性testattr中的值沒有包含"true"的div
$("div[testattr!='true']").css("border", "3px groove #668B8B");
</script>
</body>
</html>
結果如下:

表單選擇器
|
$(“input:type”) |
選擇類型為type的表單元素 |
|
$(“:enabled”) |
選擇激活的表單元素 |
|
$(“:disabled”) |
選擇不可用的表單元素 |
|
$(“:checked”) |
選擇選中的表單元素 |
|
$(“:selected”) |
選擇選中的option元素 |
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery頁面元素操作技巧匯總》、《jQuery常見事件用法與技巧總結》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。